Heim >Web-Frontend >js-Tutorial >Zusammenfassung praktischer Tipps für vue.js-Projekte
Zusammenfassung praktischer Tipps für vue.js-Projekte
- 小云云Original
- 2017-12-12 15:04:182111Durchsuche
Vue.js ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen Schwergewichts-Frameworks verwendet Vue ein inkrementelles Bottom-up-Entwicklungsdesign. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene und ist sehr einfach zu erlernen und in andere Bibliotheken oder bestehende Projekte zu integrieren. Vue hingegen ist vollständig in der Lage, komplexe Single-Page-Anwendungen zu betreiben, die mit Single-File-Komponenten und Bibliotheken entwickelt werden, die vom Vue-Ökosystem unterstützt werden. Dieser Artikel führt Sie hauptsächlich in die praktischen Tipps des vue.js-Projekts ein. Der Artikel bietet einen gewissen Referenz-Lernwert für jedermanns Studium oder Arbeit.
# Einführung von Bootstrap in das Vue-Projekt
Manchmal wird Bootstrap je nach Bedarf in das Vue-Projekt eingeführt, und Bootstrap hängt von jQuery ab. Bei der Installation kann eine Reihe von Problemen auftreten. Fehler
1. jQuery installieren
npm install jquery
2. Bootstrap installieren
npm install bootstrap@3
Für die beiden oben genannten Schritte können Sie auch zuerst die Versionsnummer in der Konfigurationsdatei package.json angeben und dann npm install ausführen
Nach Abschluss der Installation wird das Projekt nicht mehr ausgeführt Obwohl die Installation erfolgreich war, wird weiterhin der Fehler „Bootstraps JavaScript erfordert jQuery npm“ gemeldet. Um dieses Problem zu lösen, können Sie es wie folgt in die Eintragsdatei main.js einführen:
import $ from 'jquery'
window.jQuery = $
require('bootstrap')
Um Bootstrap-Stile zu verwenden, können Sie als Nächstes bootstrap.css in die Eintragsdatei einfügen. Dies ist dasselbe wie die Methode zur Einführung von Element UI
import 'bootstrap/dist/css/bootstrap.min.css'
# Eslint-Code-Inspektion deaktivieren
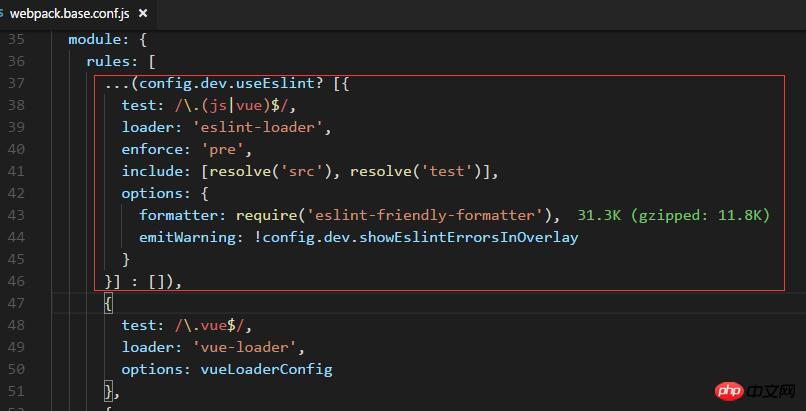
Viele Leute sagen das so Um die Eslint-Inspektion zu deaktivieren, müssen Sie einen Kommentar abgeben. Entfernen Sie diesen Teil der Eslint-Konfiguration in der Datei build/webpack.base.conf.js. Ich weiß nicht, ob es am Vue-cli-Versionsupdate liegt, aber im tatsächlichen Betrieb funktioniert das nicht.

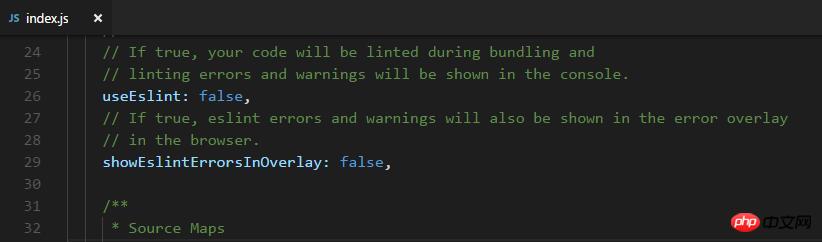
Der richtige Ansatz besteht darin, das useEslint-Attribut des Dev-Objekts in der Datei config/index.js auf false zu ändern

# Schließen Sie einige Eslint-Regeln
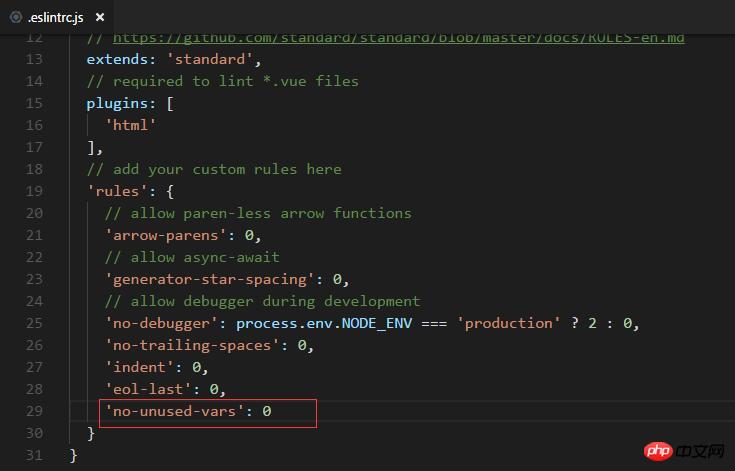
Tatsächlich ist die Eslint-Code-Inspektion nicht nur sehr gut für das Schreiben persönlicher JS, sondern spielt auch eine sehr wichtige Rolle dabei gemeinsame Entwicklung mehrerer Personen im Team. Manchmal sind diese Regeln jedoch etwas zu streng. Wenn Sie beispielsweise eine nicht verwendete Variable deklarieren, wird die Fehlermeldung „no-unused-vars“ angezeigt. Wenn Sie diese Regel deaktivieren möchten, können Sie die Datei „eslintrc.js“ öffnen und ändern die entsprechende Regel auf 0. Sie können

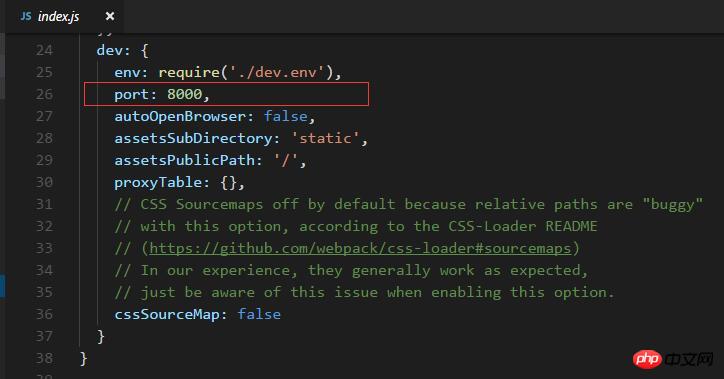
# Ändern Sie die Portnummer
Die meisten Projekte überwachen standardmäßig Port 80, sodass mehrere ausgeführt werden können Projekte gleichzeitig können Sie konfigurieren/indizieren. Ändern Sie die Portnummer in .js

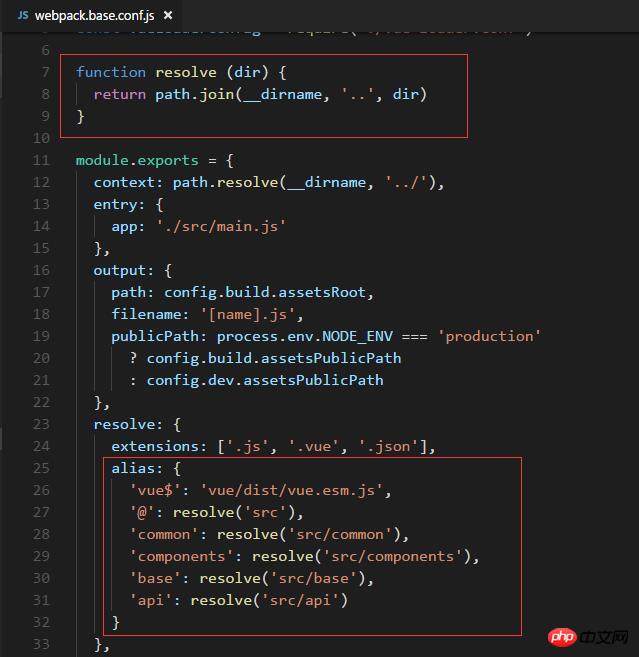
# Legen Sie den Dateireferenzpfad-Alias fest
Manchmal gibt es auch solche Viele Projektdateien und so etwas wie „/../static/data/xx.json“ Eine solche Referenz ist mühsam zu schreiben und oft fehleranfällig (natürlich spielt es keine Rolle, ob Der Code-Compiler kann dazu auffordern. Um den Pfad zu vereinfachen, können wir ihn in build/webpack.base.conf hinzufügen. Konfigurieren Sie den Alias

in .js. Sie können den Pfad vereinfachen, indem Sie beispielsweise src direkt durch @ ersetzen oder direkt „api/xx.js“ schreiben, anstatt beispielsweise nach der Zeit zu suchen Im Moment ist es 18:07 Uhr am 23. November 2017, aber die durch UTC-Zeit angezeigte Zeit ist im Bild unten 10:07 Uhr
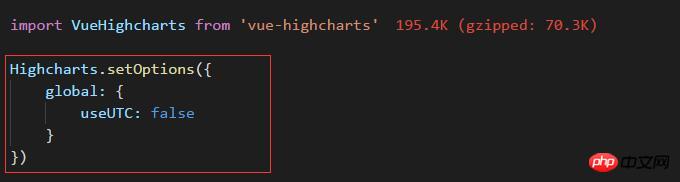
Lesen Sie das Dokument. Das wissen wir alle Wir müssen die Option „useUTC“ auf „false“ ändern, wissen aber nicht, wo wir anfangen sollen. Tatsächlich können wir bei der Einführung von Komponenten in main.js relevante Konfigurationsänderungen vornehmen

Detailliertes Erlernen gängiger Anweisungen in Vue.js
Detaillierte Einführung in die gängige Vorlagensyntax in Vue.js
Das obige ist der detaillierte Inhalt vonZusammenfassung praktischer Tipps für vue.js-Projekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

