Heim >Web-Frontend >CSS-Tutorial >Tutorial zur Implementierung einer Popup-Login-zentrierten Schnittstelle mit CSS und JS
Tutorial zur Implementierung einer Popup-Login-zentrierten Schnittstelle mit CSS und JS
- 小云云Original
- 2017-12-07 16:00:122904Durchsuche
Wenn wir uns auf einer Website anmelden, wird häufig ein zentriertes Fenster angezeigt. In diesem Artikel stellen wir hauptsächlich CSS und JS vor, um die Popup-Anmeldeschnittstelle zu implementieren. Freunde in Not können sich darauf berufen.
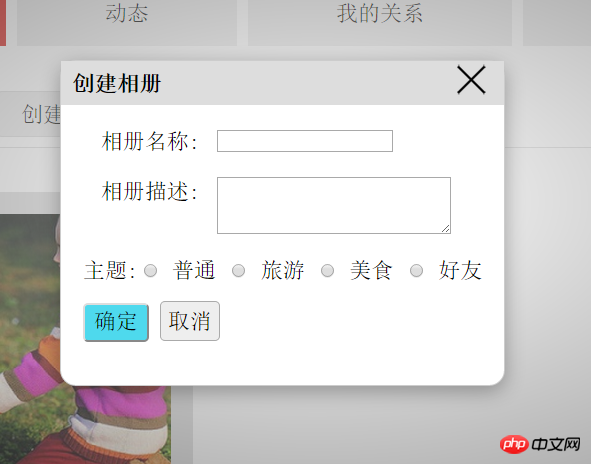
Was ich implementiert habe, ähnelt den Anmelde-Popup-Fenstern auf vielen Websites. Lassen Sie uns Schlussfolgerungen ziehen und die Ergebnisse sehen, nachdem ich mit dem Schreiben fertig bin.

Nachdem Sie auf „Album erstellen“ geklickt haben

wird das Formular zum Erstellen eines Albums in der Mitte dieses Bildschirms angezeigt , und die gesamte Hintergrundfarbe ändert sich. Wenn Sie auf das X in der oberen rechten Ecke klicken, wird das Formular geschlossen.
HTML-Code
Schaltfläche „Erstellen“
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
Hintergrund p und Formular p
<p class="background"></p>
<p id="form">
<p class="fh">
<h1>创建相册</h1>
<a class="close"><img src="/static/imghwm/default1.png" data-src="pics/close.png" class="lazy" / alt="Tutorial zur Implementierung einer Popup-Login-zentrierten Schnittstelle mit CSS und JS" ></a>
</p>
...
</p>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}JavaScript-Code
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}Das Hauptprinzip besteht darin, das Anzeigeattribut von Hintergrund p und Formular p zu ändern. Wenn der Wert block ist, wird er angezeigt, und wenn der Wert none ist, verschwindet das Element. Und position:fixed; ist relativ zum aktuellen Fenster.
Verwandte Empfehlungen:
Verwendung von PHP zur Implementierung von Benutzeranmelde- und Registrierungsfunktionen
Verwendung von HTML5 und CSS3 zum Schreiben eines Tutorials für eine Anmeldeseite
So schreiben Sie ein Anmelde-Popup-Fenster mit JQuery
Das obige ist der detaillierte Inhalt vonTutorial zur Implementierung einer Popup-Login-zentrierten Schnittstelle mit CSS und JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

