Heim >Web-Frontend >js-Tutorial >vue.js implementiert einen globalen Aufruf der MessageBox-Komponente
vue.js implementiert einen globalen Aufruf der MessageBox-Komponente
- 小云云Original
- 2017-12-12 11:52:103212Durchsuche
Es gibt viele Wissenspunkte zu Vue.js-Komponenten, die sehr wichtig sind. In diesem Artikel werden Ihnen die relevanten Informationen zur Verwendung von vue.js zur Entwicklung der MessageBox-Komponente vorgestellt, die globale Aufrufe implementiert Im Detail durch Beispielcode. Sie können es als Referenz verwenden. Ich hoffe, es kann allen helfen.
Komponentenvorlage
// /src/components/MessageBox/index.vue
<template>
<p class="message-box" v-show="isShowMessageBox">
<p class="mask" @click="cancel"></p>
<p class="message-content">
<svg class="icon" aria-hidden="true" @click="cancel">
<use xlink:href="#icon-delete" rel="external nofollow" ></use>
</svg>
<h3 class="title">{{ title }}</h3>
<p class="content">{{ content }}</p>
<p>
<input type="text" v-model="inputValue" v-if="isShowInput" ref="input">
</p>
<p class="btn-group">
<button class="btn-default" @click="cancel" v-show="isShowCancelBtn">{{ cancelBtnText }}</button>
<button class="btn-primary btn-confirm" @click="confirm" v-show="isShowConfimrBtn">{{ confirmBtnText }}</button>
</p>
</p>
</p>
</template>
<script>
export default {
props: {
title: {
type: String,
default: '标题'
},
content: {
type: String,
default: '这是弹框内容'
},
isShowInput: false,
inputValue: '',
isShowCancelBtn: {
type: Boolean,
default: true
},
isShowConfimrBtn: {
type: Boolean,
default: true
},
cancelBtnText: {
type: String,
default: '取消'
},
confirmBtnText: {
type: String,
default: '确定'
}
},
data () {
return {
isShowMessageBox: false,
resolve: '',
reject: '',
promise: '' // 保存promise对象
};
},
methods: {
// 确定,将promise断定为resolve状态
confirm: function () {
this.isShowMessageBox = false;
if (this.isShowInput) {
this.resolve(this.inputValue);
} else {
this.resolve('confirm');
}
this.remove();
},
// 取消,将promise断定为reject状态
cancel: function () {
this.isShowMessageBox = false;
this.reject('cancel');
this.remove();
},
// 弹出messageBox,并创建promise对象
showMsgBox: function () {
this.isShowMessageBox = true;
this.promise = new Promise((resolve, reject) => {
this.resolve = resolve;
this.reject = reject;
});
// 返回promise对象
return this.promise;
},
remove: function () {
setTimeout(() => {
this.destroy();
}, 300);
},
destroy: function () {
this.$destroy();
document.body.removeChild(this.$el);
}
}
};
</script>
<style lang="scss" scoped>
// 此处省略 ...
</style>
Globale Funktionen zur Komponente hinzufügen
vue.js offiziell Die Dokumentation bietet eine Einführung in die Entwicklung von Plug-Ins. Der spezifische Implementierungscode lautet wie folgt:
// /src/components/MessageBox/index.js
import msgboxVue from './index.vue';
// 定义插件对象
const MessageBox = {};
// vue的install方法,用于定义vue插件
MessageBox.install = function (Vue, options) {
const MessageBoxInstance = Vue.extend(msgboxVue);
let currentMsg, instance;
const initInstance = () => {
// 实例化vue实例
currentMsg = new MessageBoxInstance();
let msgBoxEl = currentMsg.$mount().$el;
document.body.appendChild(msgBoxEl);
};
// 在Vue的原型上添加实例方法,以全局调用
Vue.prototype.$msgBox = {
showMsgBox (options) {
if (!instance) {
initInstance();
}
if (typeof options === 'string') {
currentMsg.content = options;
} else if (typeof options === 'object') {
Object.assign(currentMsg, options);
}
return currentMsg.showMsgBox();
}
};
};
export default MessageBox;
Global verwenden Sie
// src/main.js import MessageBox from './components/MessageBox/index'; Vue.use(MessageBox);
Seitenaufruf
Gemäß der zuvor definierten Methode können Sie diese Komponente problemlos auf jeder Seite aufrufen.
this.$msgBox.showMsgBox({
title: '添加分类',
content: '请填写分类名称',
isShowInput: true
}).then(async (val) => {
// ...
}).catch(() => {
// ...
});
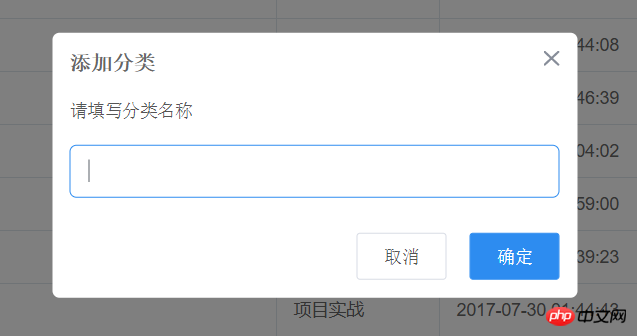
Hier ist endlich das Rendering

Ich hoffe, dass es allen gelingt Interessierte an Vue.js Das Wissen über die Komponenten ist klarer, sodass jeder es schnell ausprobieren sollte.
Verwandte Empfehlungen:
Was ist eine Vue.js-Komponente? Zusammenfassung der Verwendung von Vue.js-Komponenten
Ausführliche Diskussion der Vue.js-Komponenten und Komponentenkommunikation
Detaillierte Einführung in c# Nachrichtenfeld Nachrichtenfeld Verwenden Sie
Das obige ist der detaillierte Inhalt vonvue.js implementiert einen globalen Aufruf der MessageBox-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

