Heim >Web-Frontend >H5-Tutorial >Analyse des Prinzips der Gesten-Schiebebildschirmumschaltung in HTML5-Einzelseiten
Analyse des Prinzips der Gesten-Schiebebildschirmumschaltung in HTML5-Einzelseiten
- 小云云Original
- 2017-12-08 09:10:491971Durchsuche
H5 ist mittlerweile der Mainstream in der Programmierwelt und wird mithilfe von HTML5-Touch-Ereignissen (Touch) und CSS3-Animationen (Transform, Transition) implementiert Dieser Artikel. Ich hoffe, er hilft allen.

1. Implementierungsprinzip
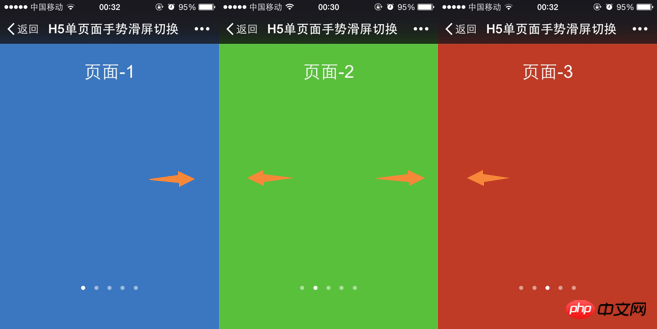
Angenommen, es gibt 5 Seiten, jede Seite nimmt 100 % ein Stellen Sie die Bildschirmbreite ein, erstellen Sie ein p-Container-Ansichtsfenster, stellen Sie seine Breite (Breite) auf 500 % ein, laden Sie dann 5 Seiten in den Container und lassen Sie diese 5 Seiten den gesamten Container gleichmäßig aufteilen, und setzen Sie schließlich die Standardposition des Containers auf 0. Der Überlauf ist auf „Ausgeblendet“ eingestellt, sodass auf dem Bildschirm standardmäßig die erste Seite angezeigt wird.
<p id="viewport" class="viewport">
<p class="pageview" style="background: #3b76c0" >
<h3 >页面-1</h3>
</p>
<p class="pageview" style="background: #58c03b;">
<h3>页面-2</h3>
</p>
<p class="pageview" style="background: #c03b25;">
<h3>页面-3</h3>
</p>
<p class="pageview" style="background: #e0a718;">
<h3>页面-4</h3>
</p>
<p class="pageview" style="background: #c03eac;">
<h3>页面-5</h3>
</p>
</p>
CSS-Stile:
.viewport{
width: 500%;
height: 100%;
display: -webkit-box;
overflow: hidden;
//pointer-events: none; //这句话会导致整个页面上的点击事件失效,如需绑定点击事件,请注掉
-webkit-transform: translate3d(0,0,0);
backface-visibility: hidden;
position: relative;
}
Touchstart, Touchmove und registrieren Touchend-Ereignis: Wenn Ihr Finger über den Bildschirm gleitet, verwenden Sie die CSS3-Transformation, um die Position des Ansichtsfensters in Echtzeit festzulegen. Wenn Sie beispielsweise die zweite Seite anzeigen möchten, legen Sie einfach die Transformation des Ansichtsfensters fest: translator3d(100%,0, 0), hier verwenden wir Translate3d anstelle von TranslateX. Translate3D kann die GPU des Mobiltelefons aktiv einschalten, um das Rendern zu beschleunigen und das Gleiten der Seite reibungsloser zu gestalten.
2. Hauptidee
Es handelt sich um einen vollständigen Bedienungsprozess vom Auflegen des Fingers auf den Bildschirm, über das Verschieben bis zum Verlassen des Bildschirms , entsprechend Der Vorgang löst die folgenden Ereignisse aus:
Legen Sie Ihren Finger auf den Bildschirm: ontouchstart
Bewegen Sie Ihren Finger über den Bildschirm: ontouchmove
Finger verlässt den Bildschirm: ontouchend
Wir müssen diese drei Phasen von Berührungsereignissen erfassen, um das Verschieben der Seite abzuschließen:
ontouchstart: Variablen initialisieren, die Position des Fingers aufzeichnen, die aktuelle Zeit aufzeichnen
/*手指放在屏幕上*/
document.addEventListener("touchstart",function(e){
e.preventDefault();
var touch = e.touches[0];
startX = touch.pageX;
startY = touch.pageY;
initialPos = currentPosition; //本次滑动前的初始位置
viewport.style.webkitTransition = ""; //取消动画效果
startT = new Date().getTime(); //记录手指按下的开始时间
isMove = false; //是否产生滑动
}.bind(this),false);
ontouchmove: Ermitteln Sie die aktuelle Position, berechnen Sie die Differenz deltaX der Fingerbewegung auf dem Bildschirm und sorgen Sie dann dafür, dass die Seite der Bewegung folgt
/*手指在屏幕上滑动,页面跟随手指移动*/
document.addEventListener("touchmove",function(e){
e.preventDefault();
var touch = e.touches[0];
var deltaX = touch.pageX - startX;
var deltaY = touch.pageY - startY;
//如果X方向上的位移大于Y方向,则认为是左右滑动
if (Math.abs(deltaX) > Math.abs(deltaY)){
moveLength = deltaX;
var translate = initialPos + deltaX; //当前需要移动到的位置
//如果translate>0 或 < maxWidth,则表示页面超出边界
if (translate <=0 && translate >= maxWidth){
//移动页面
this.transform.call(viewport,translate);
isMove = true;
}
direction = deltaX>0?"right":"left"; //判断手指滑动的方向
}
}.bind(this),false);
ontouchend: Wenn der Finger den Bildschirm verlässt, berechnen Sie, auf welcher Seite der Bildschirm landet. Berechnen Sie zunächst die Verweildauer deltaT des Fingers auf dem Bildschirm. Wenn deltaT<300 ms, handelt es sich um eine schnelle Folie. Die Verarbeitung von schnellen Folien und langsamen Folien ist unterschiedlich
Wenn es schnell ist. Wenn Sie gleiten, lassen Sie die aktuelle Seite vollständig in der Mitte des Bildschirms bleiben (Sie müssen berechnen, wie viel von der aktuellen Seite verschoben werden muss)Wenn es langsam ist Wenn Sie schieben, müssen Sie auch den Abstand des Fingers beurteilen, der auf dem Bildschirm gleitet. Wenn der Gleitabstand 50 % der Bildschirmbreite nicht überschreitet, wird er zur vorherigen Seite zurückgekehrt aktuelle Seite/*手指离开屏幕时,计算最终需要停留在哪一页*/
document.addEventListener("touchend",function(e){
e.preventDefault();
var translate = 0;
//计算手指在屏幕上停留的时间
var deltaT = new Date().getTime() - startT;
if (isMove){ //发生了左右滑动
//使用动画过渡让页面滑动到最终的位置
viewport.style.webkitTransition = "0.3s ease -webkit-transform";
if(deltaT < 300){ //如果停留时间小于300ms,则认为是快速滑动,无论滑动距离是多少,都停留到下一页
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
//如果最终位置超过边界位置,则停留在边界位置
translate = translate > 0 ? 0 : translate; //左边界
translate = translate < maxWidth ? maxWidth : translate; //右边界
}else {
//如果滑动距离小于屏幕的50%,则退回到上一页
if (Math.abs(moveLength)/pageWidth < 0.5){
translate = currentPosition-moveLength;
}else{
//如果滑动距离大于屏幕的50%,则滑动到下一页
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
translate = translate > 0 ? 0 : translate;
translate = translate < maxWidth ? maxWidth : translate;
}
}
//执行滑动,让页面完整的显示到屏幕上
this.transform.call(viewport,translate);
}
}.bind(this),false); Darüber hinaus wird berechnet, um welche Seite es sich bei der aktuellen Seite handelt, und die aktuelle Seitenzahl festgelegt
//计算当前的页码
pageNow = Math.round(Math.abs(translate) / pageWidth) + 1;
setTimeout(function(){
//设置页码,DOM操作需要放到子线程中,否则会出现卡顿
this.setPageNow();
}.bind(this),100); Dies ist die Grundidee. Natürlich gibt es einige Details im tatsächlichen Betriebsablauf. Ich werde hier nicht näher darauf eingehen Code. Machen wir es schnell. Verwandte Empfehlungen:
Javascript – Meine Bestellseite wird langsam geladen
PHP-Implementierungscode für einfaches Seiten-Caching
Python-Crawler-Betaversion zur Erfassung einer einzelnen Zhihu-Seite
Das obige ist der detaillierte Inhalt vonAnalyse des Prinzips der Gesten-Schiebebildschirmumschaltung in HTML5-Einzelseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

