Heim >Web-Frontend >HTML-Tutorial >Wie erzeuge ich den Effekt, dass die Maus das Bild in Dreamweaver verändert?_Dreamweaver-Tutorial_Webseitenerstellung
Wie erzeuge ich den Effekt, dass die Maus das Bild in Dreamweaver verändert?_Dreamweaver-Tutorial_Webseitenerstellung
- 韦小宝Original
- 2017-12-16 10:52:426422Durchsuche
Wie erzeuge ich in Dreamweaver den Effekt, dass die Maus durch ein Bild transformiert wird? Wenn Sie in Dreamweaver mit der Maus über das Bild fahren oder darauf klicken, ändert sich das Bild. Wie erstelle ich diesen Effekt? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die sich für Dreamweaver interessieren, können sich auf
beziehen. Einige Mouse-Passing-Effekte können in Dreamweaver fehlen. Heute schauen wir uns an, wie DW das Mouse-Passing-Bild ändern kann Sobald wir damit fertig sind, werfen wir einen Blick auf das ausführliche Tutorial.
1. Öffnen wir zuerst unsere Software

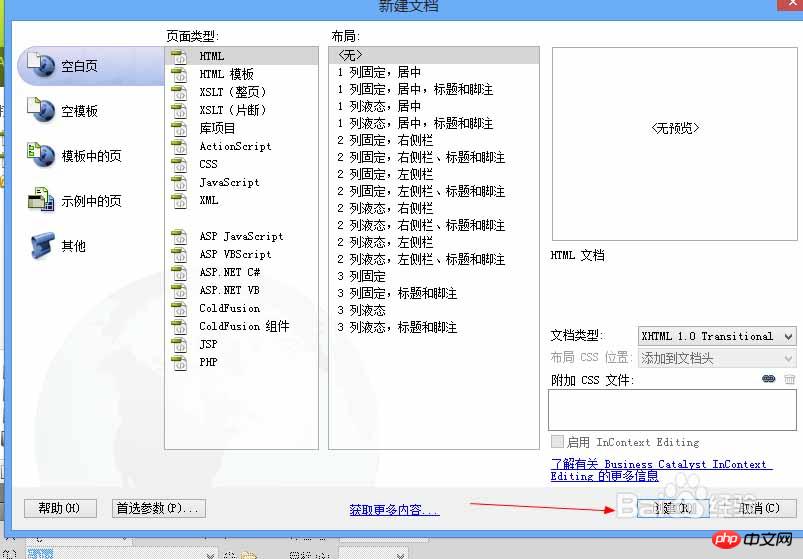
2. Erstellen Sie eine neue HTML-Datei

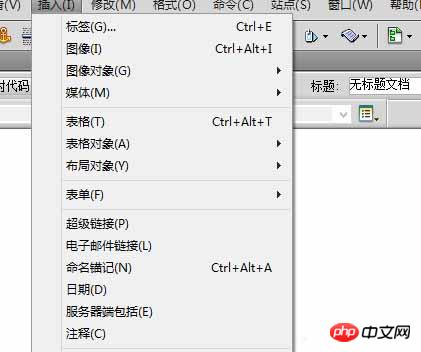
3. Wir finden die Einfügeoption oben

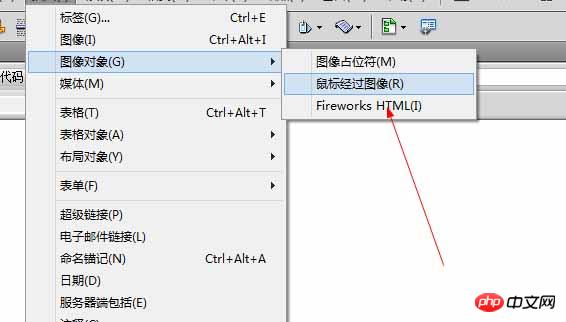
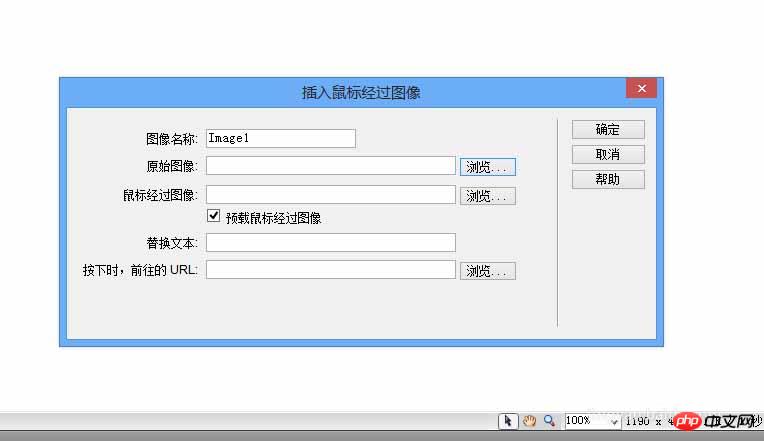
4. Gehen Sie mit der Maus über das Bild

Suchen Sie zwei Bilder derselben Größe und fügen Sie sie hinzu

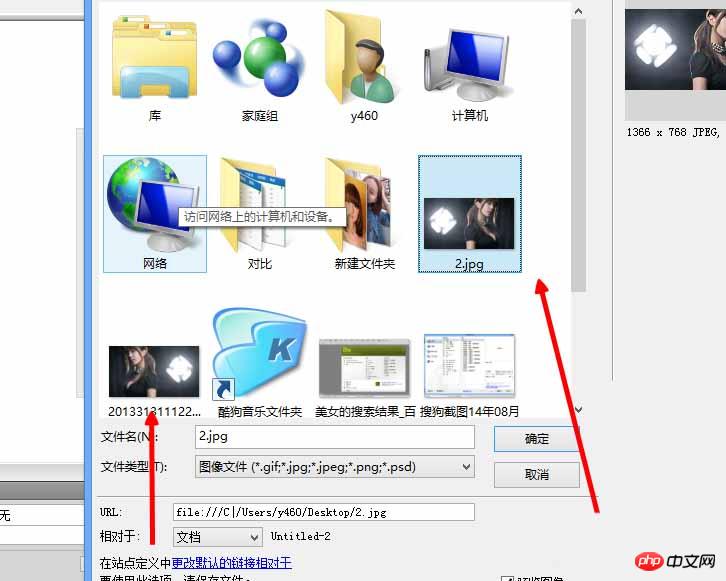
6 , ich werde es versuchen

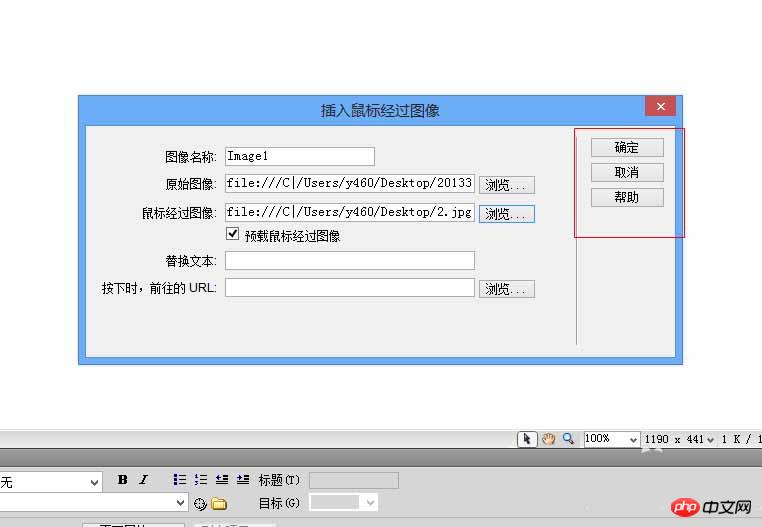
7. Der Pfad ist festgelegt, klicken wir auf OK

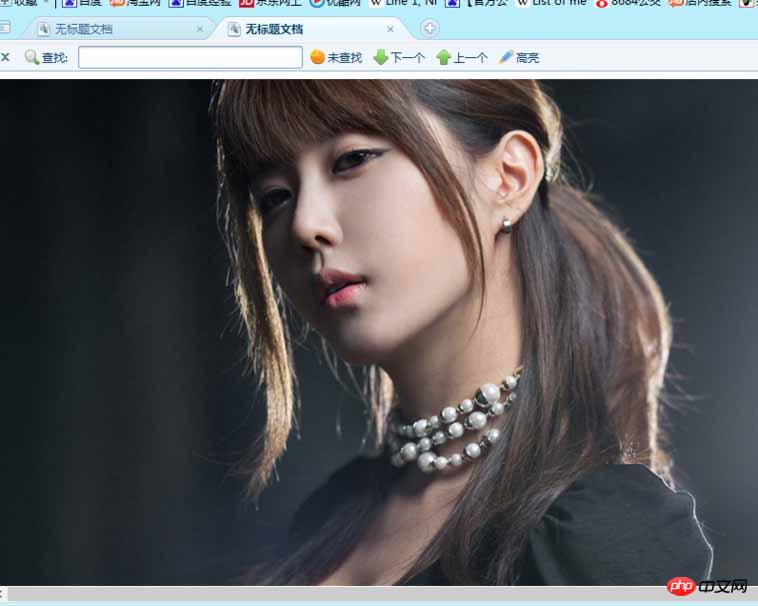
8. Nachdem wir die Webseite gespeichert haben, sieht sie so aus

9. Es sieht so aus, nicht wahr?

Das obige ist ein Tutorial zum Erstellen von Mauspasseffekten in Dreamweaver. Bitte beachten Sie weiterhin die chinesische PHP-Website.
Verwandte Empfehlungen:
Implementierungsschritte der DOM-Programmierung in HTML5
Browser kompatibel mit HTML5 und CSS3 Problem
Das obige ist der detaillierte Inhalt vonWie erzeuge ich den Effekt, dass die Maus das Bild in Dreamweaver verändert?_Dreamweaver-Tutorial_Webseitenerstellung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

