Heim >Web-Frontend >js-Tutorial >Beispielcode für AngularJS, um einen Timeline-Effekt zu erzielen
Beispielcode für AngularJS, um einen Timeline-Effekt zu erzielen
- 小云云Original
- 2017-12-07 15:46:131971Durchsuche
AngularJS ist ein JavaScript-Framework. Es handelt sich um eine in JavaScript geschriebene Bibliothek. Es kann über das Tag 3f1c4e4b6b16bbbd69b2ee476dc4f83a zu HTML-Seiten hinzugefügt werden. HTML wird durch Direktiven erweitert und Daten werden durch Ausdrücke an HTML gebunden. Es wird als JavaScript-Datei veröffentlicht und kann über das Skript-Tag zu Webseiten hinzugefügt werden. In diesem Artikel wird hauptsächlich der Beispielcode von AngularJS vorgestellt, um einen Timeline-Effekt zu erzielen.
1 Vorstellung des Pakets
Wir stellen das Angular-Timeline-Paket vor.
Download-Adresse: angle-timeline.zip
Einführen
<link href="lib/angular-timeline/dist/angular-timeline.css" rel="external nofollow" rel="stylesheet"> <script src="lib/angular-timeline/dist/angular-timeline.js"></script>in index.html
wird in app.js zitiert. Wenn es nicht zitiert wird, hat es keine Auswirkung.

2 CSS neu schreiben
CSS je nach Bedarf neu schreiben, Kernteil neu schreiben.
kann in style.css geschrieben werden oder Sie können eine neue CSS-Datei erstellen, diese muss jedoch in index.html in Anführungszeichen gesetzt werden.
/* 时间轴 */
.timeline-event {
margin-bottom: 0px !important;
}
timeline-badge.infos {
background-color: #47d09e !important;
}
.timeline:before {
width: 1px !important;
left: 24px !important;
margin-top: 30px !important;
background-color: #47d09e !important;
}
timeline-badge {
left: 16px !important;
width: 15px !important;
height: 15px !important;
top: 15px !important;
box-shadow: none !important;
}
timeline-panel {
float: left !important;
width: 85% !important;
padding: 13px 0px 6px 0px !important;
margin-left: 39px !important;
background: none !important;
border: none !important;
box-shadow: none !important;
}
timeline-panel:before {
visibility: hidden !important;
}
timeline-panel:after {
visibility: hidden !important;
display: none !important;
}
timeline-panel .time {
font-size: 14px;
font-family: 'PingFangSC-Regular';
}
timeline-panel .detail {
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: space-between;
-webkit-justify-content: space-between;
margin-top: 10px;
}
timeline-panel .detail .linename {
font-size: 16px;
max-width: 80%;
color: #1c1c1c;
display: inline-block;
font-family: 'PingFangSC-Medium';
}
timeline-panel .detail .linelevel {
position: absolute;
right: 18%;
border-radius: 4px;
color: white;
padding: 1px 5px 1px 5px;
font-size: 11px;
}
timeline-panel .detail .linelevel-g {
background-color: #f27373;
}
timeline-panel .detail .linelevel-p {
background-color: #e29431;
}
timeline-panel .detail .linenum {
float: right;
font-size: 14px;
color: #323232;
}Drei Seiten
Die Vorbereitungen sind abgeschlossen, hier sind die Seiten schreiben.
<!--html页面-->
<ion-view view-title="{{title}}">
<ion-content scroll="true">
<timeline>
<timeline-event ng-repeat="event in teamDataList" side="right">
<timeline-badge class="infos">
</timeline-badge>
<timeline-panel class="infos">
<span class="time">
{{event.hour}}
</span>
<p class="detail" ng-repeat="item in event.data">
<span class="linename">{{item.customerName}}</span>
<p style="float: right;">
<span class="linenum">
{{item.reserveNumber}}人
</span>
</p>
</p>
</timeline-panel>
</timeline-event>
</timeline>
</ion-content>
</ion-view>//controller
angular.module('studyApp.controllers')
.controller('TimeLineCtrl', function ($scope, $rootScope, $location) {
$scope.title = '时间轴';
makeData();
function makeData() {
$scope.teamDataList=[
{
hour:"12:00",
data:[
{
customerName:"中国国旅(江苏)国际旅行社有限公司",
reserveNumber:"12",
id:"aaaabbb12112"
},
{
customerName:"江苏2",
reserveNumber:"122",
id:"aaaabbb12112"
}
]
},
{
hour:"13:00",
data:[{
customerName:"江苏2",
reserveNumber:"112",
id:"aaaabbb12112"
}]
},
{
hour:"14:00",
data:[{
customerName:"江苏3",
reserveNumber:"12",
id:"aaaabbb12112"
}]
},
{
hour:"13:00",
data:[{
customerName:"江苏2",
reserveNumber:"112",
id:"aaaabbb12112"
}]
},
{
hour:"14:00",
data:[{
customerName:"江苏3",
reserveNumber:"12",
id:"aaaabbb12112"
}]
}
];
}
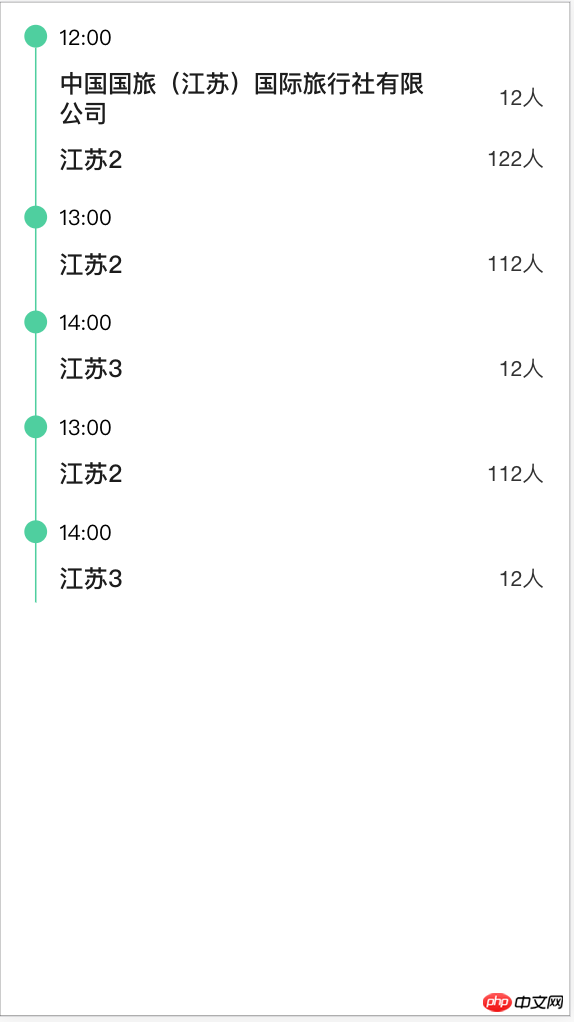
});Vier Renderings

Verwandte Tutorials:
So implementieren Sie den Timeline-Effekt in CSS3
PHP-Implementierung des Timeline-Funktionscodes_PHP-Tutorial
Das obige ist der detaillierte Inhalt vonBeispielcode für AngularJS, um einen Timeline-Effekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

