Heim >Web-Frontend >js-Tutorial >Eine kurze detaillierte Beschreibung von Ereignissen in JavaScript
Eine kurze detaillierte Beschreibung von Ereignissen in JavaScript
- 黄舟Original
- 2017-10-31 09:55:471405Durchsuche
1.EreignisverarbeitungFunktion
Ereignisse beziehen sich auf Änderungen im Zustand eines Objekts, die automatisch oder ausgelöst werden manuell durch den Benutzer.
Ereignisbehandlungsfunktion: Wenn ein Ereignis ausgelöst wird, führt automatisch die Funktion von
aus. Die Ereignisbehandlungsfunktion ist im Wesentlichen ein Objekt Spezielles Attribut, das auf eine Funktion zeigt.
Jedes Elementobjekt kann verschiedene Ereignisse auslösen, und jedes Ereignis entspricht einem Ereignishandler.
Wenn keine gebundene Ereignisbehandlungsfunktion vorhanden ist, kann das Ereignis immer noch ausgelöst werden. Da die Ereignisbindungsfunktion zu diesem Zeitpunkt jedoch leer ist, wird keine Operation ausgeführt.
Wenn das Programm ausgeführt wird, wird die entsprechende Funktion oder Anweisung an eine Ereignisverarbeitungsfunktion des Objekts gebunden. Sobald das angegebene Ereignis des Objekts ausgelöst wird, wird der Browser automatisch ausgeführt die Funktion. Operationen im Event-Handler des Objekts.
Bindende Ereignishandlerfunktion = Wert einem Ereignisnamen zuweisen (dieser Funktion)
2. Grundlegende Ereignisklassifizierung
1. Mausereignisse
onclick onbdclick onmousedown onmouseup onmouseover (wird einmalig beim Betreten der Grenze ausgelöst) onmouseout onmusemove
2. Tastaturereignisse
onkeydown onkeyup onkeypress
3. Statusereignisse
onload onunload onchange (select) onfocus (form) onblur (form) onresize onsubmit onreset onerror
3. Informationen zur Ereignisdefinition
Es gibt drei Möglichkeiten, Abhörfunktionen für eine bestimmte Zeit zu definieren:
1. Definieren Sie direkt die ereignisbezogenen Attribute des Elements in HTML
<p style="margin-bottom: 7px;"><标签 on事件名="fun()/js语句">按钮</标签</p>
<span style="color: #0000ff"><</span><span style="color: #800000">标签 class</span><span style="color: #0000ff">="d1"</span><span style="color: #ff0000"> onclick</span><span style="color: #0000ff">="fun()"</span><span style="color: #0000ff">></span><span style="color: #000000"><span style="color: #ff0000">相当于</span>d1.onclick=function(){
console.log(this.className); //d1
eval("fun()");//[window.]fun
}<br/><strong><span style="color: #ff0000">结论:fun()中this指向window</span></strong></span> //若要获得当前目标元素对象html:
onxxx="fun(this)"
js中定义函数时:
fun(elem);Diese Methode verstößt gegen den Grundsatz der „Trennung von Inhalt und Verhalten“ und sollte so wenig wie möglich eingesetzt werden.
2. Weisen Sie den ereignisbezogenen Attributen von Elementen in JavaScript Werte zu:
elem.on事件名=函数对象;
Dieser Ansatz erreicht eine „Trennung von Inhalt und Verhalten“, aber Das Element kann nur an eine Listening-Funktion gebunden werden.
3. Erweiterte Ereignisverarbeitungsmethode, ein Ereignis kann an mehrere Überwachungsfunktionen gebunden werden:
DOM-Standard: elem.addEventListener("event name", event object, Ob während der Erfassungsphase ausgelöst)
IE8-Standard: elem.attachEvent("on event name", event object)
btnObj.attachEvent('onclick',function(){}); //IE
btnObj.addEventListener('click',function(){}); //DOM
...
doucument.body.attachEvent('onload',initData); //IE
document.body.addEventListener('load',initData); //DOM
function(){
...
}Diese Methode kann mehrere Listening-Funktionen an ein Element binden, aber Sie müssen auf Probleme mit der Browserkompatibilität achten.
Kleines Beispiel: Umgekehrte Ausführung der Ereignisbehandlungsfunktion
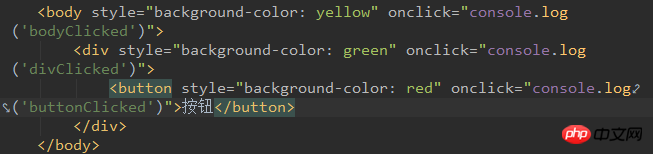
html:

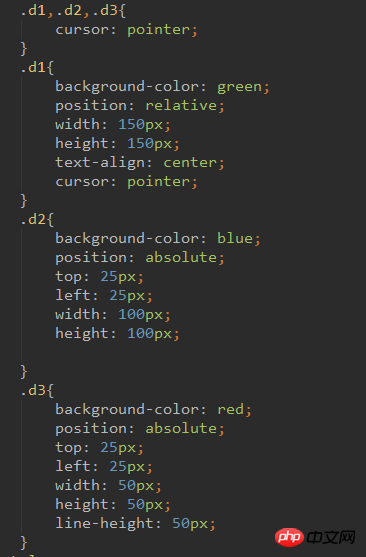
css:

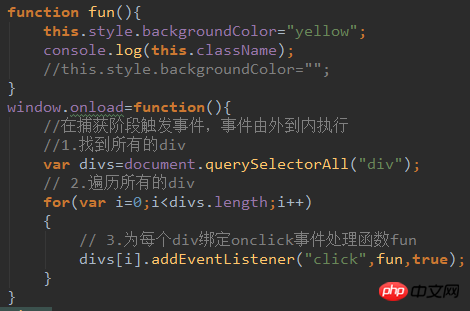
js:

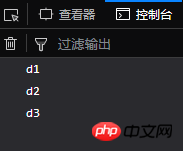
Ergebnis:
Original

Das Ergebnis des Klickens auf das innerste Quadrat:


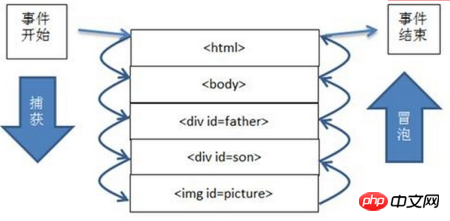
3. Ereigniszeitraum
DOM
Nachdem der Interpreter ein Ereignisobjekt erstellt hat , Es wird gemäß dem folgenden Prozess zwischen HTML-Elementen weitergegeben:
Die erste Stufe: Ereigniserfassung, das Ereignisobjekt wird entlang des DOM-Baums nach unten weitergegeben (das Ereignismodell im IE tut dies). diese Phase nicht haben)
Die zweite Phase: Das Ziel wird ausgelöst und die Ereignisüberwachungsfunktion wird ausgeführt
Die dritte Phase: Das Ereignis sprudelt auf und das Ereignis breitet sich entlang des DOM-Baums nach oben aus

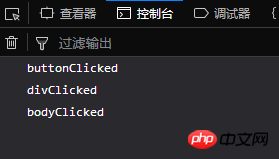
1. Ereignis-Bubbling-Verarbeitungsmechanismus:
Wenn ein Objektereignis am unteren Rand des DHTML-Objektmodells auftritt, erfolgt die Verarbeitung ähnlicher Ereignisse, die durch das Objekt definiert werden oben werden nacheinander aktiviert

Ergebnis:

IE
只有两个阶段,没有捕获
4.event对象
任何事件触发之后都会产生一个event对象
当事件发生时,自动创建,封装了事件信息(keyCode/screenX/screenY...)
event对象记录事件发生时的鼠标位置,键盘按键状态和触发对象等信息,事件对象的常用属性:
- secElement(IE) / target(DOM) : 事件源对象 - eventPhase : 事件传播的阶段 - clientX/offsetX/pageX/screenX/x : 事件发生时的X坐标 - clientY/offsetY/pageY/screenY/y : 事件发生时的Y坐标 - which/keyCode/charCode : 键盘事件中按下的按键 - button : 鼠标哪个按键被按下 - cancelBubble : 是否取消事件冒泡 - returnValue : 是否阻止事件的默认行为
1.目标元素对象(从一而终)
1.HTML绑定事件方式
html:
onclick="fun(event)" //event必须这样写,不能变
//实际调用时,event会自动获得当前事件的对象
js:
fun(e){
//e中获取到的就是当前的事件对象
}2.js绑定方式
//DOM标准:自动创建event对象,默认以第一个参数传入自定义的事件处理函数对象 //IE标准:window全局的event属性,当事件发生时,自动创建event对象,保存在window.event中 var e=window.event||arguments[0]; var src=e.srcElement||e.target;
5.取消冒泡和利用冒泡
1.取消冒泡
DOM标准:e.stopPropagation()
IE标准:e.cancelBubble=true;
用在当前的事件处理函数的末尾
if(e.stopPropagation)
{
e.stopPropagation();
}else{
e.cancelBubble=true;
}2.利用冒泡
优化:若多个子元素中定义了相同的事件处理函数,只需要在共同的父元素上定义一次即可
原理:事件的捕获和冒泡不会受到程序的干扰,当触发子元素时,会捕获到该元素,然后在父元素触发事件。
6.取消事件
if(e.preventDefault){
e.preventDefault(); //DOM
}else{
e.returnValue=false; //IE
}何时取消:eg:表单提交之前,若验证未通过,就取消之后的自动提交。
Das obige ist der detaillierte Inhalt vonEine kurze detaillierte Beschreibung von Ereignissen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

