Heim >Web-Frontend >H5-Tutorial >Das Ereignis onscroll, das ausgelöst wird, wenn die Element-Bildlaufleiste in HTML5 scrollt
Das Ereignis onscroll, das ausgelöst wird, wenn die Element-Bildlaufleiste in HTML5 scrollt
- 黄舟Original
- 2017-11-07 09:50:4212406Durchsuche
Beispiel
<div onscroll="myFunction()">
Definition und Verwendung
onscroll-Ereignis, wenn das Element scrollt Die Leiste wird beim Scrollen ausgelöst.
Tipp: Verwenden Sie die CSS-Overflow-Style-Eigenschaft, um Bildlaufleisten für Elemente zu erstellen.
Browser unterstützt

Syntax
HTML:
<element onscroll="myScript">
JavaScript:
object.onscroll=function(){myScript};Verwenden Sie in JavaScript die Methode addEventListener():
object.addEventListener("scroll", myScript);Hinweis: Internet Explorer 8 und frühere IE-Versionen unterstützen die Methode addEventListener() nicht.
Technische Details
Technische Details
| 是否支持冒泡: | Yes |
| 是否可以取消: | NO |
| 事件类型: | Event |
| 支持的 HTML 标签: | , , , |
onscroll事件失效
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onscroll="checkscroll()">
<div class="father" >
<div class="son">我是移动块</div>
</div>
</body>
</html>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
/*overflow-x:hidden;*/
/*overflow: scroll;*/
}
.father {
width: 100%;
height: 100%;
box-sizing: border-box;
}
.son {
height: 3000px;
background-color: yellow;
width: 100%;
font-size: 80px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
<script type="text/javascript">
function checkscroll() {
console.info(window.scrollY)
}
</script>大家可以将这段代码copy亲自测试一下,在有和没有overflow属性之间切换,就明白了。
因为很多同学在开发项目时,会有脚手架之类的文件进行快速开发,但是有的脚手架会在入口的html文件,设置overflow: scroll/auto。
这个属性在入口级别的文件中最好不要随意使用,造成的scroll滑动监听整体失效,你无论如何也不会想到是这个原因。
打个比方:
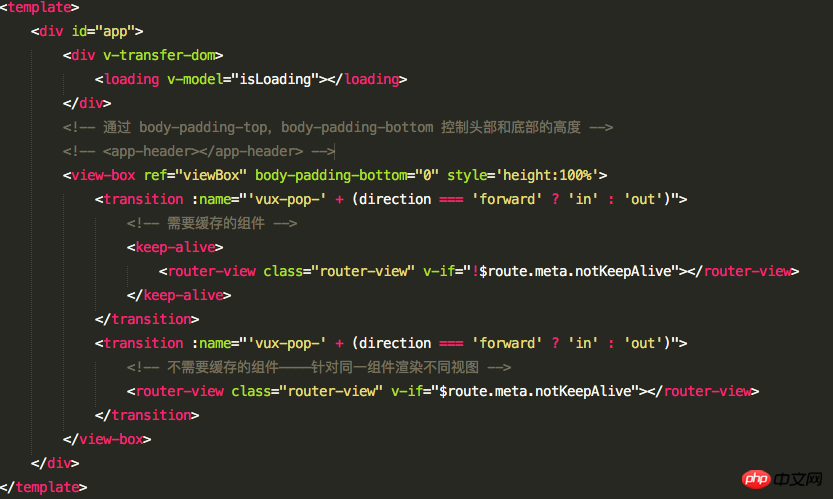
APP.vue

这是用vue.js写的页面,我在其中用了vux(一个基于vuejs的移动组件库)的一个组件view-box,当时我找遍了所有的文件,并没有那里
有over-flow 样式;但是scroll事件失效,window.scrollY一直为0, 最后我发现所有页面都是如此,于是我就定位在入口的几个文件,将
相关的引入组件也进行排查,终于在view-box,这个组建里找到了over-flow:auto;样式。注释掉后,就正常了
所以说:over-flow:auto;如果放在入口文件并且放在包裹的父元素上,一定要慎重!
Das obige ist der detaillierte Inhalt vonDas Ereignis onscroll, das ausgelöst wird, wenn die Element-Bildlaufleiste in HTML5 scrollt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

