Heim >Web-Frontend >HTML-Tutorial >Bearbeitung von Leinwandbildern
Bearbeitung von Leinwandbildern
- 小云云Original
- 2017-12-08 15:29:132008Durchsuche
Canvas zeichnet 2D-Grafiken über JavaScript. Die Leinwand wird Pixel für Pixel gerendert. Sobald eine Grafik im Canvas gezeichnet ist, erregt sie nicht mehr die Aufmerksamkeit des Browsers. Wenn sich die Position ändert, muss die gesamte Szene neu gezeichnet werden, einschließlich aller Objekte, die möglicherweise von Grafiken verdeckt wurden.
Canvas implementiert grundlegende Verarbeitungsvorgänge für Pixel
// Pixeldaten abrufen
var Canvas = document.getElementById('CanvasElt');
var ctx = Canvas. 2d');
// Holen Sie sich die Pixelinformationen in der Leinwand,
//x Die x-Koordinate der oberen linken Ecke, wo der Kopiervorgang beginnt.
//y Die y-Koordinate der oberen linken Ecke, wo der Kopiervorgang beginnt.
//width Die Breite des rechteckigen Bereichs, der kopiert werden soll.
//heighDie Höhe des rechteckigen Bereichs, der kopiert werden soll.
var canvasData = ctx.getImageData(x, y, canvas.width, canvas.height);
// Pixelinformationen schreiben
ctx.putImageData(canvasData, 0, 0);
Get The Das erhaltene CanvasData-Objekt enthält ungefähr die folgende Struktur: Es wird zeilenweise und dann spaltenweise gespeichert. Jeder Punkt belegt 4 Indizes, also RGBA. (y ist hier die untere Vorwärtsrichtung), RGBA sind data[(ywidth+x)4], data[(ywidth+x)4+1], data[(ywidth+x)4+2], data[(ywidth +x)4+3]. Wenn Sie die Pixel erhalten können, können Sie sie bearbeiten. Die einfachste Methode ist die Graustufenverarbeitung. Die einfachste Methode besteht darin, die Werte r, g und b jeder Phase zu addieren. und weisen Sie sie dann jeweils r, g und b zu.
//Graustufenverarbeitung
Funktion grey() {
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height);
for(var i = 0; i < imageData.data.length; i += 4) {
var avg = (imageData.data[i] + imageData.data[i + 1] + imageData.data[i + 2]) / 3;
imageData.data[i] = avg; // red
imageData.data[i + 1] = avg; // green
imageData.data[i + 2] = avg; // blue
imageData.data[i + 3] = 255; //alpha
}
ctx1.putImageData(imageData, 0, 0);
}
Pixelinversion: 255, subtrahieren Sie den entsprechenden RGB-Wert und weisen Sie ihn dann der ursprünglichen RGB-Helligkeitsanpassung zu : Der ursprüngliche RGB-Wert wird zufällig um dieselbe Zufallszahl addiert oder subtrahiert. Was also, wenn Sie Bilder mit Kontrastveränderungen oder unscharfen Bildern aufnehmen möchten? Faltungskern: Der am häufigsten verwendete Faltungskern im Bereich der Bildverarbeitung ist die sogenannte Faltung der Matrix, wie in der folgenden Abbildung dargestellt. Extrahieren Sie bei der Berechnung des Werts im roten Feld zunächst die 8 Zahlen im umgebenden Grün Dann wird es mit der entsprechenden Position in der angewendeten Matrix multipliziert und dann werden die Produkte addiert, um den Endwert zu erhalten.
Zum Beispiel: (40 x 0)+(42 x 1)+(46 x 0)+ (46 x 0)+(50 x 0)+(55 x 0)+ (52 x 0) + (56 x 0)+(58 x 0)= 42 Wie können wir also ein unscharfes Bild bekommen? Die Pixel des Bildes und die Matrix [1,1,1,1,1,1,1,1,1] werden verwendet, um den Faltungskern zu finden. Die Pixel können zu diesem Zeitpunkt 255 überschreiten, also durch eine Basiszahl dividieren von 8; wir erhalten das Bild mit einem Unschärfefilter. Erhöhen Sie die Helligkeit des weißen Bildes und verringern Sie die minimale Helligkeit. 0,3,0,0 ,0,0] Faltungskernel, es ist auch möglich, 255 zu überschreiten und dann eine geeignete Basis 150 zu subtrahieren. Jetzt benötigen wir eine Faltungskernfunktion: Der erste Parameter der Funktion ist das imageData-Objekt die Leinwand, und der zweite Parameter ist das Array, das der eingehenden Matrix entspricht. Wenn es sich um die folgende Matrix a b c d e f g h i handelt, sollte der zweite übergebene Parameter [a,b,c,d,e,f,g,h,i“ sein ] und der dritte Parameter ist der Teilerfaktor. Der vierte Parameter ist der Offset.
function ConvolutionMatrix(input, m, pisor, offset) {
var output =document.createElement("canvas").getContext('2d').createImageData(input);
var w = input.width,
h = input.height;
var iD = input.data,
oD = output.data;
for(var y = 1; y < h - 1; y += 1) {
for(var x = 1; x < w - 1; x += 1) {
for(var c = 0; c < 3; c += 1) {
var i = (y * w + x) * 4 + c;
// 卷积核计算
oD[i] = offset +(m[0] * iD[i - w * 4 - 4] + m[1] * iD[i - w * 4] + m[2] * iD[i - w * 4 + 4] +m[3] * iD[i - 4] + m[4] * iD[i] + m[5] * iD[i + 4] +m[6] * iD[i + w * 4 - 4] + m[7] * iD[i + w * 4] + m[8] * iD[i + w * 4 + 4]) /pisor;
}
oD[(y * w + x) * 4 + 3] = 255; // 设置透明度为不透明
}
}
return output;
}
//Blur processing
function mohu(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [1,1,1,1,1,1,1,1,1]; var output = ConvolutionMatrix(imageData, m, 10,0); ctx1.putImageData(output,0,0);
}
//Kontrastverarbeitung
Funktionsebene(){
var imageData = ctx1.getImageData(0, 0, canvas1.width, canvas1.height); var m = [0,0,0,0,3,0,0,0,0]; var output = ConvolutionMatrix(imageData, m, 1,-150); ctx1.putImageData(output,0,0);
}
Bilder können auch die gewünschten Daten haben
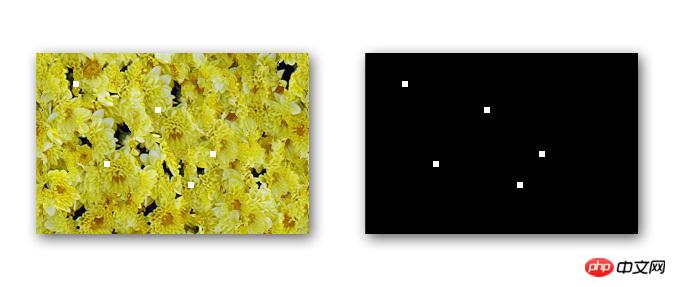
Seit jedem Die Pixel des Bildes bestehen aus vier RGBA-Elementen. Was Sie mit getImageData analysieren können, sind nur viele Daten, die Sie nicht kennen müssen. Können wir also bestimmte Farbwerte als unsere eigenen Daten behandeln? Wollstoff?
Zum Beispiel: In einem Bild möchten wir (r:255,g:255:b:255,a:255) weiße Pixel finden. Wir können die Bilddaten über getImageData abrufen und jedes Pixel abrufen Entspricht RGBA, extrahieren Sie sie und berechnen Sie dann die Positionsinformationen jedes weißen Pixels basierend auf der Breite und Höhe des Bildes. Diese Informationen sind die Daten, die Sie extrahieren möchten. 
Das Bild muss auch besser durchlaufen werden
Im vorherigen Schritt wissen wir bereits, wie wir relevante Positionsinformationen für bestimmte Elemente in erhalten die Bildoperation, aber wenn das Bild ein ganz normales Bild ist, müssen Sie alle Informationen in imageData durchlaufen. Gibt es eine bessere Möglichkeit, das Durchlaufen zu reduzieren?
Die Antwort lautet: Die Standardfarbe des Bildes ist Schwarz (r:0,g:0,b:0,a:0), aber es gibt nicht unbedingt nur eine Antwort. Möglicherweise gibt es aber auch andere gute Methoden Das Prinzip sollte sein: Es ist das Gleiche.
Wenn r! = 0 ist, werden die verbleibenden g, b, a dieses Pixels durchlaufen. Dieser Schritt ist nutzloser als der vorherige Schritt. Das Wichtigste in diesem Schritt ist Der Hintergrund vorzugsweise Schwarz, da Schwarz ein Nullzustand ist, der leicht zu berechnen ist. 
Gibt es eine bessere Optimierung?
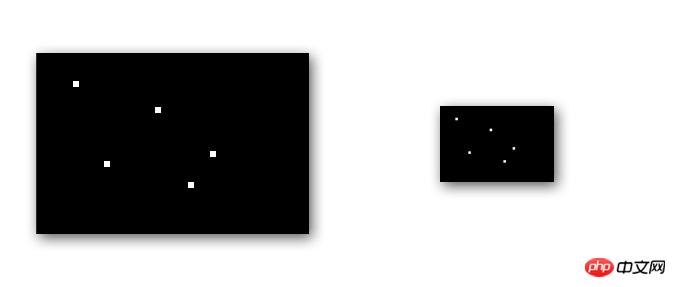
Zusätzlich zu den beiden oben genannten Schritten ist das verwendete Bild zu groß, was auch zu mehr Durchläufen führt, und wir kümmern uns nur um das Extrahieren der Daten, nicht um ihre Größe. Die endgültigen Daten sind das, was wir wollen. , dann können wir das Originalbild mehrmals skalieren und schließlich die durch die Verwendung des neuen Bildes erhaltenen Daten mit dem entsprechenden Vielfachen multiplizieren, und das Ergebnis sind die gewünschten Daten.

Verwandte Empfehlungen:
So verarbeiten Sie Bilder mit Canvas
So verwenden Sie Canvas, um die Interaktion zwischen Ball und Maus zu realisieren
JavaScript+HTML5-Canvas-Beispielcode zum Zeichnen von Hyperlinks auf Bildern
Das obige ist der detaillierte Inhalt vonBearbeitung von Leinwandbildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

