Die Ausführung von JS blockiert das Parsen und Rendern des DOM-Baums. Blockiert das Laden von CSS also das Parsen und Rendern des DOM-Baums? Als nächstes werde ich einen Test zum Parsen und Rendern des DOM-Baums durch CSS-Laden durchführen.
Um diesen Test abzuschließen, lernen wir zunächst, wie man mit Chrome die Download-Geschwindigkeit einstellt
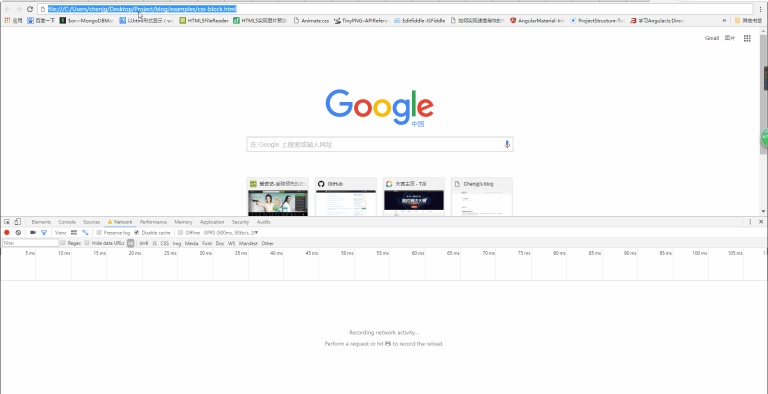
1 Öffnen Sie die Chrome-Konsole (drücken Sie F12), Sie können die sehen Bild unten, konzentrieren Sie sich auf die Stelle, an der ich den roten Kreis gezeichnet habe

2. Klicken Sie auf die Stelle, an der ich den roten Kreis gezeichnet habe (Keine Drosselung), Sie sehen das Bild Unten wählen wir die GPRS-Option

3 Auf diese Weise wird die Obergrenze der Download-Geschwindigkeit unserer Ressourcen auf 20 kb/s begrenzt zu unserem Hauptthema
Wird das Laden von CSS das Parsen und Rendern des DOM-Baums blockieren?
Sprechen Sie im Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1 id="这是红色的">这是红色的</h1>
</body>
</html>Hypothese: Das Laden von CSS blockiert das Parsen und Rendern des DOM-Baums
Ergebnis der Annahme: Bevor Bootstrap.css geladen wird, wird der folgende Inhalt nicht analysiert und gerendert. Daher sollte das, was wir am Anfang sehen, ein weißer Bildschirm sein und h1 wird nicht angezeigt . Und das Ergebnis von console.log sollte zu diesem Zeitpunkt ein leeres Array sein.
Tatsächliches Ergebnis: wie unten gezeigt

Wird CSS die DOM-Baumanalyse blockieren?
Wie wir auf dem obigen Bild sehen können, wird h1 nicht angezeigt, wenn das CSS nicht geladen wurde, aber die Konsolenausgabe ist wie folgt

Es ist bekannt, dass der DOM-Baum zu diesem Zeitpunkt zumindest auf h1 analysiert wurde, das CSS jedoch noch nicht geladen wurde, was bedeutet, dass das CSS das Parsen des DOM-Baums nicht blockiert.
Wird das Laden von CSS das Rendern des DOM-Baums blockieren?
Auf dem Bild oben können wir auch sehen, dass die Seite einen weißen Bildschirm anzeigt, wenn das CSS nicht geladen wurde. Erst wenn das CSS geladen ist, wird die rote Schriftart angezeigt angezeigt, das heißt Der folgende Inhalt wurde zwar analysiert, aber nicht gerendert. Daher blockiert das Laden von CSS das Rendern des DOM-Baums.

Persönliche Bewertung dieses Mechanismus
Tatsächlich denke ich, dass dies auch ein Optimierungsmechanismus des Browsers sein könnte. Denn wenn Sie CSS laden, können Sie den Stil des DOM-Knotens unten ändern. Wenn das CSS-Laden das Rendern des DOM-Baums nicht blockiert, muss der DOM-Baum nach dem Laden möglicherweise neu gezeichnet oder umgeformt werden verursacht einige Probleme. Es gibt keinen notwendigen Verlust. Also analysiere ich einfach zuerst die Struktur des DOM-Baums, schließe die Arbeit ab, die erledigt werden kann, und warte dann, bis Ihr CSS geladen ist, und rendere dann den DOM-Baum gemäß dem endgültigen Stil. Dieser Ansatz wird in der Tat besser sein der Leistung.
Wird das Laden von CSS die Ausführung von JS blockieren?
Aus der obigen Schlussfolgerung können wir schließen, dass das Laden von CSS das Parsen des DOM-Baums nicht blockiert, wohl aber das Rendern des DOM-Baums. Blockiert das Laden von CSS also die Ausführung von js?
Verifizieren Sie dies ebenfalls durch Code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1 id="这是红色的">这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>Hypothese: Das Laden von CSS blockiert die nachfolgende Ausführung von JS
Erwartetes Ergebnis: Der JS-Code hinter dem Link sollte nicht ausgeführt werden, bis das Laden von CSS abgeschlossen ist
Tatsächliches Ergebnis:

Aus dem obigen Bild können wir ersehen, dass der JS-Code vor der CSS-Ladeanweisung zuerst ausgeführt wird, der Code nach der CSS-Ladeanweisung jedoch erst ausgeführt wird, wenn das CSS-Laden abgeschlossen ist. Dies zeigt auch, dass das Laden von CSS die Ausführung nachfolgender js-Anweisungen blockiert. Detaillierte Ergebnisse finden Sie im Bild unten (das Laden von CSS dauerte mehr als 5600 ms):

Schlussfolgerung
Aus dem oben Gesagten können wir Die folgenden Schlussfolgerungen werden gezogen:
1.css-Laden blockiert nicht das Parsen des DOM-Baums
2.css-Laden blockiert das Rendern des DOM-Baums
3.css-Laden blockiert das Ausführung nachfolgender js-Anweisungen
Um zu vermeiden, dass Benutzer eine lange Zeit auf dem weißen Bildschirm sehen, sollten wir die CSS-Ladegeschwindigkeit so weit wie möglich verbessern. Wir können beispielsweise die folgenden Methoden verwenden:
1. Verwenden Sie CDN (da CDN den nächstgelegenen Knoten mit zwischengespeichertem Inhalt auswählt, um Ihnen Ressourcen basierend auf Ihren Netzwerkbedingungen bereitzustellen, sodass die Ladezeit verkürzt werden kann)
2. CSS komprimieren (kann viele Verpackungstools verwenden, (z. B. Webpack, Gulp usw., Sie können auch die GZIP-Komprimierung aktivieren.)
3. Verwenden Sie den Cache angemessen (die Einstellung von Cache-Kontrolle, Ablaufdatum und E-Tag ist gut, aber es gibt ein Problem, für das Sie bezahlen müssen Achtung. Nachdem die Datei aktualisiert wurde, müssen Sie die Auswirkungen des Cachings vermeiden. Eine Lösung besteht darin, eine Versionsnummer nach dem Dateinamen hinzuzufügen.
4. Reduzieren Sie die Anzahl der HTTP-Anfragen, führen Sie mehrere CSS-Dateien zusammen oder einfach Machen Sie es direkt. Als Inline-Stil geschrieben (ein Nachteil des Inline-Stils ist, dass er nicht zwischengespeichert werden kann)
Der obige Inhalt ist eine detaillierte Erklärung der durch CSS-Laden verursachten Blockierung .
Verwandte Empfehlungen:
Detaillierte Erläuterung der Verwendung des Hover-Selektors in CSS
Warum DIV-CSS manchmal nicht geladen werden kann
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung: Führt das Laden von CSS zu einer Blockierung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Scrollgetriebene Animationen in einem CSS-KarussellMay 16, 2025 am 09:50 AM
Scrollgetriebene Animationen in einem CSS-KarussellMay 16, 2025 am 09:50 AMHey, ist keine ziemlich neue CSS -Funktion, die mit Scroll -Regionen funktioniert? Oh ja, das scrollgetriebene Animationen. Sollten wir das bedeuten, dass wir eine Animation auslösen können, während wir in einem CSS -Karussell durch die Gegenstände scrollen können?
 CSS -Einbeziehung: Auswählen der richtigen Methode für Ihr ProjektMay 16, 2025 am 12:02 AM
CSS -Einbeziehung: Auswählen der richtigen Methode für Ihr ProjektMay 16, 2025 am 12:02 AMTheBestMethodforincludingCSSDependsonProjectSizeandComplexität: 1) ForlargerProjects, UsexternalcssforbetterTainability undPerformance.2) ForsMallerProjects, InternalcsSSuStoVoidextrahttprequests.AldalwaysConsidaNanceSrahtTprequest.
 Dies soll nicht passieren: Fehlerbehebung beim UnmöglichenMay 15, 2025 am 10:32 AM
Dies soll nicht passieren: Fehlerbehebung beim UnmöglichenMay 15, 2025 am 10:32 AMWie es aussieht, eines dieser unmöglichen Probleme zu beheben, die sich als etwas ganz anderes herausstellen, an das Sie nie gedacht haben.
 @Keyframes vs CSS Übergänge: Was ist der Unterschied?May 14, 2025 am 12:01 AM
@Keyframes vs CSS Übergänge: Was ist der Unterschied?May 14, 2025 am 12:01 AM@KeyFramesandcsStransitionSdifferinComplexity:@keyFramesAllowsfordetailedanimationsequenzen, whilecsStransitionShandleSmplestatechanges.USecsStransitionsForHovereffectSlikeButtonColorchanges sowie@keyframesforintricateanimationslikerotierungen.
 Verwenden von Seiten CMS für statische Site Content ManagementMay 13, 2025 am 09:24 AM
Verwenden von Seiten CMS für statische Site Content ManagementMay 13, 2025 am 09:24 AMIch weiß, ich weiß: Es gibt eine Menge von Content -Management -Systemoptionen, und während ich mehrere getestet habe, war keiner wirklich derjenige, den Sie wirklich wissen? Seltsame Preismodelle, schwierige Anpassungen, einige werden sogar ein Ganzes &
 Die ultimative Anleitung zum Verknüpfen von CSS -Dateien in HTMLMay 13, 2025 am 12:02 AM
Die ultimative Anleitung zum Verknüpfen von CSS -Dateien in HTMLMay 13, 2025 am 12:02 AMDas Verknüpfen von CSS -Dateien mit HTML kann durch die Verwendung von Elementen in einem HTML erreicht werden. 1) Verwenden Sie Tags, um lokale CSS -Dateien zu verknüpfen. 2) Mehrere CSS -Dateien können durch Hinzufügen mehrerer Tags implementiert werden. 3) Externe CSS -Dateien verwenden absolute URL -Links wie z. 4) Stellen Sie die korrekte Verwendung von Dateipfaden und CSS -Dateiladeauftrag sicher und optimieren Sie die Leistung können mit CSS -Präprozessor zusammengeführt werden, um Dateien zu verschmelzen.
 CSS Flexbox vs Grid: Eine umfassende ÜberprüfungMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: Eine umfassende ÜberprüfungMay 12, 2025 am 12:01 AMDie Auswahl von Flexbox oder Grid hängt von den Layoutanforderungen ab: 1) Flexbox ist für eindimensionale Layouts wie die Navigationsleiste geeignet. 2) Das Gitter eignet sich für zweidimensionale Layouts wie Zeitschriftenlayouts. Die beiden können im Projekt verwendet werden, um den Layout -Effekt zu verbessern.
 So füge CSS -Dateien ein: Methoden und Best PracticesMay 11, 2025 am 12:02 AM
So füge CSS -Dateien ein: Methoden und Best PracticesMay 11, 2025 am 12:02 AMDer beste Weg, um CSS -Dateien einzubeziehen, besteht darin, Tags zu verwenden, um externe CSS -Dateien in den HTML -Teil einzuführen. 1. Verwenden Sie Tags, um externe CSS -Dateien einzuführen, wie z. 2. Für kleine Anpassungen können Inline -CSS verwendet werden, sollten jedoch mit Vorsicht verwendet werden. 3. Große Projekte können CSS -Präprozessoren wie SASS oder weniger verwenden, um andere CSS -Dateien über @import zu importieren. 4. Für die Leistung sollten CSS -Dateien zusammengeführt und CDN verwendet und mit Tools wie CSSNano komprimiert werden.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)







