Heim >Web-Frontend >js-Tutorial >Umgang mit JavaScript-Ausnahmen
Umgang mit JavaScript-Ausnahmen
- 小云云Original
- 2017-11-28 10:05:241871Durchsuche
Programmierer werden beim Schreiben von Programmen definitiv auf Fehler stoßen. Dieser Artikel basiert auf dem Konzept der Fehlerbehandlung in JavaScript. Ich hoffe, es wird Ihnen beim Schreiben von JavaScript-Programmen helfen.
Demo
Die von uns verwendete Demo kann von GitHub heruntergeladen werden. Wenn das Programm ausgeführt wird, erscheint die folgende Seite:

Alle Schaltflächen lösen Fehler aus und lösen TypeError aus. Das Folgende ist die Definition des Moduls:
// scripts/error.jsfunction error() {var foo = {};return foo.bar();} In error() ist ein leeres Objekt foo definiert, daher führt der Aufruf von foo.bar() dazu Es wird ein unbenutzter Wert definiert und ein Fehler gemeldet. Wir verwenden Unit-Tests, um Folgendes zu überprüfen:
// tests/scripts/errorTest.jsit('throws a TypeError', function () {should.throws(error, TypeError);});
Wir verwenden Mocha mit Should.js für Unit-Tests.
Nachdem Sie die Codebasis geklont und die Abhängigkeitspakete installiert haben, können Sie npm t zum Ausführen von Tests verwenden. Natürlich können Sie auch eine Testdatei ausführen, z. B.: ./node_modules/mocha/bin/mocha tests/scripts/errorTest.js
Glauben Sie mir, für eine dynamische Sprache wie JavaScript, egal wer es ist Es ist leicht, auf solche Fehler zu stoßen.
Bad-Handling-Methode
Ich habe die der Schaltfläche entsprechende Ereignisverarbeitungsfunktion etwas einfacher abstrahiert, wie folgt:
// scripts/badHandler.jsfunction badHandler(fn) {try {return fn();} catch (e) { }return null;}badHandler empfängt einen fn As Eine Rückruffunktion. Die Rückruffunktion wird in badHandler aufgerufen. Wir schreiben den entsprechenden Unit-Test:
// tests/scripts/badHandlerTest.jsit('returns a value without errors', function() {var fn = function()
{return 1;};var result = badHandler(fn);result.should.equal(1);});it('returns a null with errors', function()
{var fn = function() {throw new Error('random error');};var result = badHandler(fn);should(result).equal(null);});Sie werden feststellen, dass badHandler beim Auftreten einer Ausnahme einfach null zurückgibt. Wenn Sie den vollständigen Code abgleichen, finden Sie das Problem:
// scripts/badHandlerDom.js(function (handler, bomb) {var badButton = document.getElementById('bad');
if (badButton) {badButton.addEventListener('click', function () {handler(bomb);console.log('Imagine, getting promoted for hiding mistakes');});
}}(badHandler, error));Wenn Sie versuchen, ihn abzufangen, wenn ein Fehler auftritt, und dann einfach null zurückgeben, kann ich nicht finden, was schief gelaufen ist überhaupt. Diese Fail-Silent-Strategie kann zu Verwirrung in der Benutzeroberfläche und in den Daten führen, und Sie verbringen möglicherweise mehrere Stunden mit dem Debuggen, ignorieren aber den Code in Try-Catch, der die Ursache des Desasters ist. Wenn der Code so komplex ist, dass er über mehrere Aufrufebenen verfügt, ist es nahezu unmöglich, den Fehler herauszufinden. Daher empfehlen wir nicht, die Strategie des stillen Ausfalls zu verwenden, sondern benötigen einen eleganteren Ansatz.
Nicht schlecht, aber schlecht
// scripts/uglyHandler.jsfunction uglyHandler(fn) {try {return fn();} catch (e) {throw new Error('a new error');}}Die Art und Weise, wie Fehler behandelt werden, besteht darin, Fehler e abzufangen und dann einen neuen Fehler auszulösen. Das ist in der Tat besser als die bisherige Strategie des stillen Scheiterns. Wenn etwas schief geht, kann ich Schicht für Schicht zurückgehen, bis ich den Fehler e finde, der ursprünglich ausgegeben wurde. Das einfache Auslösen eines Fehlers („ein neuer Fehler“) enthält nur begrenzte Informationen und ist nicht korrekt. Wir passen das Fehlerobjekt an und senden weitere Informationen:
// scripts/specifiedError.js// Create a custom errorvar SpecifiedError = function SpecifiedError(message)
{this.name = 'SpecifiedError';this.message = message || '';this.stack = (new Error()).stack;};
SpecifiedError.prototype = new Error();SpecifiedError.prototype.constructor = SpecifiedError;
、// scripts/uglyHandlerImproved.jsfunction uglyHandlerImproved(fn) {try {return fn();} catch (e)
{throw new SpecifiedError(e.message);}}// tests/scripts/uglyHandlerImprovedTest.jsit('returns a specified error with errors',
function () {var fn = function () {throw new TypeError('type error');};should.throws(function () {uglyHandlerImproved(fn);},
SpecifiedError);});
Dieser Brauch Das Fehlerobjekt enthält jetzt die ursprünglichen Fehlerinformationen und wird daher nützlicher. Da es jedoch erneut ausgelöst wurde, handelte es sich immer noch um einen nicht behandelten Fehler.
Abfangen von Ausnahmen
Eine Idee besteht darin, alle Funktionen mit try...catch zu umgeben:
function main(bomb) {try {bomb();} catch (e) {// Handle all the error things}}Ein solcher Code wird jedoch sehr aufgeblasen. unlesbar und ineffizient. Erinnerst du dich noch? Zu Beginn dieses Artikels haben wir erwähnt, dass eine Ausnahme in JavaScript nur ein Ereignis ist. Glücklicherweise gibt es eine globale Methode zur Behandlung von Ausnahmeereignissen (onerror).
// scripts/errorHandlerDom.jswindow.addEventListener('error', function (e) {var error = e.error;console.log(error);});Stack-Informationen abrufen
Sie können Fehlerinformationen an den Server senden:
// scripts/errorAjaxHandlerDom.jswindow.addEventListener('error', function (e)
{var stack = e.error.stack;var message = e.error.toString();if (stack) {message += '\n' + stack;}
var xhr = new XMLHttpRequest();xhr.open('POST', '/log', true);// Fire an Ajax request with error detailsxhr.send(message);});Um detailliertere Fehlerinformationen zu erhalten und zu speichern Um die Mühe der Datenverarbeitung zu vermeiden, können Sie auch das JavaScript-Überwachungs-Plug-in von fundebug verwenden, um in drei Minuten schnell auf den Fehlerüberwachungsdienst zuzugreifen.
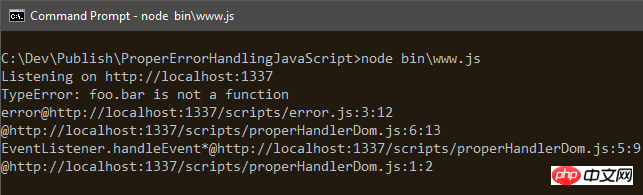
Die folgende Fehlermeldung wird vom Server empfangen:

Wenn Ihr Skript unter einem anderen Domänennamen platziert ist und Sie CORS nicht aktivieren, außer Bei Skriptfehler werden keine nützlichen Fehlerinformationen angezeigt. Wenn Sie die spezifische Lösung erfahren möchten, lesen Sie bitte: Umfassende Analyse.
Asynchrone Fehlerbehandlung
Da setTimeout asynchron ausgeführt wird, wird die folgende Codeausnahme von try...catch nicht abgefangen:
// scripts/asyncHandler.jsfunction asyncHandler(fn) {try {// This rips the potential bomb from the current contextsetTimeout(function () {fn();}, 1);} catch (e) { }}
Die try...catch-Anweisung erfasst nur Ausnahmen in der aktuellen Ausführungsumgebung. Wenn jedoch die obige Ausnahme ausgelöst wird, befindet sich der JavaScript-Interpreter nicht mehr in try...catch und kann daher nicht abgefangen werden. Das Gleiche gilt für alle Ajax-Anfragen.
Wir können eine leichte Verbesserung vornehmen und try...catch in den Rückruf der asynchronen Funktion schreiben:
setTimeout(function () {try {fn();} catch (e) {// Handle this async error}}, 1);
Allerdings eine solche Routine wird Infolgedessen ist das Projekt voller Try ... Catch und der Code ist sehr unpräzise. Außerdem rät die V8-Engine, die JavaScript ausführt, von der Verwendung von try...catch in Funktionen ab. Glücklicherweise müssen wir dies nicht tun, da die globale Fehlerbehandlung onerror diese Fehler abfängt.
Fazit
Mein Rat ist, Fehler nicht zu verbergen, sondern mutig genug zu sein, sie zu verwerfen. Niemand sollte sich schämen, weil ein Fehler im Code zum Absturz des Programms führt. Wir können das Programm unterbrechen und den Benutzer von vorne beginnen lassen. Fehler sind unvermeidlich, entscheidend ist, wie man damit umgeht.
Der obige Inhalt beschreibt den Umgang mit JavaScript-Fehlern. Wenn Sie ihn nützlich finden, speichern Sie ihn bitte schnell.
Verwandte Empfehlungen:
MySQL-Datenbankfehler: Lösung zu viele Verbindungen
Das obige ist der detaillierte Inhalt vonUmgang mit JavaScript-Ausnahmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

