Heim >Web-Frontend >CSS-Tutorial >Beispiel dafür, wie CSS einen Textfarbverlauf implementiert
Beispiel dafür, wie CSS einen Textfarbverlauf implementiert
- 黄舟Original
- 2017-11-01 10:32:012904Durchsuche
Vorwort
Drei CSS--Attribute werden hauptsächlich verwendet :
linear-gradient() zur Implementierung von Verlaufsbildern
Hintergrundclip Gibt den Bereich an, in dem das Hintergrundbild des Objekts nach außen abgeschnitten wird
text-fill-color Geben Sie die Füllfarbe des Textes an
Beispiel
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;Linear-gradient() kann den Verlaufswinkel und die Farbe angeben. Im Beispiel erfolgt die Farbtransformation von oben nach unten
Hintergrund. clip:text enthält Text. Die Form wird als Zuschneidebereich verwendet.
text-fill-color:transparent. Die Füllfarbe des Textes ist transparent.
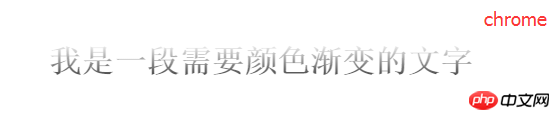
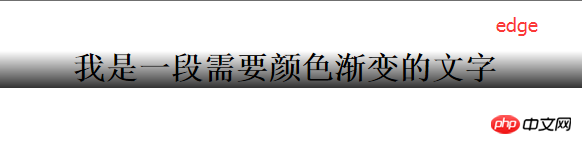
Der Effekt ist wie folgt:



Kompatibilität
Sowohl Chrome als auch neuere Versionen von Firefox unterstützen die Eigenschaften „Hintergrundclip“ und „Textfüllfarbe“. und das -webkit- Präfix
ist erforderlich. IE unterstützt nicht den Textwert des Attributs „background-clip“
Das obige ist der detaillierte Inhalt vonBeispiel dafür, wie CSS einen Textfarbverlauf implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Lernen HTML5 -Formattribute (Teil 2) - SitePoint
- Code-Komplettlösung zum Üben von CSS3-Selektoren
- Wie können Sie einen „div'-Container von öffentlichen CSS-Stilen isolieren und verhindern, dass seine untergeordneten Elemente globale Stile erben?
- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?

