Heim >WeChat-Applet >WeChat-Entwicklung >Pit-Rekord für die Entwicklung öffentlicher Konten von Vue WeChat
Pit-Rekord für die Entwicklung öffentlicher Konten von Vue WeChat
- 小云云Original
- 2017-12-08 14:11:254537Durchsuche
WeChat JS-SDK ist ein Webentwicklungs-Toolkit, das auf WeChat basiert und von der öffentlichen WeChat-Plattform für Webentwickler bereitgestellt wird.
Durch die Verwendung von WeChat JS-SDK können Webentwickler WeChat nutzen, um die Funktionen von Mobiltelefonsystemen wie das Aufnehmen von Bildern, das Auswählen von Bildern, die Stimme und den Standort effizient zu nutzen. Gleichzeitig können sie WeChat direkt zum Teilen verwenden. Scannen, Couponieren und Bezahlen. Einzigartige Möglichkeit, WeChat-Benutzern ein besseres Web-Erlebnis zu bieten
Wenn wir WeChat-Freigabe, Zahlung und andere Funktionen im eingebetteten h5 des offiziellen Kontos implementieren möchten , wir müssen js-sdk einführen.
Bei der Verwendung von js-sdk gibt es einen wichtigen Link, der darin besteht, die Berechtigungsüberprüfungskonfiguration über die Konfigurationsschnittstelle einzufügen, und es gibt einen Signaturparameter in der Konfiguration, der benötigt wird mit Hilfe des Servers zu erhalten. Ich werde hier nicht zu sehr ins Detail gehen. Weitere Informationen finden Sie in der offiziellen Dokumentation.
Hash oder Verlauf?
Im vorherigen Artikel habe ich empfohlen, den Vue-Router für die Verwendung des Hash-Modus in Vue zu konfigurieren. Was ist also der Unterschied zwischen dem Hash-Modus und dem Verlaufsmodus? Lassen Sie mich ein Beispiel geben. Angenommen, wir geben alle über http://domain.com ein und springen dann zur Seite mit der Route /jssdk. Dann müssen wir jssdk verwenden, wenn wir die Signaturüberprüfung durchführen iOS und Android. Das ist anders, hier zeige ich es anhand einer Tabelle: 
Die Wahrheit steht in der Tabelle, ich kann mich nicht gut ausdrücken, Bitte verzeihen Sie mir, dass ich faul bin 23333333.
Wenn Sie die angegebene Seite nicht teilen müssen, ist der Hash-Modus sehr praktisch, aber ich habe keine andere Wahl, als sie mit WeChat zu teilen. Wenn Sie den Hash-Modus verwenden, wird WeChat die Verarbeitung automatisch durchführen den Teil nach der Nummer der geteilten Adresse, dann kann ich die angegebene Seite nicht für Moments oder Freunde teilen.
Was soll ich tun? Ich kann nur meinen Kopf verhärten, um das Verlaufsproblem zu lösen. Es ist tatsächlich einfach zu lösen, das heißt, dass iOS die URL der ersten Eintragsseite verwenden muss, um die Signatur zu erhalten. und Android muss die Signatur jedes Mal neu konfigurieren, wenn die Route gewechselt wird. Ich liste hier zwei Lösungen auf:
- Notieren Sie die Seiten-URL in der Eintragsdatei. Nachdem die Seitenkomponente erstellt wurde, erhält ios die aufgezeichnete URL zum Signieren und Android erhält die aktuelle Route (
), gehen Sie bitte zu meinem letzten Blog
window.location.href.split('#')[0] - , um die Konfiguration direkt in die Eintragsdatei zu signieren und einzufügen, nur für Android, jedes Mal, wenn Sie die Route wechseln, neu signieren und konfigurieren. Diese Lösung eignet sich für alle Seiten, die js-sdk verwenden müssen
- Android-Geräte können teilen, iOS-Geräte jedoch nicht;
- Sie können nicht teilen, wenn iOS-Geräte die Seite betreten. Sie können nur teilen, nachdem Sie die Seite manuell aktualisiert haben.
- Ein Klick auf den Link kann normal geteilt werden, aber klicken Sie auf Die von anderen geteilte grafische Nachricht kann nicht geteilt werden.
` ein. Nach dem Entfernen des Teils „?from=singlemessage&isappinstalled=0“ schlägt die Freigabe jedoch immer noch fehl Wenn ich nach Belieben zwei Parameter hinzufüge, ist die Freigabe wieder normal.
Nach der Überprüfung stellte ich fest, dass es falsch war. Als ich genauer darüber nachdachte, kam mir tatsächlich eine so schreckliche Idee. url = location.href.split('&')[0]
Nach vielen Debugging-Vorgängen habe ich endlich das Problem gefunden, dass die signierte URL nicht einfach codiert werden muss. url = encodeURIComponent(window.location.href.split('#')[0])
Nur das Die signierte URL muss nicht codiert werden.
Nur die signierte URL muss codiert werden. Die URL in der Freigabekonfiguration muss nicht codiert werden.
Nur die signierte URL muss codiert werden. Codierung, die URL in der Freigabekonfiguration muss nicht codiert werden
Codierung
Teilen Sie mit, wie ich die WeChat-Freigabe gemäß dem zweiten Plan konfiguriere.
Da die Anforderung in meinem Projekt darin besteht, dass grundsätzlich alle Seiten geteilt werden können, erhalte ich es auf jeder Seite Die Komponentensignatur ist nicht praktikabel, daher möchte ich den After-Hook von vue-router verwenden, um den Freigabekonfigurationsvorgang abzuschließen. Für Android muss ich erneut signieren.
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios设备,切换路由时候进行重新签名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 设备进入页面则进行js-sdk签名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}
WeChat-Zahlung aufrufen
Wohin mit den beiden Plänen?
h5 Bei der Verwendung von WeChat-Zahlungen werden vorsichtige Leute feststellen, dass WeChat zwei Pläne hat Allgemeines Verständnis Das eine ist die offene Funktion in js-sdk und das andere ist die Schnittstelle, die von der offenen WeChat-Zahlungsplattform bereitgestellt wird
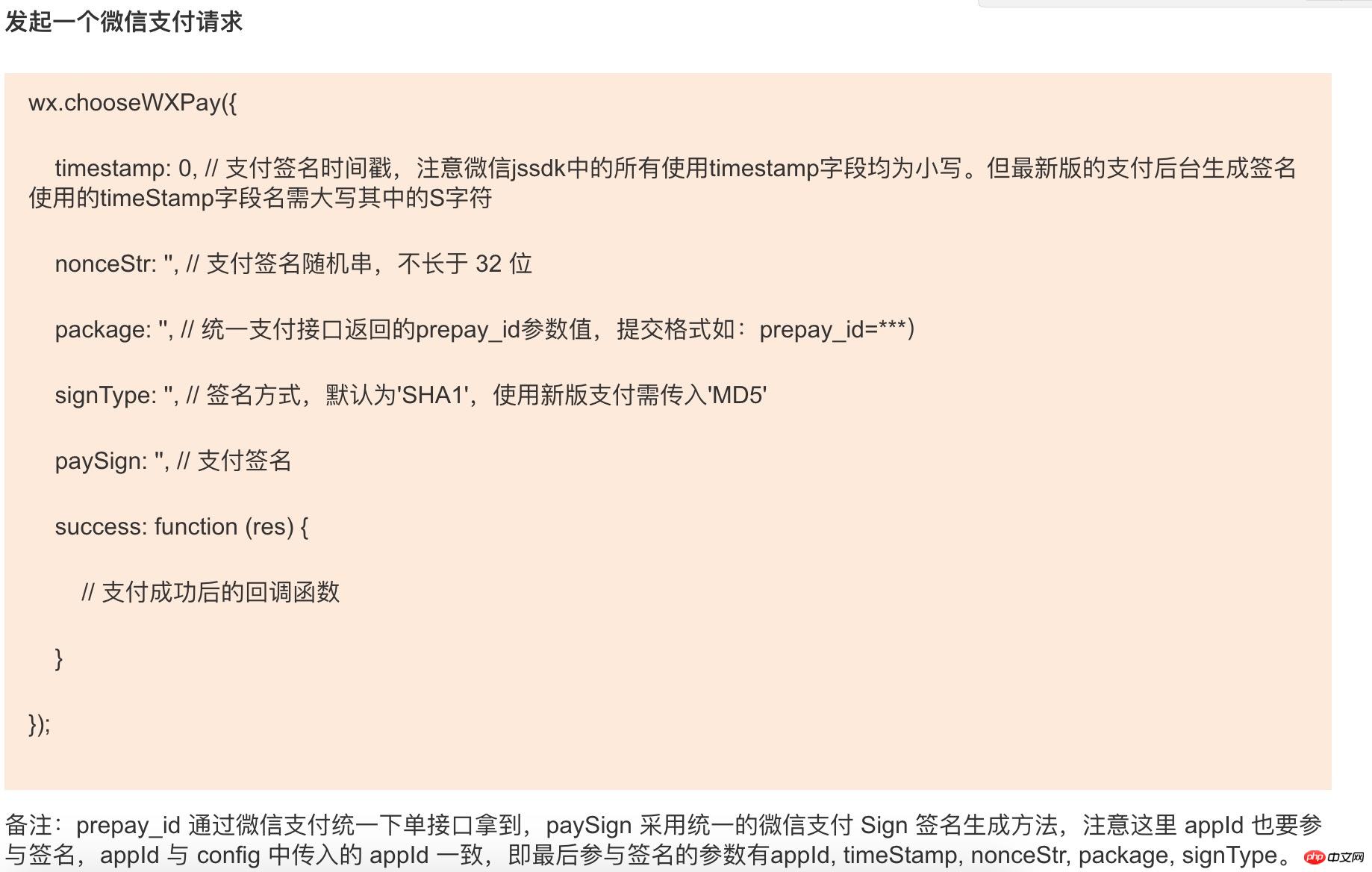
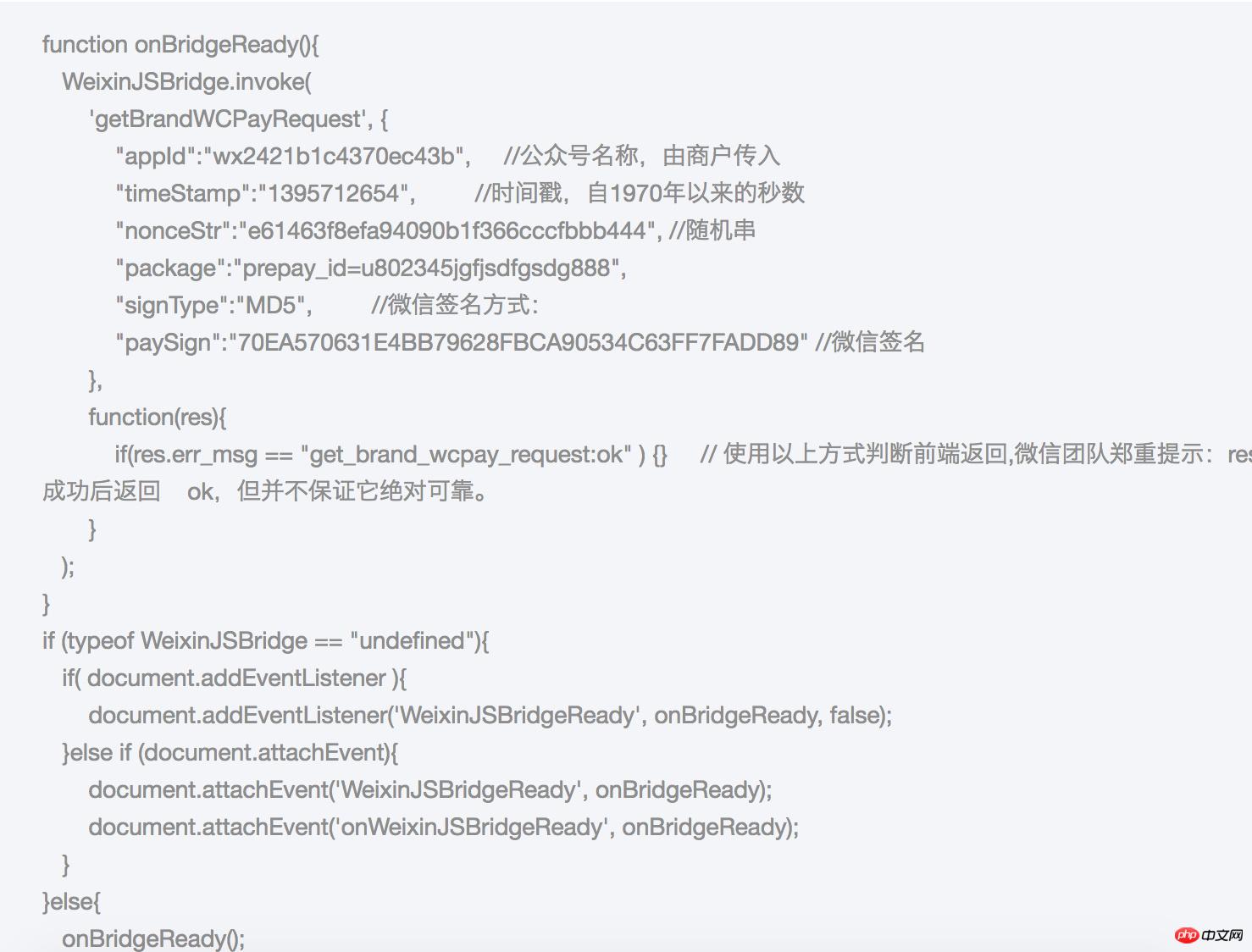
js-sdk-Version: 
WeChat-Zahlungsversion: 
Wenn Sie nur die Zahlung im offiziellen Konto aufrufen müssen, stehen beide Methoden zur Verfügung, da der Autor bereits js-sdk verwendet hat Zugriff auf andere Funktionen. Daher habe ich hier die Methode „chooseWXPay“ gewählt.
Zugriffsschritte
Vorausgesetzt, dass andere Funktionen erfolgreich aufgerufen werden, erfolgt der Zahlungseingang sehr schnell und bequem. Der Autor hat die Hauptschritte aufgelistet:
-
Der Domänenname der js-Sicherheitsschnittstelle (z. B. www.imwty.com) ist die Voraussetzung für den Aufruf von js-sdk. Die Zahlung für öffentliche Konten basiert ebenfalls auf js-sdk
- Informationen zum Einrichten des Zahlungsverzeichnisses in der WeChat-Zahlungsplattform finden Sie in der Dokumentation zur WeChat-Zahlungsentwicklung. Hier muss erläutert werden, für welche Seitenroute Sie bezahlen müssen konfigurieren, und Sie müssen / am Ende hinzufügen (zum Beispiel www.imwty .com/pay/)
- Rufen Sie die js-sdk-Signaturkonfiguration (wechat.config) auf oben erwähnt.
- In der Logik des Klickens auf die Zahlungsschaltfläche wird die Methode wechat.chooseWXPay() aufgerufen. Diese Methode beinhaltet auch die Zahlungssignatur, und die Signaturinformationen müssen vom Server abgerufen werden
, ob die Route der Seite, auf der Sie sich beim Aufruf von Schritt 4 befinden, mit der festgelegten Route übereinstimmt in der Zahlungsplattform. /
...
methods () {
handlerPay () {**粗体文本**
let self = this
// 进行支付签名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
self.$wechat.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付签名随机串,不长于 32 位
package: wxmsg.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: wxmsg.paySign, // 支付签名
success: function (res) {
// 支付成功的回调函数
},
cancel: function (res) {
// 支付取消的回调函数
},
error: function (res) {
// 支付失败的回调函数
}
}).catch(function () {
...
})
}
}Verwandte Empfehlungen:
WeChat öffentlich Zusammenfassung häufiger Fehlermeldungen bei der Kontoentwicklung und -konfiguration
Detaillierte Einführung in die Entwicklung öffentlicher WeChat-Konten
Verwenden Sie die richtige Haltung für die WeChat-Öffentlichkeit Konto der chinesischen PHP-Website! Erhalten Sie Ressourcen, die Sie nie für möglich gehalten hätten!
Das obige ist der detaillierte Inhalt vonPit-Rekord für die Entwicklung öffentlicher Konten von Vue WeChat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

