Heim >Web-Frontend >CSS-Tutorial >CSS-Methode zum Implementieren der Ladder-Tab-Seite
CSS-Methode zum Implementieren der Ladder-Tab-Seite
- 小云云Original
- 2017-12-05 15:47:582061Durchsuche
Trapezförmige Registerkarten sind eine sehr häufige Form, aber viele Entwickler verwenden trapezförmige Hintergrundbilder direkt zum Generieren von Effekten, die Verwendung zusätzlicher HTTP-Anfragen ist jedoch nicht möglich Hier stellt Ihnen der Autor eine Methode vor, mit der Sie CSS direkt verwenden können, um den Trapezeffekt zu erzielen.
Nehmen Sie ein einfaches p als Beispiel:
<p class="p">这是一个梯形</p>
.p{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.p::before{
content: ''; /*用伪元素来生成一个矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
Wenn wir den Elementknoten direkt dreidimensional verformen, wird auch der Inhalt innerhalb des Elements deformiert. Dies ist ein unerwünschter Effekt, daher werden hier Pseudoelemente verwendet, um den gewünschten Effekt zu erzielen kann durch die Anwendung des Effekts auf Pseudoelemente erreicht werden. Hier haben wir beim Verformen den Boden fixiert und seine Höhe ändert sich. Verwenden Sie daher scaleY(1.3), um die Schrumpfung in der Höhe auszugleichen. Leser können scaleY(1.3)和transform-origin entfernen, um die Auswirkungen zu vergleichen:


Dies ist das Ergebnis ohne ScaleY und Transformation-Origin
Dies ist das Stilergebnis, das durch den obigen Code erzeugt wird
Da ein Trapez einmal das Tag ist generiert wird, können wir weiterhin mehrere Tag-Seiten generieren. Hier gebe ich Ihnen ein einfaches Beispiel.
<nav>
<a href="#">Home</a>
<a href="#">Projects</a>
<a href="#">About</a>
</nav>
nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
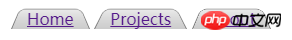
Das resultierende Rendering sieht so aus:

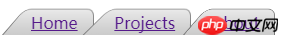
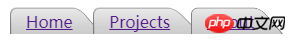
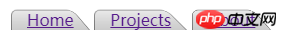
Leser können die Eigenschaften von transform-origin ändern in: links, rechts, unten links, links rechts usw., um verschiedene Effekte zu sehen Der Autor wird Ihnen mehrere Effekte anzeigen:




Der obige Inhalt zeigt, wie man die Ladder-Tab-Seite mit CSS implementiert. Ich hoffe, er wird hilfreich sein an alle.
Verwandte Empfehlungen:
Verwenden Sie CSS, um einfache Animationseffekte zu erzielen
Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen
So verwenden Sie CSS, um ein mehrspaltiges Layout zu implementieren
Das obige ist der detaillierte Inhalt vonCSS-Methode zum Implementieren der Ladder-Tab-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

