Heim >Web-Frontend >js-Tutorial >jquery realisiert den Eröffnungsanimationseffekt von The Matrix
jquery realisiert den Eröffnungsanimationseffekt von The Matrix
- 韦小宝Original
- 2017-11-22 10:56:342174Durchsuche
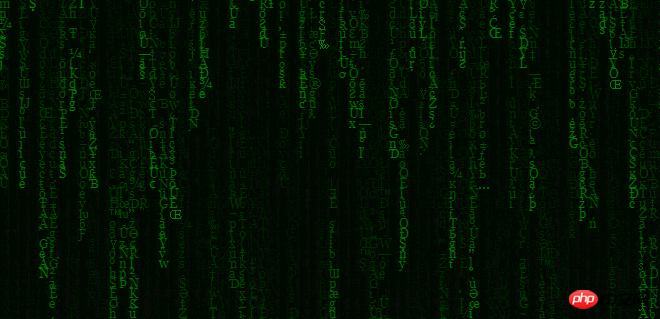
jquery Es macht Spaß, den Eröffnungsanimationseffekt von The Matrix zu realisieren. Freunde, die sich für jquery interessieren, können es eingehend studieren und von uns jquery lernen Es ist auch eine Hilfe~

Code-Implementierung:
<html>
<head>
<title>PHP中文网</title>
<meta charset="utf-8">
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script>
/*
11 ① 用setInterval(draw, 33)设定刷新间隔
12
13 ② 用String.fromCharCode(1e2+Math.random()*33)随机生成字母
14
15 ③ 用ctx.fillStyle=’rgba(0,0,0,.05)’; ctx.fillRect(0,0,width,height); ctx.fillStyle=’#0F0′; 反复生成opacity为0.5的半透明黑色背景
16
17 ④ 用x = (index * 10)+10;和yPositions[index] = y + 10;顺序确定显示字母的位置
18
19 ⑤ 用fillText(text, x, y); 在指定位置显示一个字母 以上步骤循环进行,就会产生《黑客帝国》的片头效果。
20 */
$(document).ready(function() {
//设备宽度
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'green';/*代码颜色*/
ctx.font = '10pt Georgia';
yPositions.map(function(y, index) {
text = String.fromCharCode(1e2 + Math.random() * 330);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if (y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw,30);
}
});
</script>
</head>
<body>
<div align="center" style=" position:fixed; left:0; top:0px; width:100%; height:100%;">
<canvas id="q" width="1440" height="900"></canvas>
</div>
</body>
</html>Das Obige ist der gesamte Quellcode für jquery, um den Eröffnungsanimationseffekt von The Matrix zu implementieren. Interessierte Schüler können auf der PHP Chinese-Website nach weiteren verwandten Inhalten suchen!
Verwandte Empfehlungen:
jquery implementiert die gleitende Überprüfung auf dem PC
jquery-Akkordeon-Fokusanimation
jquery implementiert Quellcode per Geste entsperren
Das obige ist der detaillierte Inhalt vonjquery realisiert den Eröffnungsanimationseffekt von The Matrix. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

