Heim >Web-Frontend >js-Tutorial >Was tun, wenn die Header der Datentabellen nicht ausgerichtet sind?
Was tun, wenn die Header der Datentabellen nicht ausgerichtet sind?
- 小云云Original
- 2017-11-29 09:32:152578Durchsuche
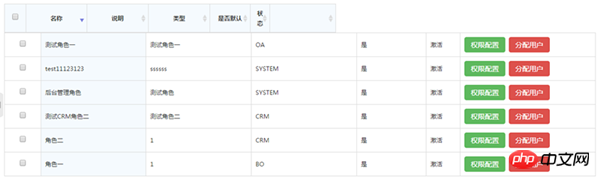
In diesem Kapitel zeigen wir Ihnen eine Lösung für die Fehlausrichtung von jQuery Datatables-Headern. Diese Situation tritt häufig bei der Verwendung von Datentabellen auf, d. h. nachdem die Größe oder Auflösung der Elemente im Browser oder in HTML geändert wurde, wird der Titel falsch ausgerichtet. Diese Situation liegt daran, dass serverSide im Datatables-Framework verwendet wird : true, // Der Server fragt die Datenattribute ab, wodurch dem Table-Tag ein style="width:**px;"-Attribut hinzugefügt wird, das dazu führt, dass der Titel falsch ausgerichtet wird, wenn sich die Größe ändert.
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th width="25">
<input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();">
</th>
<th width="100">名称</th>
<th width="100">说明</th>
<th width="100">类型</th>
<th width="60">是否默认</th>
<th width="20">状态</th>
<th width="100"></th>
</thead>
<tbody>
</tbody>
</table> 
Lösung
#example{
width: 100% !important;
}Wenn eine horizontale Bildlaufleiste vorhanden ist, legen Sie die Tabellenbreite fest
#example{
width: ***px !important;
} 
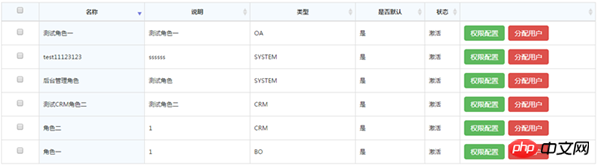
Das ist die perfekte Lösung.
Der obige Inhalt ist die Lösung für die Fehlausrichtung der jQuery-Datatables-Header. Ich hoffe, er kann allen helfen.
Verwandte Empfehlungen:
Einführung in die Methode zum Einfrieren und Sperren des Headers in PHPExcel
Implementierung des Slash-Headers in der Tabelle in HTML5 5 Möglichkeiten, den Effekt zu verbessern
5 empfohlene Artikel zur Header-Sortierung
Das obige ist der detaillierte Inhalt vonWas tun, wenn die Header der Datentabellen nicht ausgerichtet sind?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

