Heim >Web-Frontend >js-Tutorial >Einführung in die Implementierungsmethode zum Teilen von Komponenten in Vue.js
Einführung in die Implementierungsmethode zum Teilen von Komponenten in Vue.js
- 黄舟Original
- 2017-10-30 09:41:431988Durchsuche
Für einige gemeinsame Seiten können alle zusammensitzen und Code eingeben. Nachdem diese Seite fertig ist, können andere Seiten erstellt werden. Da es sich jedoch um ein System mit komplexen Funktionen handelt, eignet es sich besonders für die modulare Entwicklung . Framework, dies wird sehr ineffizient erscheinen, daher schauen wir uns einfach an, wie man Gruppen Teile in Vue aufteilt.
Zusammenfassend gibt es zwei Möglichkeiten, es zu unterteilen: Die eine besteht aus den Funktionsblöcken auf der Seite, der Auswahl, der Seitennierung und einigen Teilen, für deren Implementierung viel Code erforderlich ist Sie können sie analysieren und zusammenfassen oder klassifizieren. Es gibt auch eine Möglichkeit, es nach Seitenbereich, Kopfzeile, Fußzeile und Seitenleiste zu unterteilen. Wie werden Vue-Komponenten implementiert, nachdem Komponenten vorhanden sind?

Wie werden Vue-Komponenten implementiert? Werfen wir zunächst einen Blick darauf, wie es im Dateisystem

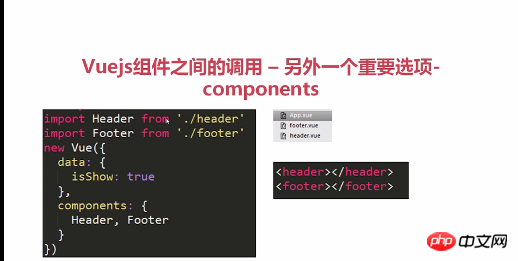
APP.vue ist ein Einstiegspunkt für das Projekt und die Komponenten, die wir haben Unterteilt sind auch Objekte. In APP.vue verwenden wir den Import, um jede Komponente auf die Datei header.vue zu importieren. Diese Schreibmethode ist natürlich eine Schreibmethode von es6 Wenn Sie die ES6-Komponentisierung verwenden, müssen Sie auch einige andere requires verwenden, um einen Verpackungsprozess zu schreiben und durchzuführen. Wenn Sie diese beiden Komponenten nur in app.vue einführen, werden diese beiden Komponenten nicht auf der Seite angezeigt.
In Vue müssen Sie diese Komponente über Komponenten registrieren, die importierte Datei einfügen und dann auf der Vorlagenebene

Einführung Lasst uns Schauen Sie sich die Kommunikation zwischen Vue-Komponenten an. Es muss zuerst der Code in der Datei header.vue registriert werden, und dann wird die Methode angezeigt dass es ein AttributRequisiten gibt, eine Nachricht wird registriert. Wenn unsere app.vue die Header-Komponente aufruft, können wir eine Nachricht direkt in das Header-Attribut schreiben und alle Daten in app.vue an header.vue übergeben. Alles wird durch den Vue-Mechanismus implementiert. Wenn msg nicht in header.vue geschrieben ist, können die Attribute nicht abgerufen werden.
Zusammenfassung
Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode zum Teilen von Komponenten in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

