Heim >Web-Frontend >CSS-Tutorial >Was ist das CSS-Double-Flying-Wing-Layout und das Holy-Grail-Layout?
Was ist das CSS-Double-Flying-Wing-Layout und das Holy-Grail-Layout?
- 小云云Original
- 2017-12-12 09:41:502548Durchsuche
Dieser Artikel führt hauptsächlich eine kurze Diskussion über das CSS-Layout mit doppelten fliegenden Flügeln und das Layout des Heiligen Grals ein. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und es als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Doppelflügel-Layout und Holy Grail-Layout sind beide Möglichkeiten, ein adaptives Drei-Spalten-Layout mit einer festen Mitte auf beiden Seiten zu erreichen. Ich habe kürzlich Notizen zur Implementierung eines Drei-Spalten-Layouts zusammengestellt. und beschlossen, einen Artikel herauszuholen, um sich an diese beiden klassischen Layouts zu erinnern.
1. Holy Grail-Layout
Floating, negative Ränder, relative Positionierung, keine zusätzlichen Tags
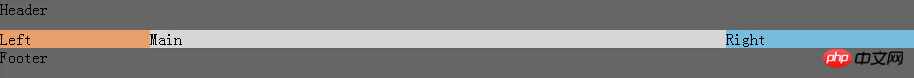
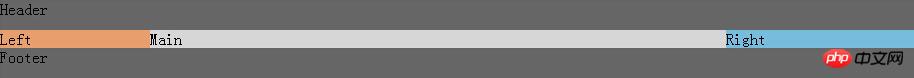
Rendering

DOM-Struktur:
<p class="header">Header</p>
<p class="bd">
<p class="main">Main</p>
<p class="left">Left</p>
<p class="right">Right
</p>
</p>
<p class="footer">Footer</p>
Stil:
<style>
body{padding:0;margin:0}
.header,.footer{width:100%; background: #666;height:30px;clear:both;}
.bd{
padding-left:150px;
padding-right:190px;
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}
</style>
Stiländerungsprozess des linken, mittleren und rechten Teils
1 Der mittlere Teil muss entsprechend der Änderung der Browserbreite geändert werden, verwenden Sie daher 100 %. Lassen Sie hier * links, Mitte und rechts nach links schweben, da die Mitte 100 % beträgt und die linke und rechte Ebene überhaupt keine Position haben
.left{
background: #E79F6D;
width:150px;
float:left;
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
}

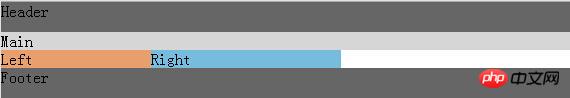
2. Nachdem ich den Rand der linken Ebene um 150 verringert hatte, stellte ich fest, dass die linke Ebene so negativ war, dass kein Platz mehr vorhanden war Fenster, ich konnte es nur nach oben verschieben
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-150px;
} 
3. Gemäß dem zweiten Schritt kann es abgeschlossen werden dass nur die Breite des Fensters verschoben werden muss, um die Position ganz links zu erreichen. Verwenden Sie negative Ränder, um die linke und rechte Spalte zu positionieren
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
}

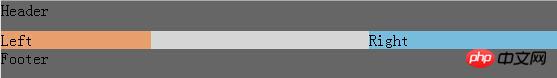
4. Allerdings trat das Problem auf, die Mitte war durch die linke und rechte Seite blockiert, sodass ich die äußere Schicht mit Polsterung versehen musste
.bd{
padding-left:150px;
padding-right:190px;
}

5 Nach dem Hinzufügen wurden jedoch auch die linke und rechte Spalte eingerückt, sodass die relative Positionierungsmethode verwendet wurde, um sie relativ zueinander zu verschieben raus und erhalte das Endergebnis
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
position: relative;
left:-150px;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
position:relative;
right:-190px;
}

2. Doppeltflügel-Layout
Ohne das Hinzufügen zusätzlicher Tags ist das Holy Grail-Layout bereits perfekt. In Zukunft wird das Layout Einschränkungen haben, und es gibt viele Möglichkeiten, die Breitensteuerung zu ändern Welche anderen Methoden sind prägnanter und bequemer?
In der Taobao UED-Diskussion macht das Hinzufügen eines weiteren p die Notwendigkeit eines relativen Layouts überflüssig und verwendet nur schwebende und negative Ränder. Dies nennen wir das Double Flying Wing-Layout.
DOM-Struktur: Ein p hinzugefügt
<p class="header">Header</p>
<p class="bd">
<p class="main">
<p class="inner"> Main </p>*
</p>
<p class="left">Left</p>
<p class="right">Right </p>
</p>
<p class="footer">Footer</p>
Stil:
Die linken und rechten Spalten wurden entfernt. Relative Positionierung
Entfernen Sie die Polsterung der Wickelschicht und ersetzen Sie sie durch den Rand des neuen p in der mittleren Spalte
body{
padding:0;
margin:0
}
.header,.footer{
width:100%;
background:#666;
height:30px;clear:both;
}
.bd{
/*padding-left:150px;*/
/*padding-right:190px;*/
}
.left{
background: #E79F6D;
width:150px;
float:left;
margin-left:-100%;
/*position: relative;*/
/*left:-150px;*/
}
.main{
background: #D6D6D6;
width:100%;
float:left;
}
.right{
background: #77BBDD;
width:190px;
float:left;
margin-left:-190px;
/*position:relative;*/
/*right:-190px;*/
}
.inner{
margin-left:150px;
margin-right:190px;
}
3. Doppelter Flug Flügel Der Unterschied zwischen Layout und Holy Grail-Layout
Die Lösung für das Problem des Holy Grail-Layouts und des Double Flying Wing-Layouts ist in der ersten Hälfte dieselbe, nämlich:
Einstellung der mittleren Spaltenbreite auf 100 %
Float alle drei Spalten
Fügen Sie einen negativen Rand zur linken und rechten Spalte hinzu und lassen Sie Sie richten sich an der mittleren Spalte p aus, um ein dreispaltiges Layout zu bilden.
Der Unterschied liegt in den unterschiedlichen Ideen zur Lösung des Problems, dass der Inhalt der mittleren Spalte p nicht blockiert wird.
Holy Grail Layout
Legen Sie den linken und rechten Abstand links und rechts der äußeren Umhüllungsschicht der drei Spalten fest
Legen Sie die linke und rechte Seite fest. Die beiden ps verwenden die relative Layoutposition: relativ und stimmen mit den rechten bzw. linken Attributen überein und bewegen sich relativ zu sich selbst, um das mittlere p nicht zu blockieren
Doppeltes Nurflügler-Layout
Erstellen Sie ein Sub-P innerhalb des mittleren P, um Inhalte zu platzieren
Verwenden Sie in diesem Sub-P den Rand -left und margin-right, um Platz für die linke und rechte Spalte p zu lassen
Es gibt ein weiteres p und es werden 4 CSS-Attribute weniger verwendet (die beiden Attribute von „adding-left“ und „adding-left“) Padding-right von pp in der Mitte des Holy Grail-Layouts sowie die beiden ps links und rechts verwenden die relative Layoutposition: relative und Die entsprechende rechte und linke Seite haben insgesamt 4 Attribute, insgesamt 6; Flügellayout sub-p verwendet insgesamt 2 Attribute „margin-left“ und „margin-right“, 6-2=4).
Darüber hinaus hat das Doppelflügel-Layout auch den Vorteil, dass der Main zu einem BFC-Element wird, wenn die Bildschirmbreite reduziert wird, der Main nicht verdrängt wird und das Holy Grail-Layout verdrängt wird.
Verwandte Empfehlungen:
Ausführliche Erklärung der Transformation und Verwendung des Doppelflügel-Layouts
Über das Holy Grail-Layout und das Double Flying Wing-Layout
Das obige ist der detaillierte Inhalt vonWas ist das CSS-Double-Flying-Wing-Layout und das Holy-Grail-Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

