Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erläuterung der Gesamtmengenstatistik der Bootstrap-Tabellensumme (Bild)
Detaillierte Erläuterung der Gesamtmengenstatistik der Bootstrap-Tabellensumme (Bild)
- 黄舟Original
- 2017-10-30 10:13:202756Durchsuche
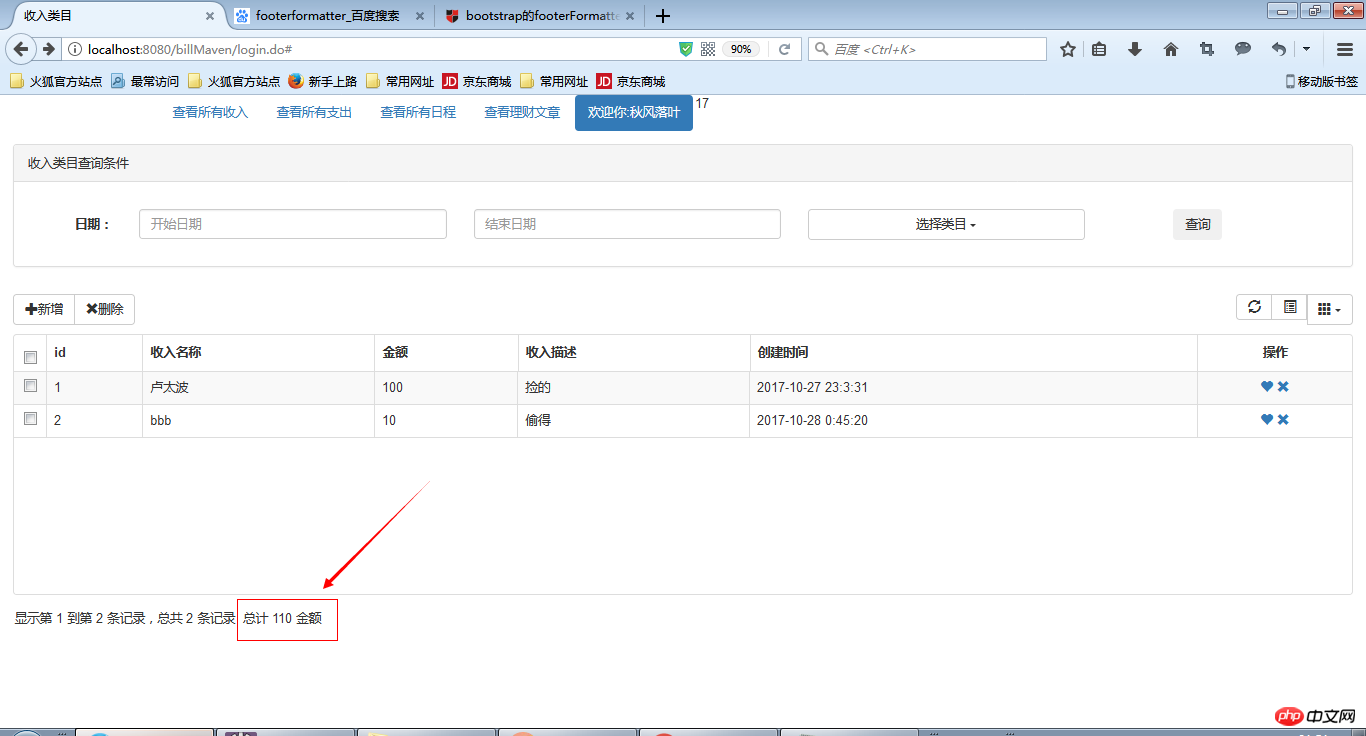
Ich habe eine Seite geschrieben, um den Gesamtbetrag aller Beträge in den Daten anzuzeigen, aber ich weiß nicht, wie ich den Wert mit dem Footerformatter zuweisen soll. Mir bleibt nichts anderes übrig, als ihn in die Fußzeile einzufügen >
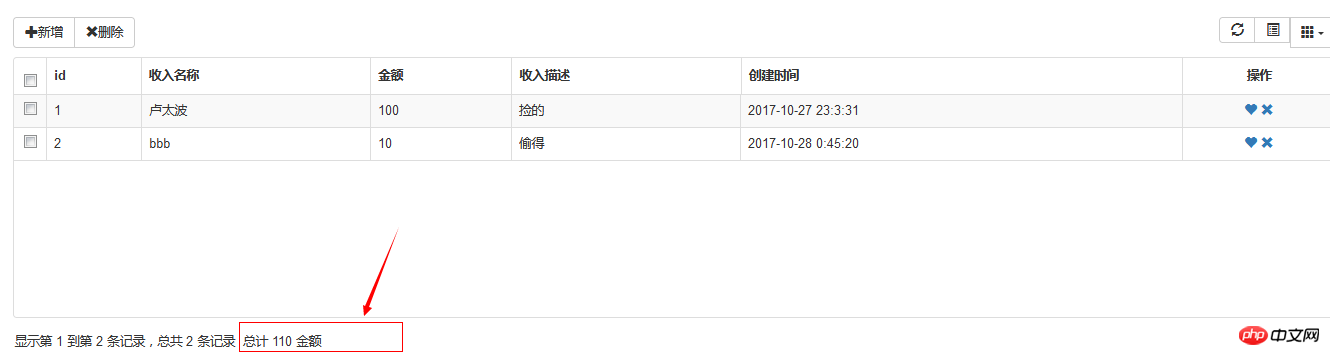
Erstes A-Rendering:

Dazu müssen Sie den Quellcode ändern: bootstrap-table.js
1: Definieren Sie einen Namen

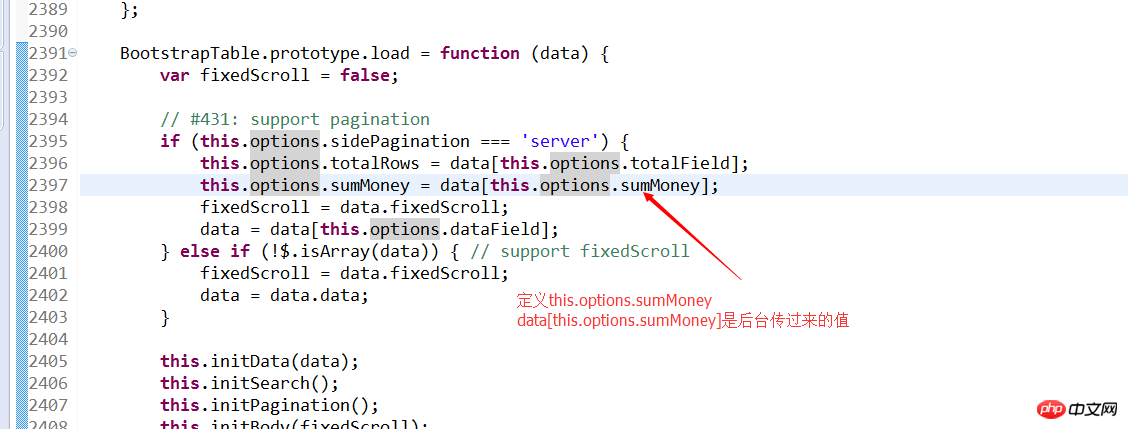
2:

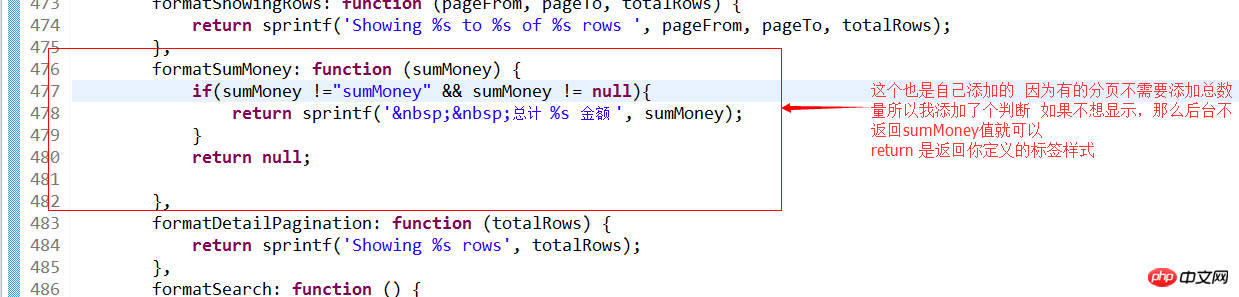
3:

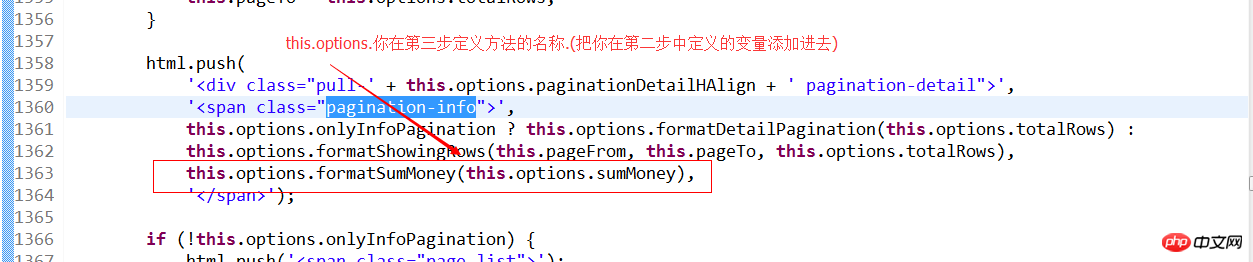
4:

5: Wenn der Wert, den Sie im Hintergrund übergeben, mit dem Wert in den Anführungszeichen übereinstimmt Im ersten Schritt wird das folgende Rendering angezeigt:

Der endgültig zurückgegebene JSON-Stil sieht folgendermaßen aus:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}Vergessen Sie nicht, dass sumMoney auf dem gleichen Niveau wie total ist
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Gesamtmengenstatistik der Bootstrap-Tabellensumme (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

