Heim >Web-Frontend >H5-Tutorial >Problem mit der Aufforderung zur HTML5-Formularvalidierung
Problem mit der Aufforderung zur HTML5-Formularvalidierung
- 小云云Original
- 2017-12-08 09:03:232137Durchsuche
Wenn Front-End-Kinderschuhe Seiten schreiben, werden sie unweigerlich in die Grube der Formularüberprüfung geraten. Zu diesem Zeitpunkt müssen wir niederknien, weil wir eine Menge js schreiben müssen, um sie zu überprüfen H5, viele gängige Ausdrucksüberprüfungen wurden für uns implementiert, was uns viel entlastet hat. In diesem Artikel werden wir Ihnen das Problem der fehlgeschlagenen HTML5-Formularüberprüfung mitteilen.
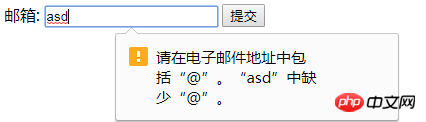
Verifizierung der E-Mail-Adresse:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
E-Mail Die Überprüfung wird von H5 selbst unterstützt, aber die Szenarien und Situationen, die wir überprüfen möchten, sind vielfältig. Was sollten wir also tun? Sollten wir JS verwenden? Offensichtlich ist es nicht so schmerzhaft, da H5 das Musterattribut bereitstellt und es uns ermöglicht, unsere eigenen zu überprüfen Solange der reguläre Ausdruck gut geschrieben ist, ist die Überprüfung kein Problem.
Der reguläre Ausdruck ist auf 11 Ziffern beschränkt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
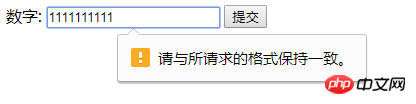
Fragen
Jeder kann es versuchen, wenn er eine andere als 11-stellige Zahl eingibt. Dies ist der Beitrag von Muster. Aber ich frage mich, ob Sie ein schmerzhaftes Phänomen entdeckt haben Wenn wir das Formular mithilfe eines Musters überprüfen und die Überprüfung fehlschlägt, müssen die Eingabeaufforderungen mit dem angeforderten Format übereinstimmen. Oh mein Gott, woher wissen unsere Benutzer, was das angeforderte Format ist? Wenn dies der Fall wäre, müssten wir nicht einmal die Seite schreiben, sondern nur darum bitten, uns das Geld zu geben ~
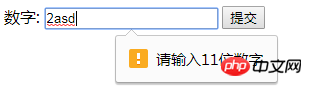
Lösung
Wenn es ein Problem gibt, müssen wir es lösen. Nachdem ich lange bei Google codiert habe, habe ich endlich eine gute Lösung gefunden:
oninvalid: Wenn der Wert des Wenn das übermittelte Eingabeelement einen ungültigen Wert hat (hier schlägt die reguläre Überprüfung fehl), wird das Ereignis
oninvalid ausgelöst. oninvalid gehört zum Form-Ereignis.
setCustomValidity(): Dies ist die integrierte JS-Methode von HTML5, die zum Anpassen der Eingabeaufforderungsinformationen verwendet wird
Es stellt sich heraus, dass Sie die Eingabeaufforderung über oninvalid und setCustomValidity anpassen können, dann ist dies der Fall Dies ist ganz einfach: Ändern Sie den Quellcode wie folgt: „Formatieren“. Jetzt hat uns die Formularvalidierungsaufforderung klar mitgeteilt, welche Art von Daten hier eingegeben werden sollen, damit Benutzer ihre Eingaben besser ändern können!
Verwandte Empfehlungen :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Beispiele für H5-Formulareinführung und FormularvalidierungsfehlerLaravel-Formularvalidierungsfehler Wie kann verhindert werden, dass die ursprünglichen Formulardaten gelöscht werden?

Das obige ist der detaillierte Inhalt vonProblem mit der Aufforderung zur HTML5-Formularvalidierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

