Heim >Web-Frontend >js-Tutorial >10 interessante Javascript- und CSS-Bibliotheken
10 interessante Javascript- und CSS-Bibliotheken
- 小云云Original
- 2017-12-05 10:05:311846Durchsuche
Wir haben auch bereits nützliche JavaScript-Bibliotheken geteilt, die jedem effektiv bei der Entwicklung helfen können. In diesem Artikel stellen wir Ihnen weiterhin 10 interessante JavaScript- und CSS-Bibliotheken vor.
Tailwind CSS
Tailwind ist ein praktisches CSS-Framework zum Erstellen benutzerdefinierter Benutzeroberflächen. Jedes Tailwind-Applet ist in mehreren Größen erhältlich, was die Erstellung reaktionsfähiger Schnittstellen sehr einfach macht. Sie können Farben, Rahmengrößen, Schriftarten, Schatten und mehr ohne Einschränkungen anpassen.

Hübsches Kontrollkästchen
Dies ist eine reine CSS-Bibliothek zum Erstellen schöner Kontrollkästchen und Optionsfelder. Es bietet verschiedene Formen (Quadrat, Kurve, Kreis), Auswahlmethoden (Standard, gefüllt, dick), Farben (Hauptfarbe, Erfolg, Info), Farbtypen (durchgehend, Umriss) und Animationen. Es unterstützt benutzerdefinierte Schriftartsymbole, SVG-Symbole und SCSS-Anpassung.

Bulma
Dies ist ein kostenloses und Open-Source-CSS-Framework, das auf Flexbox basiert. Bulma verfügt über 39 .sass-Dateien, die einzeln importiert werden können. Sie können es ganz einfach anpassen und Ihr eigenes Thema mit Ihren Lieblingsfarben und -variablen erstellen. Jedes Element in Bulma ist mobil und für kleine Bildschirme optimiert.

React Static
React Static Website-Framework, erstellt von Düse.io. Es verfügt über eine unglaublich schnelle Laufzeit und Leistung und bietet ein erstaunliches Benutzererlebnis. Es basiert vollständig auf React und unterstützt das gesamte React-Ökosystem, einschließlich CSS-in-JS-Bibliotheken, GraphQl und Redux.

Bottender
Bottender ist ein JavaScript-Framework zur Entwicklung plattformübergreifender Roboter. Es ist in der ES6/ES7-Syntax geschrieben und unterstützt die Async-Await-Funktionalität vollständig. Sie können Sitzungsspeicher oder HTTP-Server-Framework verwenden oder es mit einer beliebigen Plattform verbinden. Sie können Bots für verschiedene Plattformen wie Messenger, LINE, Slack usw. erstellen.

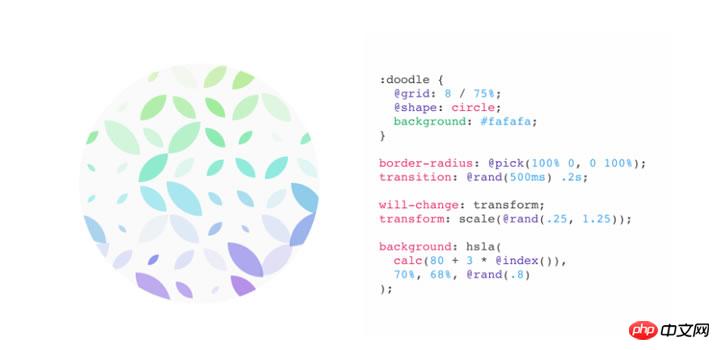
CSS-Doodle
Dies ist eine Webkomponente, die CSS zum Zeichnen von Mustern verwendet. Die Syntax von css-doodle basiert auf CSS und beinhaltet einige zusätzliche Funktionen und Eigenschaften. Es generiert ein p-Raster, das problemlos zum Erstellen grafischer Muster oder animierter Grafiken mithilfe von CSS verwendet werden kann. Es funktioniert mit den neuesten Versionen von Chrome und Safari.

Spected
Dies ist eine Validierungsbibliothek zum Validieren von Objekten basierend auf benutzerdefinierten Regeln. Es gibt Ihnen völlige Freiheit bei der Verwendung von Validierungsregeln und kann für Formulareingaben, tief verschachtelte Objekte oder jede andere Datenstruktur sowohl auf Client- als auch auf Serverseite verwendet werden.

T-Scroll
Dies ist eine leistungsstarke und benutzerfreundliche Scroll-Bibliothek, die nützliche Optionen und Animationen bietet. Es wird mit Sass geliefert und bietet jede Menge CSS3-Animationen wie BounceIn, Einblenden, Spiegeln, Drehen, Vergrößern und mehr. T-Scroll ist mit den meisten modernen Browsern kompatibel, einschließlich IE 10+, Firefox, Chrome und Safari.

Strapi
Ein fortschrittliches Open-Source-Content-Management-Framework zum Aufbau leistungsstarker API-Anwendungssysteme. Es verfügt über ein benutzerfreundliches und vollständig anpassbares Admin-Panel. Sie können erweiterbare Plugins installieren, um neue Features und Funktionen hinzuzufügen. Strapi bietet eine unglaublich schnelle Leistung und kann mit jedem Front-End-Framework und Tools von Drittanbietern verwendet werden.

Maptalks
Maptalks ist eine leichte JavaScript-Bibliothek zum Erstellen integrierter 2D/3D-Karten. Es ist Open Source und kann durch bereitgestellte Plugins problemlos um neue Funktionen erweitert werden. Es ist sehr leistungsfähig und kann Tausende geometrischer Formen flüssig darstellen. Unterstützt alle gängigen Desktop- und mobilen Browser.

Der obige Inhalt besteht aus 10 interessanten Javascript- und CSS-Bibliotheken. Ich hoffe, er kann jedem helfen.
Verwandte Empfehlungen:
Empfohlene Artikel über CSS-Bibliotheken
45 nützliche JavaScript-Bibliotheken
19 sehr nützliche JavaScript-Bibliotheksempfehlungen_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt von10 interessante Javascript- und CSS-Bibliotheken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

