Heim >Schlagzeilen >js und css zur Implementierung der Login-Popup- und Center-Methode
js und css zur Implementierung der Login-Popup- und Center-Methode
- 小云云Original
- 2017-11-29 10:33:311842Durchsuche
Wir alle wissen, dass js dynamische Effekte erzielen kann und dass viele Funktionen dies benötigen. In diesem Artikel werden wir eine kleine in js und css geschriebene Funktion vorstellen, mit der eine Popup-Anmeldeschnittstelle realisiert wird . Gleichzeitig wird die Hintergrundfarbe dunkler.
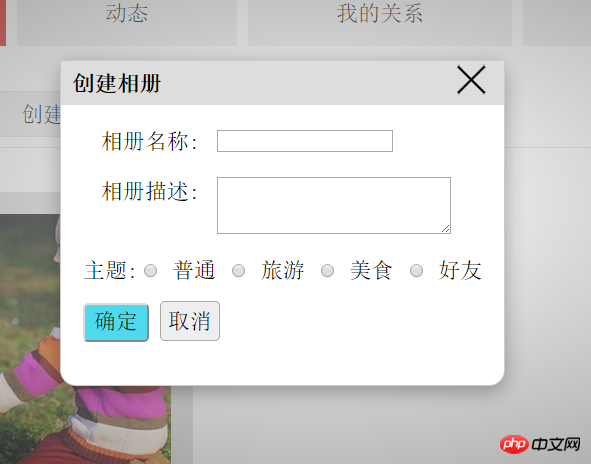
Schauen wir uns zunächst den Effekt an:

Klicken Sie hier, um ein Fotoalbum zu erstellen

HTML-Code
Schaltfläche „Erstellen“
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
Hintergrund-Div und Formular-Div
<div class="background"></div>
<div id="form">
<div class="fh">
<h1>创建相册</h1>
<a class="close"><img src="/static/imghwm/default1.png" data-src="pics/close.png" class="lazy" / alt="js und css zur Implementierung der Login-Popup- und Center-Methode" ></a>
</div>
...
</div>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}
JavaScript Code
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}
Das Hauptprinzip besteht darin, das Anzeigeattribut des Hintergrund-Divs und des Form-Divs zu ändern. Wenn der Wert Block ist, wird er angezeigt, und wenn der Wert keiner ist, das Element verschwindet. Und position:fixed; Ist relativ zum aktuellen Fenster.
Der obige Inhalt ist eine kleine Funktion, die von js und css zusammen implementiert wird. Ich hoffe, dass sie allen helfen kann.
Verwandte Empfehlungen:
So realisieren Sie den Popup-Effekt von Eingabeaufforderungstext in CSS3
So verwenden Sie js zum Übergeben von Parametern in PHP-Popup-Fenster
In Verbindung stehende Artikel
Mehr sehen- Wie fange ich an, PHP zu lernen? Die klarste PHP-Lern-Roadmap der Geschichte!
- Sozialhilfe-Geschenk zum Neujahrstag! Knacken Sie den Baidu-Cloud-Download, 10 MB/s sind kein Traum!
- Bringen Sie Ihnen bei: „Wie kann man sich das PHP-Chinesisch-Kursvideo ansehen und im Stillen ein Meister werden?'
- Eine umfassende Bestandsaufnahme der international einflussreichsten Hacking-Vorfälle im Jahr 2016!
- Der praktische Videokurs zum WeChat-Miniprogramm ist online! Schnell lernen! Sonst ist es zu spät!

