Heim >Web-Frontend >js-Tutorial >JS+Canvas zeichnet einen Kegel, Beispielcode_Javascript-Kenntnisse
JS+Canvas zeichnet einen Kegel, Beispielcode_Javascript-Kenntnisse
- 韦小宝Original
- 2017-12-15 11:49:211864Durchsuche
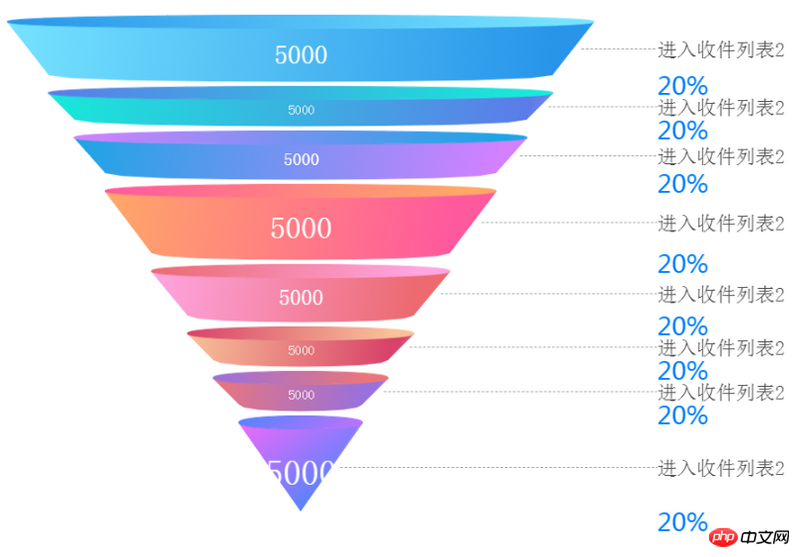
In diesem Artikel erfahren Sie, wie Sie die Funktion canvas in HTML mit JS verwenden, um ein konisches Grafikbeispiel zu zeichnen. canvas wurde in HTML5 neu hinzugefügt Neues Attribut, Freunde, die sich für Canvas in HTML5 interessieren, können es lernen und testen.
Das Folgende ist der Beispielcode, den wir mit Ihnen teilen:<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<canvas id='cvs' width='1000' height="800">
</canvas>
<script>
const cvs =document.getElementById('cvs');
// 计算画布的宽度
const width = cvs.offsetWidth;
// 计算画布的高度
const height = cvs.offsetHeight;
const ctx = cvs.getContext('2d');
// 设置宽高
cvs.width = width;
cvs.height = height;
/**
ctx:context
x,y:偏移 纵横坐标
w:度
h:高
color:颜色 数组,可以把颜色提取出来方便自定义
*/
var Cone = function(ctx,x,y,w,h,d,color){
ctx.save();
ctx.translate(x, y);
var blockHeight=h;
// 中点
var x2 = 0;
var y2 = 20;
var k2 = 10;
var w2 = w;
var h2 = h;
// 递减度
var decrease = d;
ctx.beginPath();
ctx.moveTo(x2+w2,y2);
// 椭圆加了边框,所以加1减1
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2-1, y2);
ctx.lineTo(x2-w2+decrease,y2+blockHeight);
ctx.bezierCurveTo(x2-w2+decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight);
ctx.lineTo(x2+w2+1,y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(0,color[0]);
linear.addColorStop(1,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.fill();
//ctx.stroke();
ctx.closePath();
//画椭圆
ctx.beginPath();
ctx.moveTo(x2-w2, y2);
ctx.bezierCurveTo(x2-w2, y2-k2, x2+w2, y2-k2, x2+w2, y2);
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2, y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(1,color[0]);
linear.addColorStop(0,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
};
function dr(m){
const colorList =[
{
color:['#76e3ff','#2895ea'],
height:60
},
{
color:['#17ead9','#5d7ce9'],
height:30
},
{
color:['#1ca5e5','#d381ff'],
height:40
},
{
color:['#ffa867','#ff599e'],
height:70
},
{
color:['#ffa6e3','#ec6a70'],
height:50
},
{
color:['#f9c298','#d9436a'],
height:30
},
{
color:['#eb767b','#9971dc'],
height:30
},
{
color:['#f06af9','#5983ff'],
height:100
},
];
const space = 20;
let coneHeight = 0;
// 间隔
const gap = 20;
const x = 380;
const y = 20;
const angle = 30;
let coneWidth=0;
colorList.forEach((item)=>{
coneHeight += item.height +space;
});
// 最下面的先画(层级)
colorList.reverse().forEach((item,index)=>{
const decrease =Math.tan(Math.PI*angle/180)*(item.height+space);
coneWidth=coneWidth + decrease;
coneHeight = coneHeight-item.height - space;
//圆锥
Cone(ctx,x,coneHeight ,coneWidth ,item.height,decrease,item.color);
// 中点
const cX =parseInt(x)+0.5;
const cY = parseInt(coneHeight + space+ item.height/2)+0.5;
//文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='top';
ctx.textAlign='center';
const fontSize = item.height/2>=40?40:item.height/2;
ctx.font = fontSize + 'px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#ffffff';
ctx.fillText('5000',0,-fontSize/3);
ctx.restore();
const xLineA =parseInt(coneWidth-decrease/2)+10;
const xLine =parseInt(m+xLineA )>=x?x:m+xLineA ;
//线
ctx.save();
ctx.translate(cX , cY );
ctx.setLineDash([3,2]);
ctx.strokeStyle = '#a4a4a4';
ctx.beginPath();
ctx.moveTo(xLineA , 0);
ctx.lineTo(xLine +20, 0);
ctx.stroke();
ctx.restore();
//描述文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '22px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#4a4a4a';
ctx.fillText('进入收件列表2',xLine+gap ,0);
ctx.restore();
//转化率文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '28px bold serif ';
ctx.fillStyle = '#007dfd';
ctx.fillText('20%',xLine+gap ,(item.height+gap)/2 );
ctx.restore();
});
}
let m=0;
let gravity =10;
(function drawFrame(){
window.requestAnimationFrame(drawFrame,cvs);
ctx.clearRect(0,0,cvs.width,cvs.height);
m += gravity;
dr(m);
})();
</script>
</body>
</html>
Verwandte Empfehlungen:
JavaScript HTML5 Canvas implementiert das Zeichnen von Hyperlinks auf Bildern
JavaScript Canvas implementiert Rotationsanimationen
Das obige ist der detaillierte Inhalt vonJS+Canvas zeichnet einen Kegel, Beispielcode_Javascript-Kenntnisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispiel für die Nachahmung der JavaScript-Fähigkeiten von Jingdong ExpressNächster Artikel:Beispiel für die Nachahmung der JavaScript-Fähigkeiten von Jingdong Express
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

