Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins
Detaillierte Erläuterung der Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins
- 黄舟Original
- 2017-11-24 10:57:152291Durchsuche
Ich glaube, jeder weiß, dass Thickbox ein Plug-In für jQuery ist. Seine Funktion besteht darin, Dialogfelder und Webseiten aufzurufen, um die Benutzererfahrung angenehmer zu gestalten Ich weiß noch nicht viel über ThickBox. Heute erklären wir Ihnen ausführlich die Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins!
Vorbereitungsarbeiten: Sie benötigen drei Dateien: thickbox.js, thickbox.css, jquery.js, die von überall online heruntergeladen werden können
Spezifische Verwendung:
Schritt 1: Führen Sie diese drei Dateien auf der Seite ein, auf der Sie Thickbox verwenden möchten
Der Code lautet wie folgt:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<link rel="stylesheet" href="thickbox.css" type="text/css" />Schritt 2: Zur einfachen Verwendung , geben Sie einfach < ;a> Stile zu Beschriftungen und Schaltflächen hinzufügen: class=thickbox
ein und rufen Sie sie über thickbox-Funktionen auf: wie tb_init(), tb_show();
Verschiedene Verwendungsmöglichkeiten:
1 Klicken Sie, um das Bild anzuzeigen:
<a href="001.jpg" class="thickbox"><img src="001.jpg"/></a>
OK, das ist es
2. Klicken Sie auf die Schaltfläche oder den Link:
Der Code lautet wie folgt:
<input alt="#TB_inline?height=300&width=400&inlineId=p1" title="shawnliu" class="thickbox" type="button" value="Show" />
<a href="#TB_inline?height=155&width=300&inlineId=p2&modal=true" class="thickbox">Show hidden modal content.</a>
<p id="p1" style="display:none">
<P>
这是一个非模式对话框。
</P>
</p>
<p id="p2" style="display:none">
<P>
这是一个模式对话框。
<p style="TEXT-ALIGN: center"><INPUT id="Login" onclick="tb_remove()" type="submit" value=" Ok " /></p>
</P>
</p>Anleitung: Fügen Sie „#TB_inline?height=300&width=400&“ zur Schaltfläche 3499910bf9dac5ae3c52d5ede7383485 hinzu, an der Sie die Thickbox verwenden möchten Eine feste Verwendung von Thickbox. Höhe und Breite sind die Größenparameter für die Anzeige des Popup-Dialogfelds. InlineId ist die Bezeichnung oder Komponente, die Sie anzeigen möchten. Modal ist die Wahl zwischen Modus und Nichtmodus Akzeptieren Sie viele benutzerdefinierte Parameter
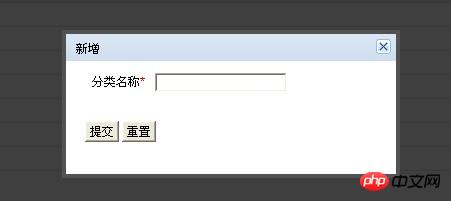
3. Wird im Allgemeinen in Projekten verwendet. Am häufigsten wird die Seite geladen, auf der sich beispielsweise das Hinzufügen und Bearbeiten auf derselben Listenseite befindet Thickbox-Formular, wie unten gezeigt:

Die Vorgehensweise ist dieselbe. Fügen Sie dem hinzugefügten Link einen Thickbox-Stil hinzu:
<a href="add.shtml?width=300&height=250" class="thickbox">新增</a>
Die Prämisse Das heißt, Sie müssen die Seite vorbereiten, die Sie anzeigen möchten (add.shtml), und dann die Größe angeben, die Sie anzeigen möchten
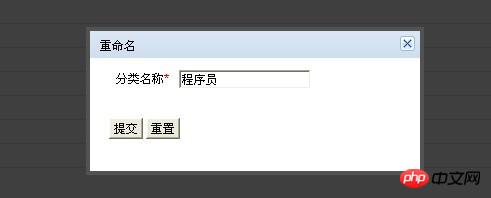
Die Bearbeitung ist die gleiche: Extrahieren Sie zuerst die Originalinformationen und lassen Sie sie dann vom Benutzer ändern:

Der Code ist derselbe:
Der Code lautet wie folgt:
<a href="edit.shtml?width=300&height=250&nid=item.nid" class="thickbox">编辑</a>
4 Elemente, die Thickbox selbst benötigen, können Sie Funktionen verwenden, wie zum Beispiel:
Der Code lautet wie folgt:
<p id="PicList"><a href="Pic01.jpg">
<img src="Pic01s.jpg" border="0"/>
</a><a href="Pic02.jpg">
<img src="Pic01s.jpg" border="0"/></a>
</p>
$(function() {tb_init("#PicList a[img]");});5 Ajax, der Thickbox-Stil ist ungültig.
Führen Sie einfach den folgenden Code aus, nachdem Sie den HTML-Code in AJAX geladen und auf der Seite aktualisiert haben:
tb_init('.thickbox');
6. Benutzerdefinierte Funktion Aufruf:
Wenn Sie auf die Miniaturansicht klicken, um das große Bild anzuzeigen, fügt die Miniaturansicht -URL einfach s vor dem Suffix der großen Bild-URL hinzu:
Die Der Code lautet wie folgt:
<p id="PicList">
<img src="Pic01s.jpg" border="0"/>
<img src="Pic01s.jpg" border="0"/></p>
$(function() {$("#PicList img").click(function() {tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);});});Wenn Sie außerdem andere Ereignisse verwenden möchten, können Sie auch auf das Ereignis klicken, das die Thickbox auslösen soll.
THICKBOX unterstützt die folgenden Browser:
Windows IE 6.0, Windows IE 7+, Windows FF 2.0.0.6+, Windows Opera 9.0+, Macintosh Safari 2.0.4+, Macintosh FF 2.0. 0.6+, Macintosh Opera 9.10... Aber meiner Erfahrung nach hat IE6 immer noch einige Probleme
Zusammenfassung:
Ich glaube viele Freunde: Durch das Studium dieses Artikels habe ich ein besseres Verständnis für die Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins gewonnen und hoffe, dass es für Ihre Arbeit hilfreich sein wird!
Verwandte Empfehlungen;
Nutzungserfahrung des Jquery ThickBox-Plug-Ins (nicht empfohlen)_jquery
Wie übertrage ich den Wert eines Formulars in Thickbox?
JQUERY THICKBOX Popup-Layer-Plug- in_ jquery
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des JQuery-Popup-Layer-ThickBox-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

