Heim >Web-Frontend >CSS-Tutorial >Beispiele für CSS-Methoden zur Verwendung von Tabellen zur Implementierung von fünf häufig verwendeten Layouts_CSS-Tutorial_CSS_Webseitenproduktion
Beispiele für CSS-Methoden zur Verwendung von Tabellen zur Implementierung von fünf häufig verwendeten Layouts_CSS-Tutorial_CSS_Webseitenproduktion
- 韦小宝Original
- 2017-12-16 10:14:091760Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zu den fünf häufig verwendeten Layoutmethoden mit Tabellen in CSS vor. Jetzt werde ich ihn mit Ihnen teilen eine Referenz. Freunde, die sich für CSS interessieren, folgen Sie bitte dem Herausgeber, um einen Blick darauf zu werfen
In diesem Artikel werden Beispiele für CSS-Methoden zur Verwendung von Tabellen zur Implementierung von fünf gängigen Layouts vorgestellt und wie folgt mit Ihnen geteilt:
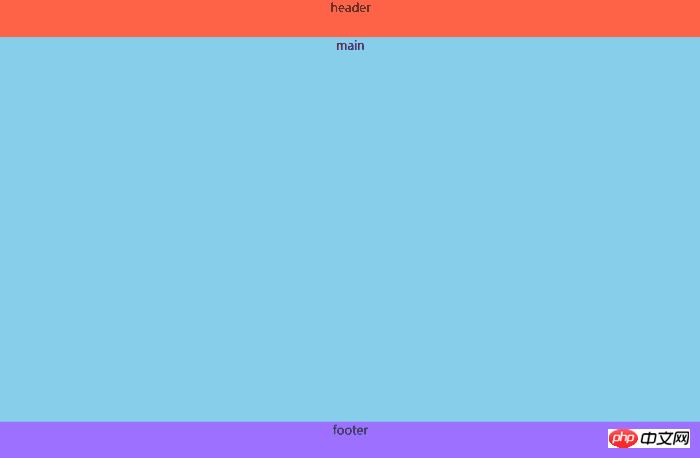
Layout 1:
Wirkung:

Code:
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
Hinweis: In p muss Inhalt vorhanden sein, sonst wird er nicht angezeigt
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
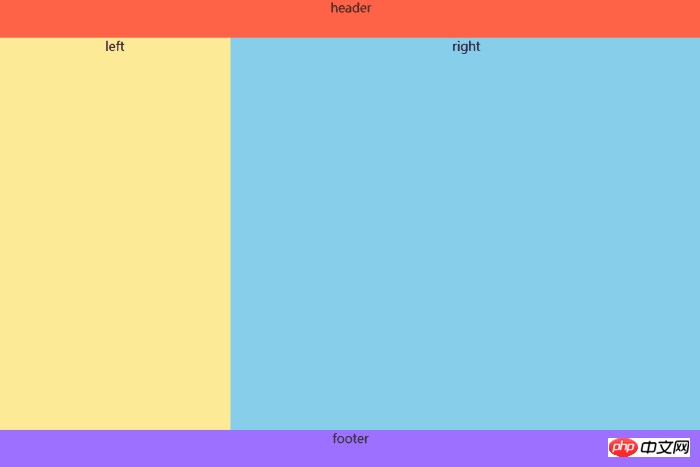
}Layout 2:
Effekt:

Code:
HTML:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
CSS:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}Hinweis: 100px im Höhenattribut von .main ist die Summe der Höhen von Kopf- und Fußzeile
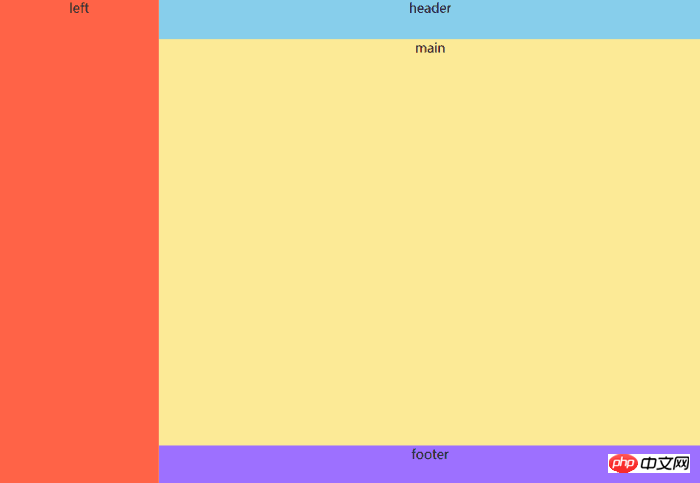
Layout 3 :
Effekt:

Code:
html:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
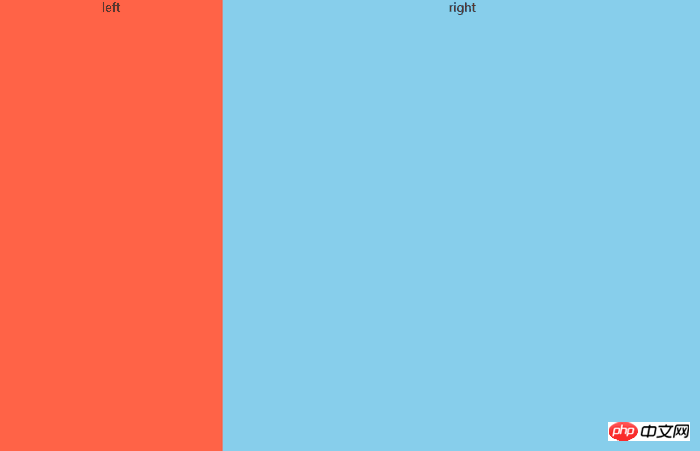
}Layout vier (doppelt -Spaltenlayout, das Beispiel ist links fixiert, rechts adaptiv):
Effekt:

Code:
HTML:
<p class="left">left</p> <p class="right">right</p>
CSS:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}Layout fünf (dreispaltiges Layout, das Beispiel ist links fixiert, rechts fixiert und in der Mitte adaptiv):
Wirkung:

Code:
html:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird hilfreich sein Jeder lernt. Ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Verwandte Empfehlungen:
Flex-Layout-Methode des Anzeigeattributs in CSS3
Verwenden Sie CSS, um den Effekt von JS zu erzielen
Beispiel zur Erläuterung der Implementierung des Punkteffekts in CSS
Das obige ist der detaillierte Inhalt vonBeispiele für CSS-Methoden zur Verwendung von Tabellen zur Implementierung von fünf häufig verwendeten Layouts_CSS-Tutorial_CSS_Webseitenproduktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

