Heim >Web-Frontend >js-Tutorial >Teilen Sie 5 grundlegende Debugging-Fähigkeiten für das JavaScript-Debugging
Teilen Sie 5 grundlegende Debugging-Fähigkeiten für das JavaScript-Debugging
- 黄舟Original
- 2017-12-05 13:51:062478Durchsuche
In unserer täglichen Entwicklungsarbeit müssen wir alle Fehler beheben und ändern. Viele Freunde verwenden printf, um das Programm zu debuggen, aber manchmal werden Sie feststellen, dass Sie es brauchen mehr tun Guter Ansatz. Deshalb werden wir heute 5 grundlegende Debugging-Fähigkeiten für das JavaScript-Debugging mit Ihnen teilen!
1. Debugger;
Ich habe bereits gesagt, dass Sie dem JavaScript-Code ein debugger; hinzufügen können, um manuell einen Haltepunkteffekt zu erstellen.
Benötigen Sie bedingte Haltepunkte? Sie müssen es nur mit if-Anweisungen umgeben:
Der Code lautet wie folgt:
if (somethingHappens) {
debugger;
}Denken Sie jedoch daran, diese zu löschen, bevor Sie das Programm veröffentlichen.
2. Legen Sie einen Haltepunkt fest, der ausgelöst wird, wenn sich der DOM-Knoten ändert
Manchmal werden Sie feststellen, dass das DOM nicht unter Ihrer Kontrolle steht und einige seltsame Änderungen auftreten es für Sie schwierig, die Ursache des Problems zu finden.
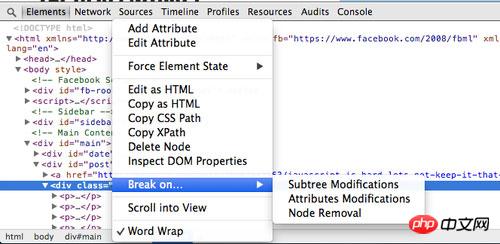
Es gibt eine super einfach zu bedienende Funktion in den Entwicklungstools von Google Chrome, die speziell mit dieser Situation umgehen kann, genannt „Pause bei…“, Sie befinden sich im DOM-KnotenRechtsklick, um diesen Menüpunkt anzuzeigen.
Die Auslösebedingung des Haltepunkts kann festgelegt werden, wenn der Knoten gelöscht wird, sich die Attribute des Knotens ändern oder einer seiner untergeordneten Knoten geändert wird.

3. Ajax-Haltepunkte
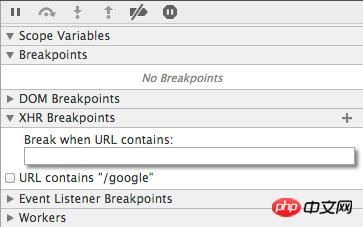
XHR-Haltepunkte oder Ajax-Haltepunkte, wie der Name schon sagt, ermöglichen das Festlegen eines Haltepunkts, der ausgelöst wird die spezifischen Ajax-Aufrufe, wenn sie auftreten.
Dieser Trick ist sehr effektiv, wenn Sie die Netzwerkübertragung von Webanwendungen debuggen.

4. Simulationsumgebung für Mobilgeräte
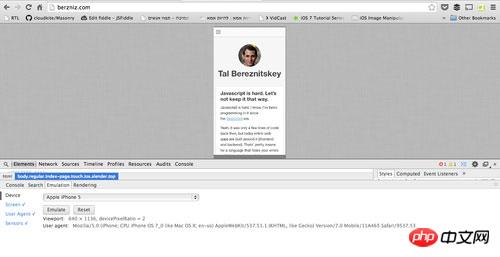
Es gibt einige sehr interessante Tools in Google Chrome, um Mobilgeräte zu simulieren, die uns beim Debuggen helfen die Ausführung des Programms auf mobilen Geräten.
So finden Sie es: Drücken Sie F12, um die Entwicklertools aufzurufen, und drücken Sie dann die Taste ESC (die aktuelle Registerkarte kann nicht Konsole sein). Sie sehen die zweite Ebene des Debugging-Fensters. mit der Emulation im Inneren Auf der Registerkarte stehen verschiedene Simulationsgeräte zur Verfügung.
Natürlich handelt es sich dabei nicht um ein echtes iPhone, sondern es werden lediglich die Größe des iPhones, Berührungsereignisse und Browser-User-Agent-Werte simuliert.

5. Verbessern Sie Ihre Website mit Audits
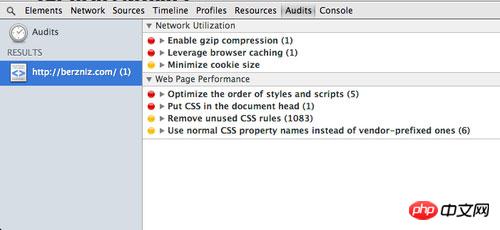
YSlow ist ein großartiges Tool. In den Entwicklertools von Google Chrome gibt es ein sehr ähnliches Tool namens Audits.
Es kann Ihre Website schnell prüfen und Ihnen sehr praktische und effektive Vorschläge und Methoden zur Optimierung Ihrer Website geben.

Zusammenfassung:
Dieser Artikel stellt JavaScript in Form von Bildern und Texten vor. 5 DebugDebugging-Fähigkeiten, ich glaube, dass viele Freunde viele Möglichkeiten haben werden, ich hoffe, es wird für Ihre Arbeit hilfreich sein!
Verwandte Empfehlungen:
Einführung in die Verwendung der Debugging-Funktion debug_backtrace in PHP
Das obige ist der detaillierte Inhalt vonTeilen Sie 5 grundlegende Debugging-Fähigkeiten für das JavaScript-Debugging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

