Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Werte von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags
Detaillierte Erläuterung der Werte von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags
- 小云云Original
- 2017-12-12 11:31:374422Durchsuche
Vue.js kann problemlos eine bidirektionale Datenbindung implementieren und bietet daher große Vorteile bei der Formularverarbeitung und der Mensch-Computer-Interaktion. Lassen Sie mich Ihnen die Wertprobleme von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags vorstellen.
Zusammenfassung: Im Formularbeschriftungswertproblem sind Optionsfelder, Kontrollkästchen und Dropdown-Listen allesamt etwas Besonderes. Hier finden Sie eine Zusammenfassung der besonderen Probleme hinsichtlich des Werts von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in verschiedenen Situationen in vue.js.
1. Optionsfeld
Optionsfeld: Das Optionsfeld verwendet das V-Modell, um das Wertattribut zu binden, um es zu bestimmen ob es ausgewählt ist.
Wenn das Optionsfeld keinen Wert schreibt, weisen Sie den Wert in vue.js auf null zu.
Wenn in normalen Tags kein Name geschrieben ist, gruppiert HTML standardmäßig die Optionsfelder ohne Namen in einer Gruppe.
In Vue gilt, auch wenn kein Name geschrieben ist Einzelne Schaltfläche Das Schaltflächen-V-Modell ist an dieselbe Variable (z. B. Geschlecht) gebunden, und diese Schaltflächen werden ebenfalls in einer Gruppe gruppiert. Aber aus Gewohnheit schreiben wir immer noch Namen.
Der in den Daten definierte Wert der Variablen „Geschlecht“ wirkt sich auf die Standardoption des Optionsfelds aus, z. B.: In diesem Beispiel ist „Geschlecht: „weiblich““ standardmäßig ausgewählt.
js-Teilecode:
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}HTML-Teilecode:
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
Aber in der Regel schreiben wir immer noch Namen. Wählen Sie die Standardoption der Schaltfläche aus, wie zum Beispiel: In diesem Beispiel ist Geschlecht: „weiblich“, weiblich standardmäßig ausgewählt.
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
Schaltfläche „Prüfen“: Die Optionsschaltfläche verwendet das V-Modell, um das Wertattribut so zu binden, dass es „geprüft“ anzeigt, und wird verwendet, um zu bestimmen, ob es ausgewählt ist.
Wenn die Mehrfachauswahlschaltfläche keinen Wert schreibt, weisen Sie den Wert in vue.js auf null zu. Wie vue.js den Wert der Check-Schaltfläche annimmt, hängt vom Typ der an das V-Modell gebundenen Variablen ab.1. Grundtypen
Während der Initialisierung wird das V-Modell an einen beliebigen Grundtyp (Zahl, String, Boolean, Null, Undefiniert) und den Wert It gebunden wird standardmäßig in den booleschen Typ konvertiert, true bedeutet ausgewählt, false bedeutet nicht ausgewählt.
JS-Codesegment:window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}HTML-Codesegment:
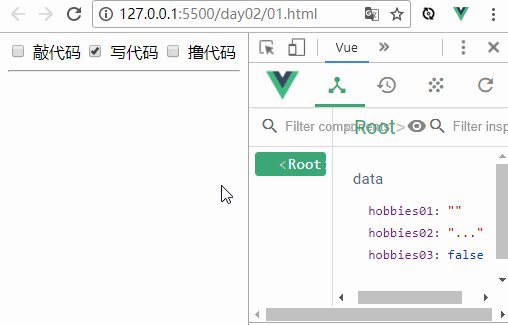
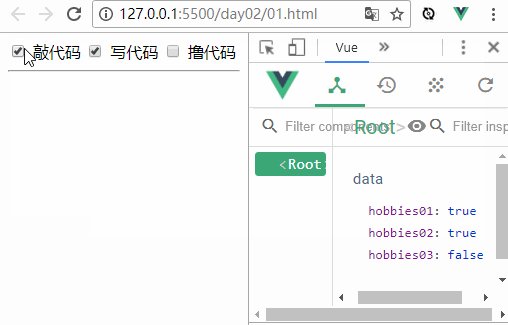
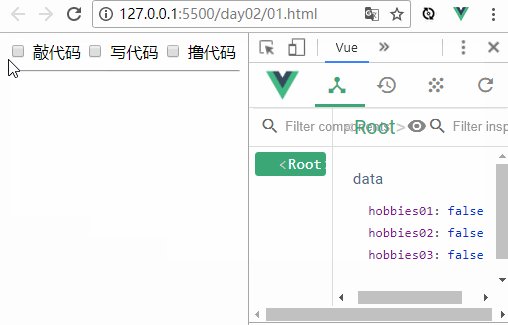
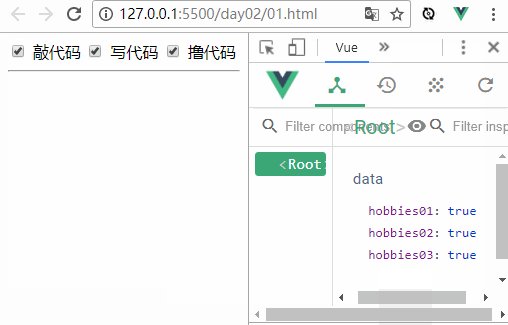
<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>
Screenshot des Effekts:
Während der Initialisierung, wenn der Wert hobbies01 eine leere Zeichenfolge ist und in den booleschen Typ „false“ konvertiert, daher ist er nicht ausgewählt; der Wert von hobbies02 ist die Zeichenfolge „....“, die bei der Konvertierung in den booleschen Typ „true“ ist, sodass der Standardwert von hobbies03 standardmäßig „false“ ist. Daher wird es während der Initialisierung nicht ausgewählt. 
2. Array
Während der Initialisierung, wenn die an das V-Modell gebundene Variable vom Array-Typ ist. Vue geht davon aus, dass diese Schaltfläche zum Abrufen des Werts verwendet wird, und schreibt den entsprechenden Wert in der Reihenfolge der Auswahl (Mausklick) in das Array.
js-Code-Snippet:window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}HTML-Code-Snippet:
<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>
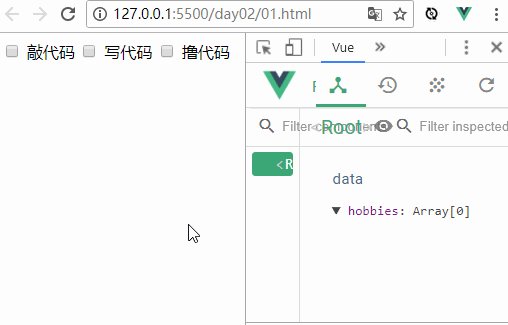
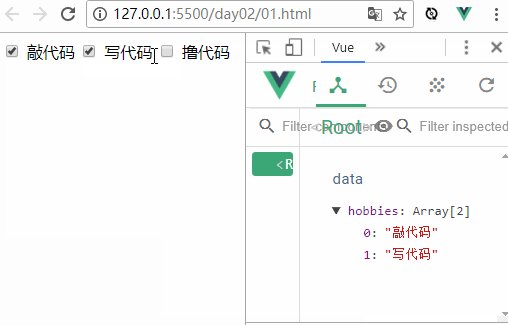
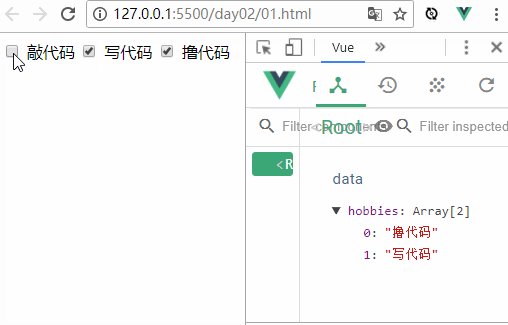
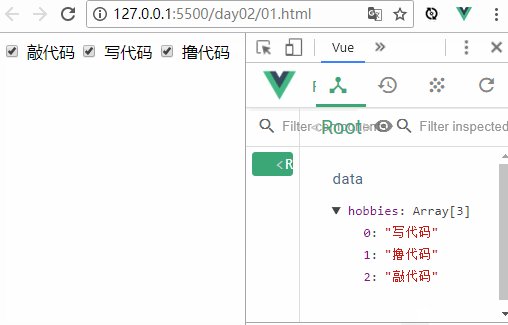
Screenshot des Effekts:
Bei der Initialisierung ist hobbys ein leeres Array. Beachten Sie die entsprechenden Änderungen in der Reihenfolge der Mausklicks und Hobbys-Werte. 
Dropdown-Liste: V-Modell in der Dropdown-Liste wird eingetragen das Tag der Dropdown-Liste 7f8db6f2f8a65f3d3d4d33904dc13fb6 basierend auf dem angegebenen Wert aus, um einen ausgewählten Status hinzuzufügen. Option hat kein Wertattribut und der Wert in den positiven und negativen Tags der Option wird als Wert verwendet.
3.1 Dropdown-Liste js-Code-Snippet: HTML-Code-Snippet: Ergebnisanalyse: 3.2 Ungeschriebener Wert Wenn der Wert nicht geschrieben ist, wird der Wert von s zu „Grundschule“/„Mittelschule“/„Universität“. 3.3 Dropdown-Liste mit Mehrfachauswahl Mehrere Schlüsselwörter, halten Sie die Strg-Taste gedrückt, um mehrere Schlüsselwörter auszuwählen. Beachten Sie, dass die an das Modell gebundene Variable zu diesem Zeitpunkt ein Array sein sollte. Verwandte Empfehlungen: Diskussion über Komponenten und Vorlagen in Vue.js Detaillierte Erklärung zum Erlernen allgemeiner Befehle von Vue.jswindow.onload = function (){
new Vue({
el:"#app",
data:{
s:""
}
});
}<body>
<p id="app">
<select v-model="s">
<option value="s1">小学</option>
<option value="s2">中学</option>
<option value="s3">大学</option>
<option itany="itany" value="">请选择</option>
</select>
</p>
</body>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Werte von Optionsfeldern, Kontrollkästchen und Dropdown-Listen in Vue.js-Formular-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

