Heim >Backend-Entwicklung >PHP-Tutorial >So installieren Sie das vue.js-Plug-in in phpstorm
So installieren Sie das vue.js-Plug-in in phpstorm
- 韦小宝Original
- 2017-11-23 09:08:275618Durchsuche
phpstorm ist sehr leistungsfähig. phpstorm kann uns dabei helfen, besser zu programmieren >Freunde können vorbeikommen und einen Blick darauf werfen!
Die Methode zum Installieren des vue.js-Plugins in phpstorm ist wie folgt:
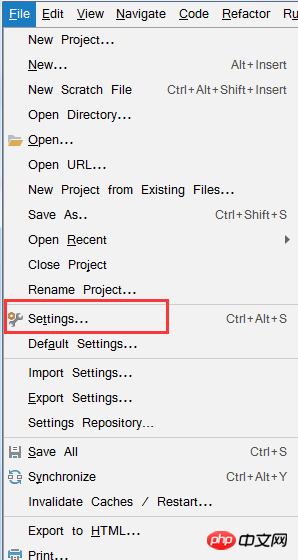
1 Klicken Sie in der Einstellungsoberfläche in phpstorm auf Einstellungen, um Folgendes einzugeben:

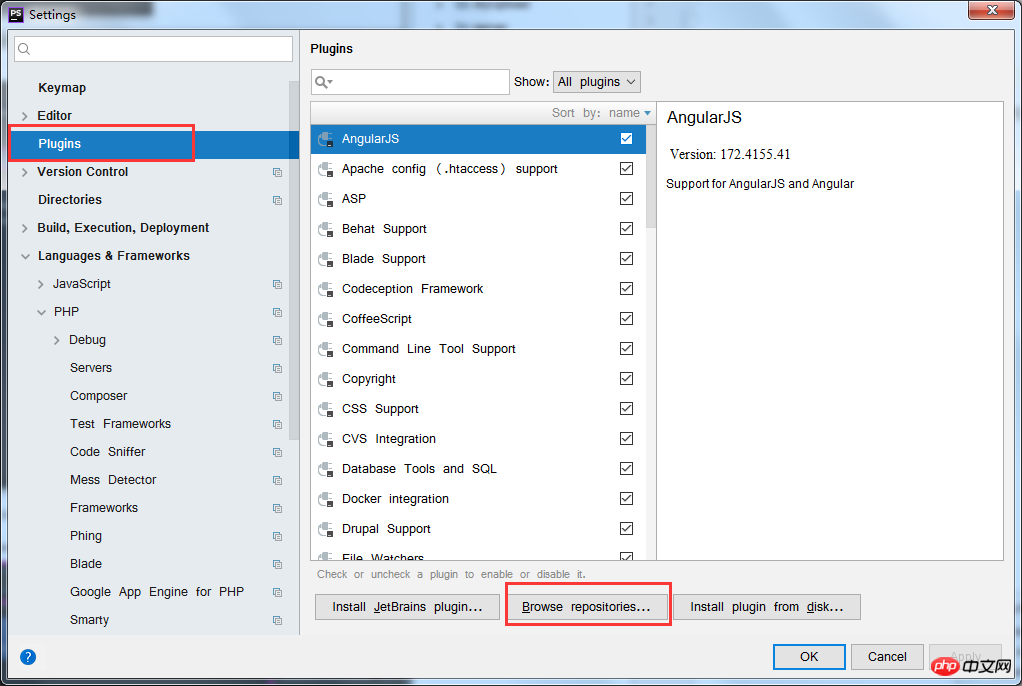
2. Klicken Sie auf die Option „Plugins“ der Benutzeroberfläche „Einstellungen“ und dann auf die Schaltfläche „Repositorys durchsuchen“:

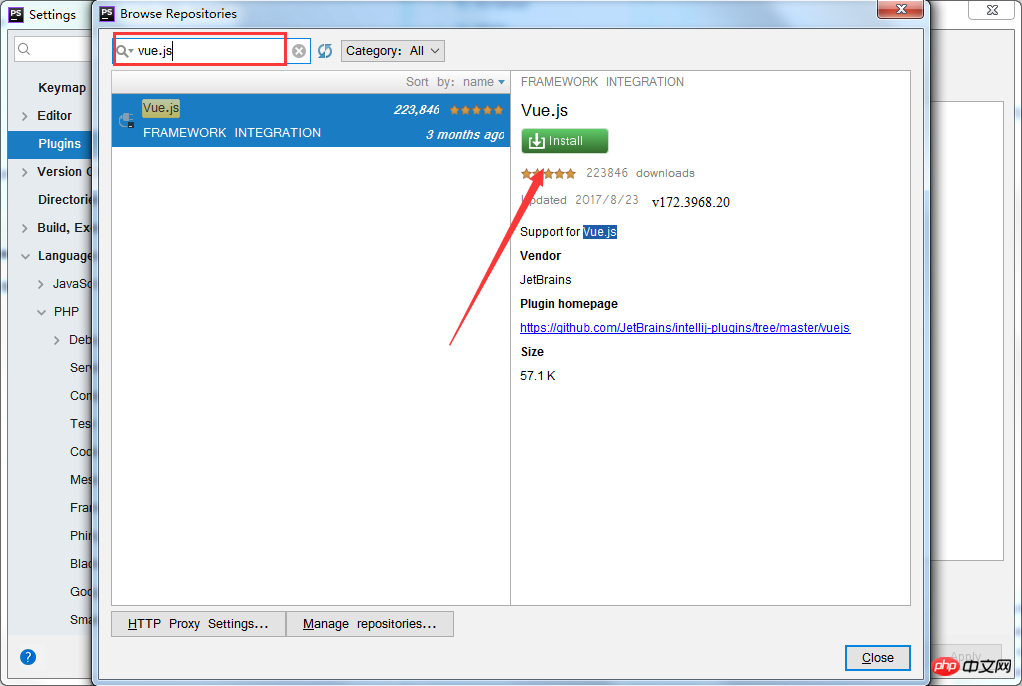
3, suchen Sie nach vue.js und klicken Sie auf „Installieren“. Warten Sie nach Abschluss der Installation, bis PHPstorm neu gestartet wird und die Installation abgeschlossen ist.
 Das Obige sind die gesamten Schritte zur Installation des vue.js-Plug-ins in phpstorm . Fühlt es sich nicht komisch an? Für weitere Informationen suchen Sie bitte auf der
Das Obige sind die gesamten Schritte zur Installation des vue.js-Plug-ins in phpstorm . Fühlt es sich nicht komisch an? Für weitere Informationen suchen Sie bitte auf der
Verwandte Empfehlungen:
Detaillierte Erläuterung der Schritte zum Konfigurieren und Verwenden von SVN in PHPstorm
Detaillierte Erläuterung der Verwendung der automatischen Eingabeaufforderungen von PHPstorm durch PHPProbleme bei der Chinesisierung von PHPstormCode-Editor PHPstorm-Verknüpfung SchlüsselzusammenfassungDas obige ist der detaillierte Inhalt vonSo installieren Sie das vue.js-Plug-in in phpstorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

