Heim >Web-Frontend >js-Tutorial >JS realisiert den E-Commerce-Touch-Vergrößerungseffekt
JS realisiert den E-Commerce-Touch-Vergrößerungseffekt
- 韦小宝Original
- 2017-11-21 09:25:571880Durchsuche
JS JSCode, Sie erhalten unterschiedliche Ergebnisse~~
Code:
Allgemeine Idee, schauen wir uns den obigen Code an
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网-电商放大镜</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#left{
padding: 0;
margin: 0;
width: 400px;
height: 400px;
border: 2px solid blue;
background: url(http://chuantu.biz/t6/17/1503469475x2063891122.jpg) no-repeat;
float: left;
cursor: crosshair;
position: relative;
box-sizing: border-box;
}
#box{
width: 200px;
height: 200px;
background: white;
opacity: 0.6;
position: absolute;
top: 0;
left: 0;
display: none;
box-sizing: border-box;
}
#cover{
width: 400px;
height: 400px;
background: red;
position: absolute;
left: 0;
top: 0;
opacity: 0;
box-sizing: border-box;
}
#right{
width: 400px;
height: 400px;
border: 2px solid black;
overflow: hidden;
position: relative;
display: none;
box-sizing: border-box;
}
#rpic{
position: absolute;
}
</style>
<script type="text/javascript">
window.onload = function(){
var left = document.getElementById("left");
var right = document.getElementById("right");
var rpic = document.getElementById("rpic");
var box = document.getElementById("box");
var cover = document.getElementById("cover");
// 给左侧加鼠标移动事件
cover.onmousemove = function(){
//获得事件对象
var ev = window.event;
var mouse_left = ev.offsetX || ev.layerX;
var mouse_top = ev.offsetY || ev.layerY;
// document.title = mouse_left + '|' + mouse_top;
//计算色块的位置
var box_left = mouse_left - 100;
var box_top = mouse_top - 100;
// 判断是否超出
if (box_left < 0) {
box_left = 0;
}
if (box_left > 200) {
box_left = 200;
}
if (box_top < 0) {
box_top = 0;
}
if (box_top > 200) {
box_top = 200;
}
// 让色块移动
box.style.left = box_left + 'px';
box.style.top = box_top + 'px';
//计算右侧图片位置
var rpic_left = box_left*-2;
var rpic_top = box_top*-2;
// 让右侧移动
rpic.style.left = rpic_left + 'px';
rpic.style.top = rpic_top + 'px';
}
//给左侧加鼠标移入事件
cover.onmouseover = function(){
// 让左侧色块和右侧隐藏
box.style.display = 'block';
right.style.display = 'block';
}
// 给左侧加鼠标移出事件
cover.onmouseout = function(){
// 让左侧色块和右侧隐藏
box.style.display = 'none';
right.style.display = 'none';
}
}
</script>
</head>
<body>
<div id="left">
<div id="box"></div> <!-- box 放置原图图片 -->
<div id="cover"></div> <!-- cover 放置原图图片的盖子 -->
</div>
<div id="right">
<img src="/static/imghwm/default1.png" data-src="http://chuantu.biz/t6/17/1503469419x2063891122.jpg" class="lazy" id="rpic" alt="JS realisiert den E-Commerce-Touch-Vergrößerungseffekt" >
</div>
</body>
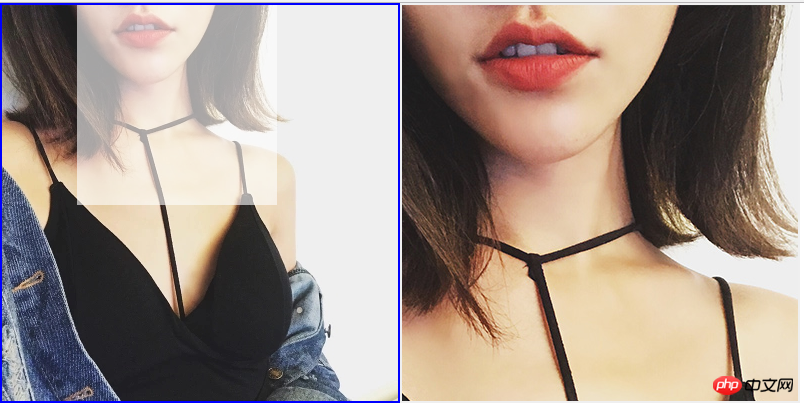
</html>1. Trennen Sie zunächst zwei Fenster, eines für das Originalbild und eines für das vergrößerte Bild . Stellen Sie unbedingt die Breite und Höhe des Fensters ein (wichtig!) 2. Bereiten Sie zwei Bilder vor, das Originalbild und das vergrößerte Bild. 3. Fügen Sie nach dem Platzieren des Bildes ein Mausbewegungsereignis zum Originalbildfenster hinzu. 4. Erhalten Sie das Ereignisobjekt, berechnen Sie die Position des Farbblocks und bestimmen Sie, ob es den Grenzwert überschreitet , fixieren Sie den kleinen Farbblock
5. Lassen Sie den Farbblock sich mit der Maus bewegen
6. Berechnen Sie die Position des Bildes auf der rechten Seite und lassen Sie die rechte Seite verschieben
7. Fügen Sie eine Mausbewegung hinzu Ereignis auf der linken Seite, sodass der Farbblock auf der linken und rechten Seite angezeigt wird
8. Geben Sie der linken Seite ein Mausbewegungsereignis hinzu, um den linken Farbblock und die rechte Seite
auszublenden Wenn Sie zu diesem Zeitpunkt den Farbblock verschieben, werden Sie feststellen, dass der Farbblock feststeckt und herumläuft.
Das Obige ist die JS-Implementierung der Schaltung. Der Quellcode und die allgemeine Idee Informationen zum Effekt des Berührens des vergrößerten Bildes finden Sie auf der
PHP-Chinese-Website
, um nach weiteren Empfehlungen zu suchen:
js realisiert die Aufteilung der Hintergrundanimation
realisiert die Kompatibilität mit verschiedene Browser Musik-Player-JS-Code
Das obige ist der detaillierte Inhalt vonJS realisiert den E-Commerce-Touch-Vergrößerungseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

