Heim >Web-Frontend >js-Tutorial >Beispiel einer nativen JavaScript-Implementierung der Beobachter-Pattern_Javascript-Fähigkeiten
Beispiel einer nativen JavaScript-Implementierung der Beobachter-Pattern_Javascript-Fähigkeiten
- 韦小宝Original
- 2017-12-15 13:27:311337Durchsuche
Der unten stehende Editor stellt Ihnen ein Beispiel für die native JavaScript-Implementierung des Beobachtermodus und den JavaScript-Quellcode vor. Wenn Sie sich für JavaScript interessieren, folgen Sie dem Editor, um einen Blick darauf zu werfen.
Der Beobachtermodus ist ebenfalls verfügbar Das sogenannte Veröffentlichungs- und Abonnementmuster definiert eine Eins-zu-Viele-Beziehung, die es mehreren Beobachterobjekten ermöglicht, ein bestimmtes Themenobjekt gleichzeitig zu überwachen. Wenn sich der Status dieses Themenobjekts ändert, werden alle Beobachtungsobjekte benachrichtigt. Es besteht aus zwei Arten von Objekten, Themen und Beobachtern. Das Thema ist für die Veröffentlichung von Ereignissen verantwortlich, und der Beobachter beobachtet das Thema, indem er diese Ereignisse abonniert. Der Herausgeber und der Abonnent sind vollständig entkoppelt und wissen nicht, dass sie voneinander existieren . Teilen Sie einfach den Namen eines benutzerdefinierten Ereignisses mit.
In Nodejs wird die native Unterstützung für diesen Modus über EventEmitter implementiert.
Der Event-Listening-Mechanismus in JavaScript kann als Beobachtermuster verstanden werden. Binden Sie das Ereignis über Onclick und lösen Sie es dann durch interaktives Verhalten aus oder lösen Sie das Ereignis aktiv aus.
Das Folgende ist ein JS-angepasster PubSub. Wenn Sie den folgenden Code sorgfältig lesen, können Sie das Beobachtermuster besser verstehen.
1. Definieren Sie die Beobachterklasse Pubsub
/* Pubsub */
function Pubsub(){
//存放事件和对应的处理方法
this.handles = {};
}2. Event-Abonnement umsetzen auf
//传入事件类型type和事件处理handle
on: function (type, handle) {
if(!this.handles[type]){
this.handles[type] = [];
}
this.handles[type].push(handle);
}3. Implementieren Sie die Ereignisfreigabeausgabe
emit: function () {
//通过传入参数获取事件类型
var type = Array.prototype.shift.call(arguments);
if(!this.handles[type]){
return false;
}
for (var i = 0; i < this.handles[type].length; i++) {
var handle = this.handles[type][i];
//执行事件
handle.apply(this, arguments);
}
}Was erklärt werden muss, ist Array. Prototyp. Im Code „shift.call(arguments)“ ist das Argumentobjekt ein integriertes Objekt der Funktion, und Sie können die tatsächliche Parametergruppe erhalten, die beim Aufruf der Methode übergeben wird.
Die Shift-Methode entfernt den ersten Parameter im Array, den Typtyp.
4. Event-Abmeldung umsetzen
off: function (type, handle) {
handles = this.handles[type];
if(handles){
if(!handle){
handles.length = 0;//清空数组
}else{
for (var i = 0; i < handles.length; i++) {
var _handle = handles[i];
if(_handle === handle){
handles.splice(i,1);
}
}
}
}
}Vollständiger Code:
/* Pubsub */
function Pubsub(){
//存放事件和对应的处理方法
this.handles = {};
}
Pubsub.prototype={
//传入事件类型type和事件处理handle
on: function (type, handle) {
if(!this.handles[type]){
this.handles[type] = [];
}
this.handles[type].push(handle);
},
emit: function () {
//通过传入参数获取事件类型
var type = Array.prototype.shift.call(arguments);
if(!this.handles[type]){
return false;
}
for (var i = 0; i < this.handles[type].length; i++) {
var handle = this.handles[type][i];
//执行事件
handle.apply(this, arguments);
}
},
off: function (type, handle) {
handles = this.handles[type];
if(handles){
if(!handle){
handles.length = 0;//清空数组
}else{
for (var i = 0; i < handles.length; i++) {
var _handle = handles[i];
if(_handle === handle){
handles.splice(i,1);
}
}
}
}
}
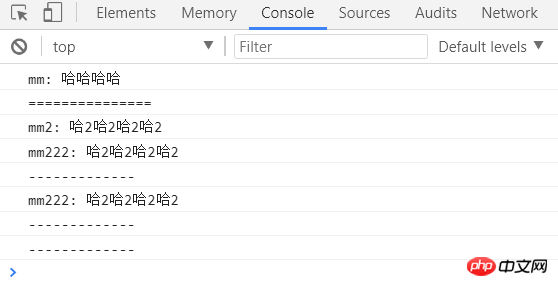
}5 . Testen Sie
var p1 = new Pubsub();
p1.on('mm', function (name) {
console.log('mm: '+ name);
});
p1.emit('mm','哈哈哈哈');
console.log('===============');
var p2 = new Pubsub();
var fn = function (name) {
console.log('mm2: '+ name);
};
var fn2 = function (name) {
console.log('mm222: '+ name);
};
p2.on('mm2', fn);
p2.on('mm2', fn2);
p2.emit('mm2','哈2哈2哈2哈2');
console.log('-------------');
p2.off('mm2', fn);
p2.emit('mm2','哈2哈2哈2哈2');
console.log('-------------');
p2.off('mm2');
p2.emit('mm2','哈2哈2哈2哈2');
console.log('-------------');
Das obige JavaScript ist nativ Ein Beispiel für die Implementierung des Beobachtermusters ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass Sie die chinesische PHP-Website verwenden können.
Verwandte Empfehlungen:
Detaillierte Erläuterung der JavaScript-Beobachtermusterdefinition und der DOM-Ereignisinstanz
Definition des JavaScript-Beobachtermusters und detaillierte Erläuterung des Szenenbeispielcodes
Analyse der Prinzipien und Funktionen des JavaScript-Beobachtermusters
Das obige ist der detaillierte Inhalt vonBeispiel einer nativen JavaScript-Implementierung der Beobachter-Pattern_Javascript-Fähigkeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

