Heim >Web-Frontend >js-Tutorial >Wie Vue JSON-Daten in die Excel-Tabellenkalkulationsmethode exportiert
Wie Vue JSON-Daten in die Excel-Tabellenkalkulationsmethode exportiert
- 小云云Original
- 2017-12-12 13:12:573033Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel des Exports von JSON-Daten in eine Excel-Tabelle vorgestellt. Ich werde es jetzt mit Ihnen teilen und hoffe, dass es allen helfen kann.
1. Abhängigkeiten installieren (im Grunde die gleichen wie zuvor)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev2. Laden Sie die beiden erforderlichen js-Dateien Blob.js herunter Export2Excel.js. Veröffentlichen Sie hier die Download-Adresse: Export2Exce_jb51.rar
'vendor': path.resolve(__dirname, '../src/vendor')5. In der .vue-Datei
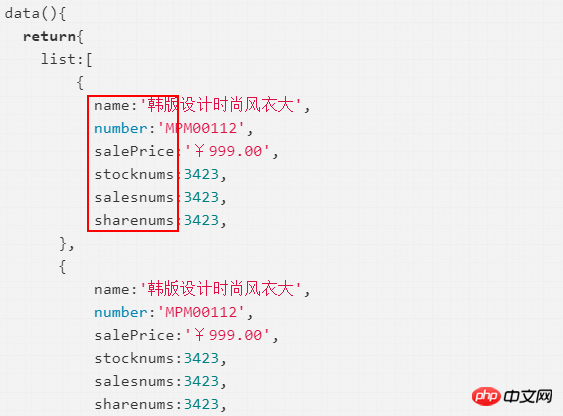
data(){
return{
list:[
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
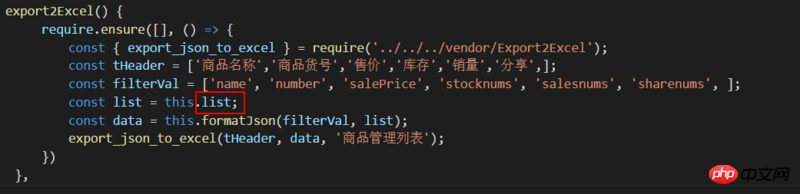
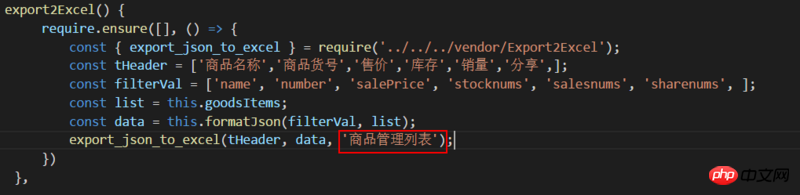
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}Vorlage:
<button @click="export2Excel">导出</button>Hier sind die Erklärungen: 1. Der Pfad von require in export2Excel() muss aufgrund unterschiedlicher persönlicher Projektstrukturen möglicherweise separat angepasst werden nicht gefunden './../Export2Excel.js' usw. Bitte ändern Sie den Pfad selbst. 2. tHeader ist der Name jeder Spalte und muss manuell eingegeben werden.




PHP Export EXCEL Quick Development Guide
PHP Verwendet die native Methode zum Exportieren der Excel-Instanzfreigabe
Jquery exportiert Daten in ein Excel-Codebeispiel mit detaillierter Erklärung
Das obige ist der detaillierte Inhalt vonWie Vue JSON-Daten in die Excel-Tabellenkalkulationsmethode exportiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

