Heim >Web-Frontend >js-Tutorial >Daten aus JSON lesen und an HTML anhängen
Daten aus JSON lesen und an HTML anhängen
- 小云云Original
- 2017-12-09 16:33:552100Durchsuche
Beim Schreiben von Seiten mit logischem und sich wiederholendem Inhalt kann die Verwendung von JSON-Daten die Programmiereffizienz erheblich verbessern und die spätere Datenpflege erleichtern. Daher müssen auf der Videothemenseite mehrere Spalten mit Videodaten angezeigt werden, und ich habe mich für die Verwendung von JSON entschieden. In diesem Artikel stellen wir Ihnen die Methode vor, Daten aus JSON zu lesen und an HTML anzuhängen. Wir hoffen, dass sie Ihnen helfen kann.
Der HTML-Code lautet wie folgt (nur die wichtigsten Teile werden angezeigt, JQ muss zitiert werden)
<p class="container-fluid content "> <p class="container neirong"> <p class="left fl"> <p class="title"> 热门视频 </p> <p class="medialist"> </p> </p></p> </p>
Der JS lautet wie folgt
<script>
$(document).ready(function(){
console.log(1111)
$.getJSON('data.json',function(data){
console.log(222)
var mediahtml="";
$.each(data,function(i,data) {
mediahtml+='<p class="media">'+
'<p class="media-left">'+
'<a data-toggle="modal" data-target="#myModal">'+
'<img class="media-object" src="'+data["imgsrc"]+
'" alt="">'+
'</a>'+'</p>'+
'<p class="media-body">'+
'<p class="title">'+
'<span class="classify">'+
data["classify"]+
'</span>'+
'<span class="titlename media-heading">'+
data['titlename']+
'</span>'+
'</p>'+
'<span class="time">'+
'<span class="glyphicon glyphicon-time"></span> '+
'<span>'+data['pubdate']+'</span>'+
'<p>'+data["intro"]+'</p>'+
'<p class="guest">'+
'<span class="jia">嘉</span>'+
'<span class="name">'+data["name"]+'</span>'+
'<span class="position">'+data["position"]+'</span>'+
'<span class="glyphicon glyphicon-eye-open"></span>'+
'<span class="click-rite"></span>'+
'</p>'+
'</p>'+
'<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">'+
'<p class="modal-dialog" role="document">'+
'<p class="modal-content">'+
'<p class="modal-header">'+
'<button type="button" class="close" data-dismiss="modal" aria-label="Close">'+
'<span aria-hidden="true">×</span>'+
'</button>'+
'</p>'+
'<p class="modal-body"></p>'+
'</p>'+
'</p>'+
'</p>'
// var url_mobi=data.url_mobi;
// var url_pc=data.url_pc;
// if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iOS|iPad|Backerry|WebOS|Symbian|Windows Phone|Phone)/i))) {
// $('.modal-body').prepend(url_mobi);
// }else{
// $('.modal-body').prepend(url_pc);
// }
//
//
})
$('.medialist').after(mediahtml);
})
})
$('#myModal').on('shown.bs.modal', function (e) {
// 关键代码,如没将modal设置为 block,则$modala_dialog.height() 为零
$(this).css('display', 'block');
var modalHeight = $(window).height() / 2 - $('#myModal .modal-dialog').height() / 2;
$(this).find('.modal-dialog').css({
'margin-top': modalHeight
});
});
//点击预览图时判断
// $('.modal').on('click', function () {
// if ($('#myModal').css("display") == "none") {
// $('.modal-body').children('iframe').attr('src', '');
// } else {
// $('.modal-body').children('iframe').attr('src',
// 'https://v.qq.com/iframe/player.html?vid=v0508nqkm75&tiny=0&auto=0');
// }
// })
</script>
Sie müssen den Anmerkungsteil nicht lesen, er hat keinen Einfluss auf den Inhalt.
Erstellen Sie zunächst eine neue JSON-Datei. Das Problem, auf das Sie bei JSON-Dateien achten müssen, besteht darin, dass JSON Anforderungen an das Datenformat stellt und verschiedene Symbole in der URL nicht erkennt, sodass ein Fehler angezeigt wird . Wenn es nicht repariert wird, wird der JS-Prozess blockiert, was dazu führt, dass die Daten nicht auf der Seite angezeigt werden. Es hat lange gedauert, bis ich dieses Problem gefunden habe, und das JSON-Problem meldet keinen Fehler. Die Lösung besteht darin, die URL mit der Encode-Methode zu formatieren und sie dann zu JSON hinzuzufügen. Sie sollten auch Decode verwenden, um sie wieder in HTML zu konvertieren.
Die zweite Gefahr besteht darin, HTML in ein bestimmtes Tag einzufügen. Es gibt vier Methoden, die Sie verwenden können.
Der dritte Punkt ist, dass Sie beim Spleißen der Saiten nicht vergessen müssen, dass es lange dauern wird, ein kleines Problem zu finden. Darüber hinaus meldet JS beim Spleißen keinen Fehler.
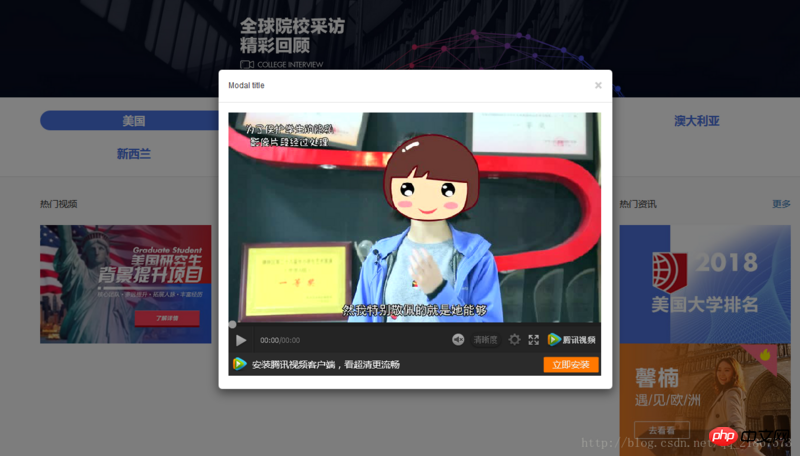
Die Wirkung ist wie folgt:
Verwandte Empfehlungen:
Wie wäre es mit jquery? Lesen Sie Daten aus JSON und hängen Sie sie an HTML an
JS-Methode zum Lesen und Analysieren von JSON-Daten
Anleitung Holen Sie sich Json mit JS. Beispiel für die Array-Länge im Array
Das obige ist der detaillierte Inhalt vonDaten aus JSON lesen und an HTML anhängen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

