Heim >Web-Frontend >HTML-Tutorial >So ändern Sie den Mausstil mithilfe von CSS
So ändern Sie den Mausstil mithilfe von CSS
- php中世界最好的语言Original
- 2017-11-20 15:22:003261Durchsuche
Oft müssen wir mit dem Mauszeiger und den Elementen der Seite interagieren, was das Benutzererlebnis verbessern kann. Wie verwenden wir also CSS, um den Mausstil festzulegen? Heute präsentiere ich Ihnen dieses Tutorial zur Verwendung von CSS zum Ändern des Mausstils.
Wenn wir DIV-CSS entwerfen, werden wir auf die Steuerung des Mauszeigers innerhalb des -Objekts stoßen, z. B. wenn die Maus durch den Zeiger verläuft und sich in eine Fingerform verwandelt usw. Als nächstes stellen wir die Cursorsteuerung im Mauszeigerstil vor. Zusätzlich zum standardmäßigen Mauszeigerstil des Systems können Sie über CSS das Bild als Mauszeiger festlegen. Bei einigen Websites ist es natürlich üblich, verschiedene kleine Bildstile zu verwenden um den Mausstil über den CSS-Cursor festzulegen.
Erweiterte Lesart: CSS-Zeiger
1. Cursor-Syntax:
Cursor: auto | move |. wait |. w-resize |sw-resize | 🎜>Häufig verwendete Cursor-Cursor-Beschreibung
1), div{ Cursor:default } verwendet standardmäßig den normalen Mauszeiger
2), div{ Cursor:Hand } und div{ Cursor:text } Text Auswahleffekte
3), div{ Cursor:Move } Bewegungsauswahleffekt
4), div{ Cursor:Pointer } Fingerform-Link-Auswahleffekt
5), div { Cursor :url(URL-Bildadresse) } Stellen Sie das Objekt auf das Bild ein
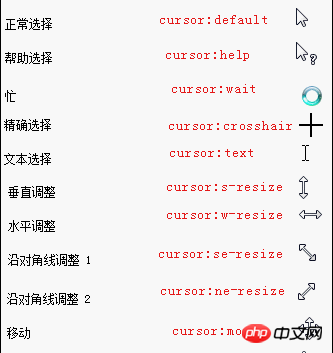
2. Cursor-Stil-Rendering
3 Cursor legt die systemdefinierte Cursorform fest oder ruft sie ab, die vom Mauszeiger verwendet wird, der sich über das Objekt bewegt. 
Kommentar
: Stellen Sie die Maus so ein, dass sie zum Textauswahlstil wechselt, wenn die Maus zum HTML bewegt wird p Objekt*/ a { Cursor: Zeiger; } /* CSS-Kommentar: Stellen Sie die Maus so ein, dass sie sich in eine Fingerform ändert (Linkauswahl), wenn sich die Maus zu einemHyperlink-Objekt bewegt * /
body {cursor: url("small picture address")} /* Setzt den Mauszeiger standardmäßig auf ein kleines Bild */.Es gibt so viele häufig verwendete Methoden zum Festlegen von Mausstilen. Haben Sie sie gelernt?
Verwandte Lektüre:Verwenden von CSS zum Implementieren der Pausen- und Wiedergabefunktion des CSS-Animations-Tutorials
So verwenden Sie CSS, um Schriftarten fett zu machen
So zentrieren Sie das CSS-Bild
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Mausstil mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

