Heim >Web-Frontend >js-Tutorial >Vorverarbeitung zum Hochladen von HTML5-Bildern
Vorverarbeitung zum Hochladen von HTML5-Bildern
- 韦小宝Original
- 2017-11-21 11:05:312008Durchsuche
HTML5 Bild-Upload-Vorverarbeitung, ein Plug-in, das nur über eine HTML5 Front-End-Upload-Seite ohne Hintergrundverarbeitung verfügt, Sie können es direkt verwenden ~ Ja für HTML5 Interessierte Freunde können es recherchieren.

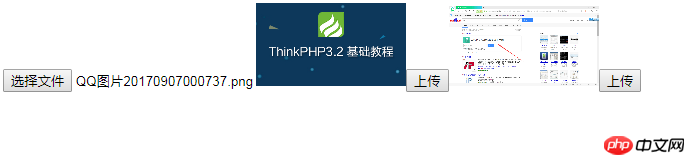
Der Stil ist etwas hässlich, aber es ist okay
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>PHP中文网</title>
</head>
<body>
<script>
window.onload = function () {
var input = document.createElement('input');
input.type = 'file';
input.addEventListener('change', function () {
var file = this.files[0];
var img = document.createElement('img');
img.src = window.URL.createObjectURL(file);
img.onload = function () {
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var MAX_WIDTH = 150;
var MAX_HEIGHT = 200;
var width = img.width;
var height = img.height;
if (width > height) {
if (width > MAX_WIDTH) {
height *= MAX_WIDTH / width;
width = MAX_WIDTH;
}
} else {
if (height > MAX_HEIGHT) {
width *= MAX_HEIGHT / height;
height = MAX_HEIGHT;
}
}
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0, width, height);
document.body.appendChild(canvas);
var btn = document.createElement('button');
btn.innerHTML = '上传';
document.body.appendChild(btn);
btn.addEventListener('click', function() {
/*
toBlob的兼容性问题使用
https://github.com/blueimp/JavaScript-Canvas-to-Blob 这个库,就可以解决
*/
canvas.toBlob(function(blob) {
var form = new FormData();
form.append('file', blob);
fetch('/api/upload', {method: 'POST', body: form});
});
}, false);
};
// document.body.appendChild(img); 原始图片是不用展示出来的
}, false);
document.body.appendChild(input);
};
</script>
</body>
</html>Das Obige ist eine HTML5-Bild-Upload-Vorverarbeitung, Sie können sie ändern und direkt verwenden oder Sie können sie studieren. Weitere Artikel und Quellcodes finden Sie auf der PHP Chinese-Website und suchen Sie nach
Verwandte Empfehlungen:
Verwenden Sie HTML5, um eine Funktion zum Entsperren von Bildschirmgesten zu erstellen
Eine kurze Diskussion über die zukünftige Entwicklung von HTML5
Das obige ist der detaillierte Inhalt vonVorverarbeitung zum Hochladen von HTML5-Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

