Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel einer Bereichskette in JavaScript
Detailliertes Beispiel einer Bereichskette in JavaScript
- 黄舟Original
- 2017-11-01 10:13:331529Durchsuche
ÜberprüfungBereich
Wir haben im vorherigen Abschnitt über den Bereich gesprochen: Er bezieht sich auf den Bereich, auf den eine Variable zugreifen kann, und Es legt fest, wie Variablen gefunden und die Zugriffsrechte des aktuell ausgeführten Codes auf die Variablen bestimmt werden. Außerdem wird vom statischen-Bereich gesprochen, d. h. vom lexikalischen Bereich, der die Referenz der Variablen bestimmt Variable während der Kompilierungsphase (vom Programm definiert). Die Position wird unabhängig von der Reihenfolge der Codeausführung bestimmt und verschachtelt analysiert.
Ning fragte
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();Wie im obigen Code gezeigt, gibt es beim Ausführen der Ausführungsfunktion eine Namensvariable im Ausführungsbereich, aber keine Variable x, warum also nicht? Es wird ein Fehler gemeldet. Wie wird auf die Variable x zugegriffen? Einige Leute verstehen vielleicht, dass es darum geht, nach Variablen im übergeordneten -Funktionsbereich zu suchen. Tatsächlich besteht Unklarheit darin, den Bereich auf diese Weise zu verstehen (wenn Sie verstehen, dass Sie die übergeordnete Funktion der Funktion aufrufen, Dann ist es definitiv falsch. Im vorherigen Abschnitt haben wir gesagt, dass der Bereich von Javascript ein statischer Bereich ist, das heißt, sollte sich um den Standort kümmern Codedefinition und nicht der Ort des Aufrufs (lexikalischer Bereich) ;
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20Führen Sie die Bereichskette ein
Verstehen Sie die Bereichskette durch Analysieren der Variablenauflösung des Bereichs
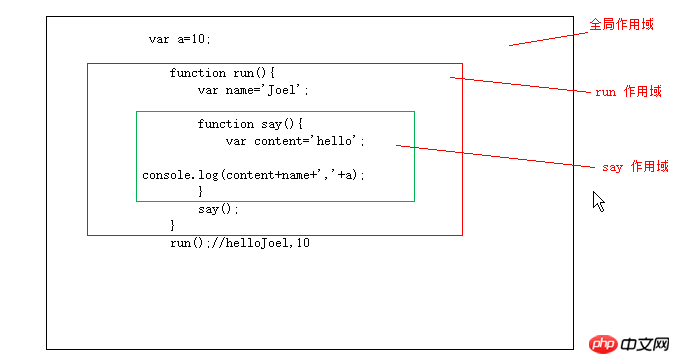
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
Aus dem vorherigen Artikel wissen wir, dass der JS-Bereich einen globalen Bereich und einen Funktionsbereich hat, daher ist der Bereich des obigen Codes wie folgt folgt:
Globaler Geltungsbereich: Es gibt natürlich Referenzen auf die Variable a und die Ausführungsfunktion. Es gibt auch andere Funktionen und Attribute (die integrierten werden nicht besprochen
).Funktionsbereich ausführen: Es gibt Variablennamen und Funktionsreferenzen.
Funktionsbereich angeben:Der Variableninhalt ist vorhanden.
Wenn der Code ausgeführt wird, wird console.log(content+name+ ','+a); Suchen Sie zunächst nach den Variablen Inhalt, Name und a im Gültigkeitsbereich Variable a wird im aktuellen Gültigkeitsbereich nicht gefunden. Wenn sie nicht gefunden wird, wird im globalen Gültigkeitsbereich gesucht. Wenn sie immer noch nicht gefunden wird, wird ein Fehler gemeldet: „ist nicht definiert“, da der globale Gültigkeitsbereich gilt ist der äußerste Bereich;
Sehen Sie sich weiterhin den folgenden Code an. Nachdem wir den Variablennamen in der Funktion say definiert haben, befindet sich der Wert nicht mehr in der Domäne Wenn der Name im Sag-Bereich gefunden wird, wird die Suche nicht fortgesetzt
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>Dieser schrittweise Prozess zum Finden von Variablen wird als Identifikator-Parsing bezeichnet, oder Sie können ihn verstehen Der Mechanismus zum Bereitstellen dieser Zeile oder zum Suchen von Variablen wird als Bereichskette bezeichnet.
Lassen Sie uns diesen Prozess zusammenfassen:
Der erste Schritt besteht darin, die Variable im aktuellen Bereich zu finden und abzurufen es, wenn es eines gibt, und hör auf. Wenn nicht, fahren Sie mit der Suche nach dem vorherigen Bereich fort. Wenn der aktuelle Bereich der globale Bereich ist, bedeutet dies, dass die Variable undefiniert ist. Andernfalls fahren Sie fort Der dritte Schritt (nicht der globale Bereich, das ist der Funktionsbereich) Fahren Sie mit dem ersten Schritt fort
Was genau ist also die Bereichskette?
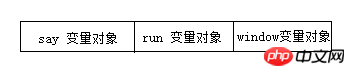
Tatsächlich ist die Bereichskette im Wesentlichen eine verknüpfte Liste von Zeigern, die auf variable Objekte verweisen. Sie verweist nur auf den Wert des variablen Objekts, enthält ihn jedoch nicht.
Die Struktur der Bereichskette Der obige Code ähnelt diesem:
In diesem Artikel wird nur die Bereichskette vorgestellt. Im nächsten Artikel wird offiziell über die Ausführungsumgebung gesprochen, die variable Objekte umfasst. aktive Objekte, Scope-Ketten usw. und gehen in die Erstellung des Scope-Kettes ein. Der Grund, warum wir zuerst die Ausführungsumgebung schreiben müssen, liegt darin, dass die gesamte Bereichskette in der Ausführungsumgebung erstellt wird.
Der Grund, warum wir zuerst die Ausführungsumgebung schreiben müssen, liegt darin, dass die gesamte Bereichskette in der Ausführungsumgebung erstellt wird.
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel einer Bereichskette in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

