Heim >Web-Frontend >HTML-Tutorial >Kleine Beispiele für HTML, CSS und JavaScript (Bilder)
Kleine Beispiele für HTML, CSS und JavaScript (Bilder)
- 黄舟Original
- 2017-10-26 10:35:261729Durchsuche
Erklärung: Die in dieser Kolumne verwendeten Materialien wurden von VIP-Studenten der Kaige Academy verfasst. Die Studierenden haben das Recht, anonym zu bleiben und das endgültige Recht zu haben, den Artikel zu interpretieren Notizen öffentlich machen.
Dieses Beispiel dient hauptsächlich dazu, eine Tabelle zu erstellen, eine Tabelle, die die folgenden Funktionen ausführen kann:
Schüler hinzufügen
2. Schüler löschen
3. Schüler ändern
4. Schüler nach Seiten-
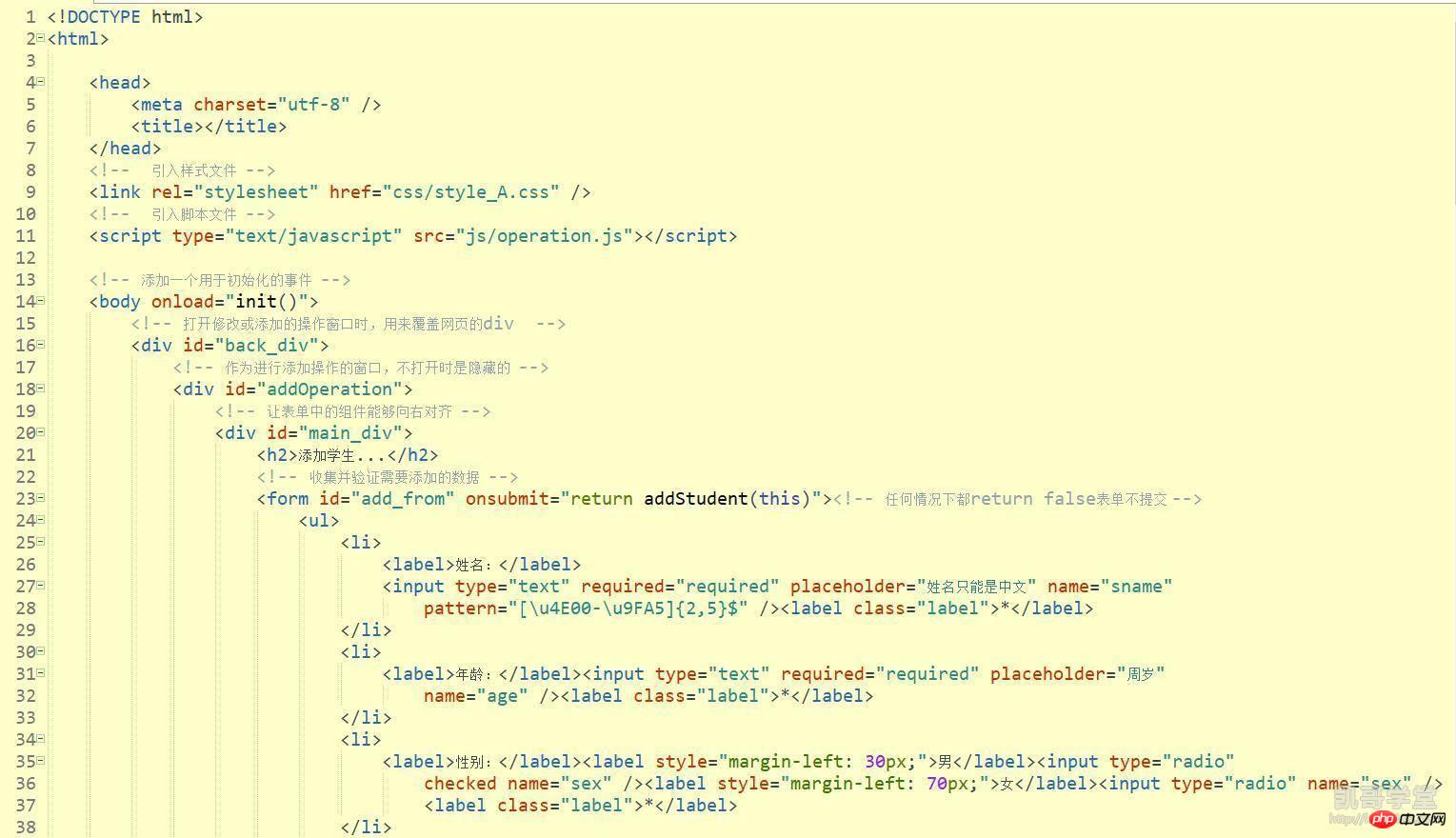
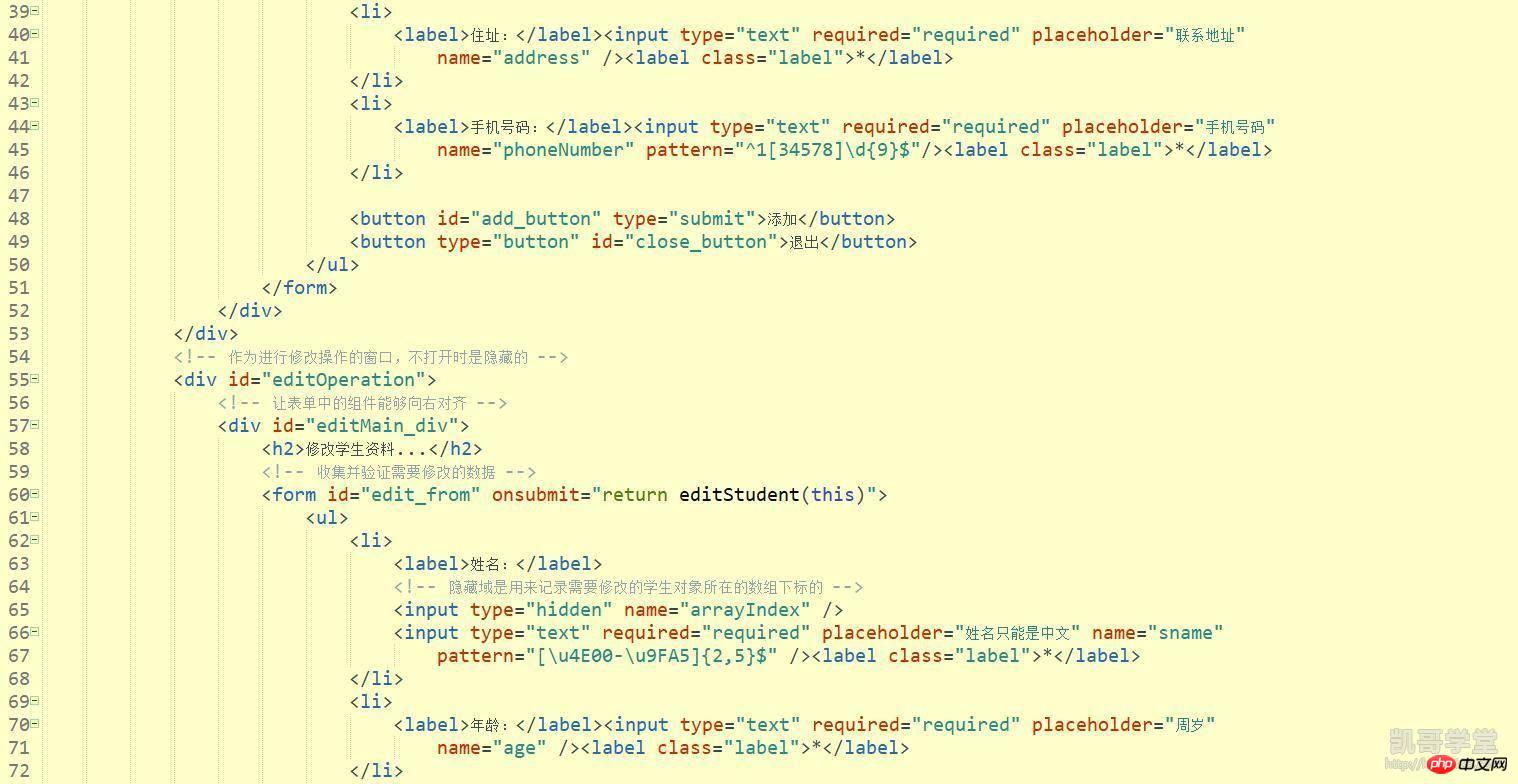
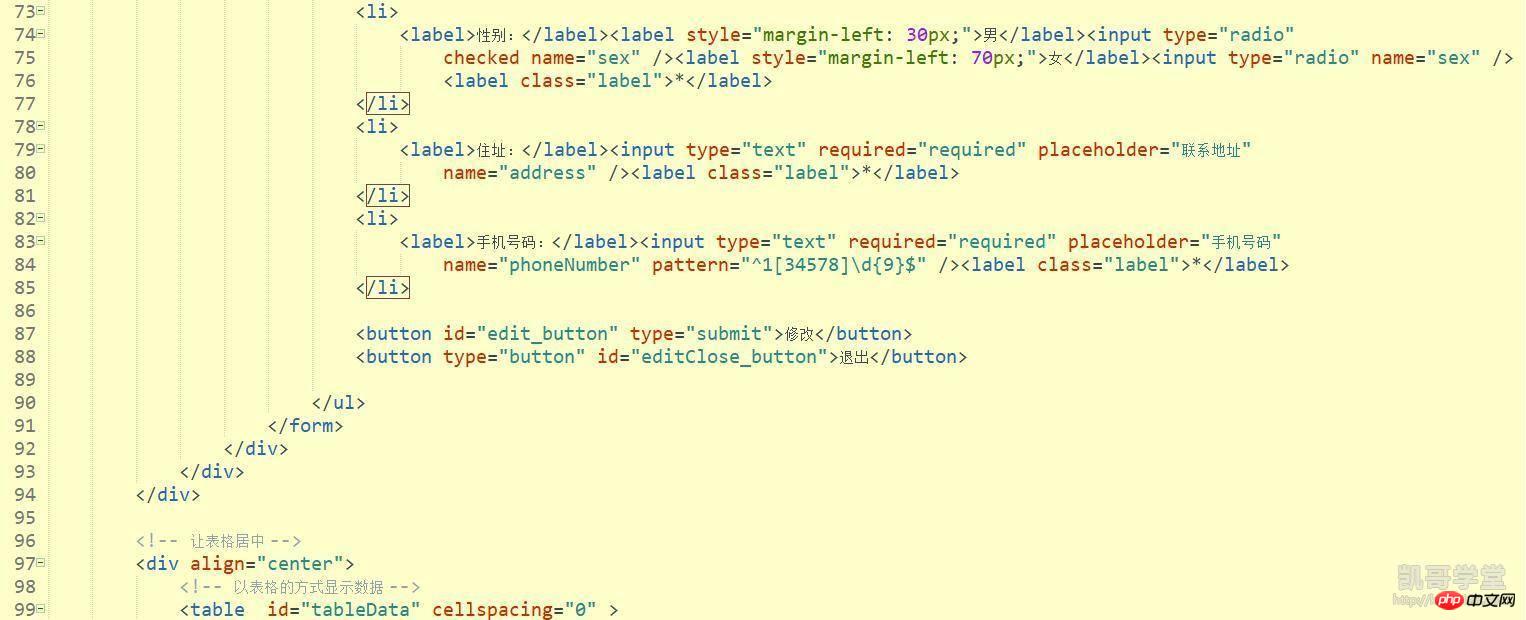
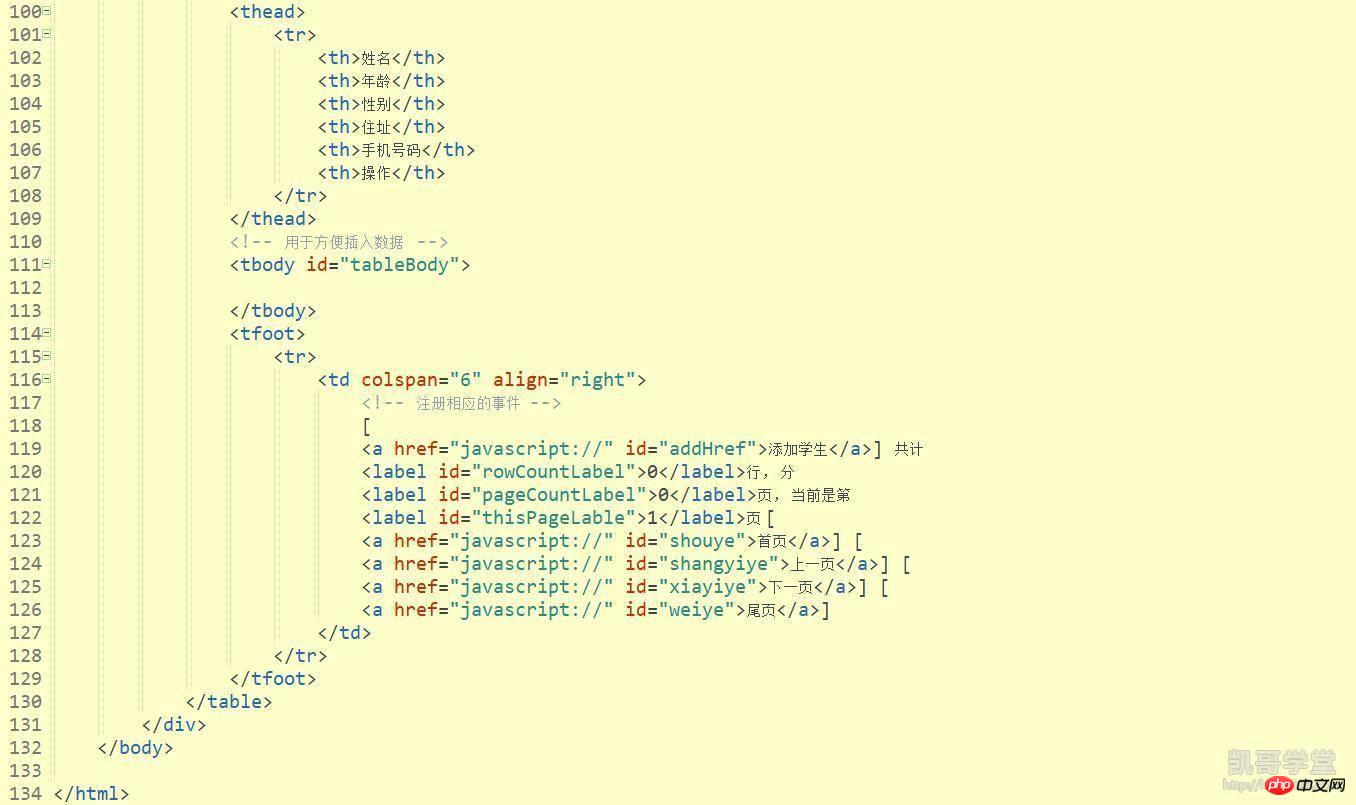
HTML-Code abfragen:




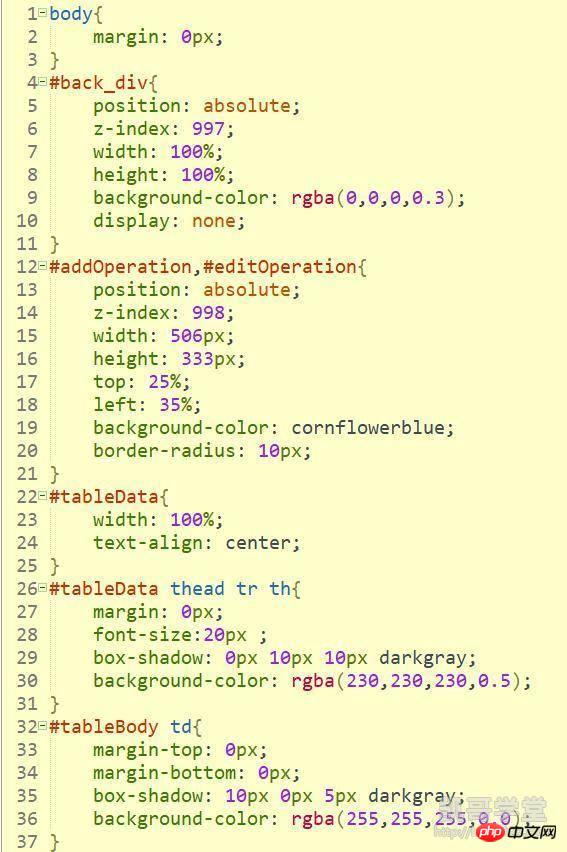
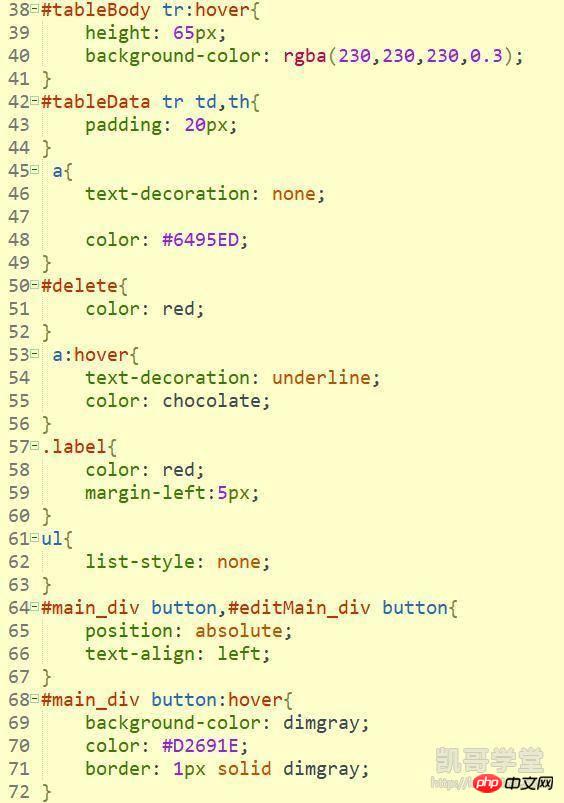
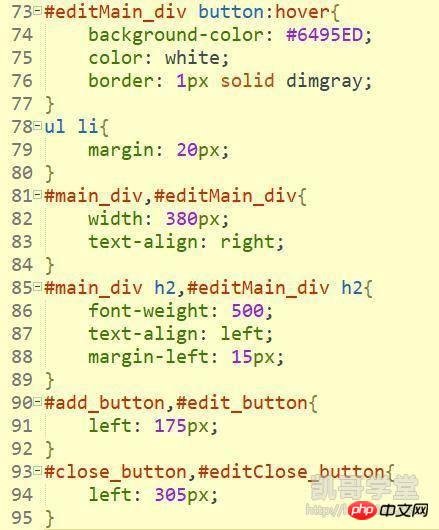
CSS-Code:



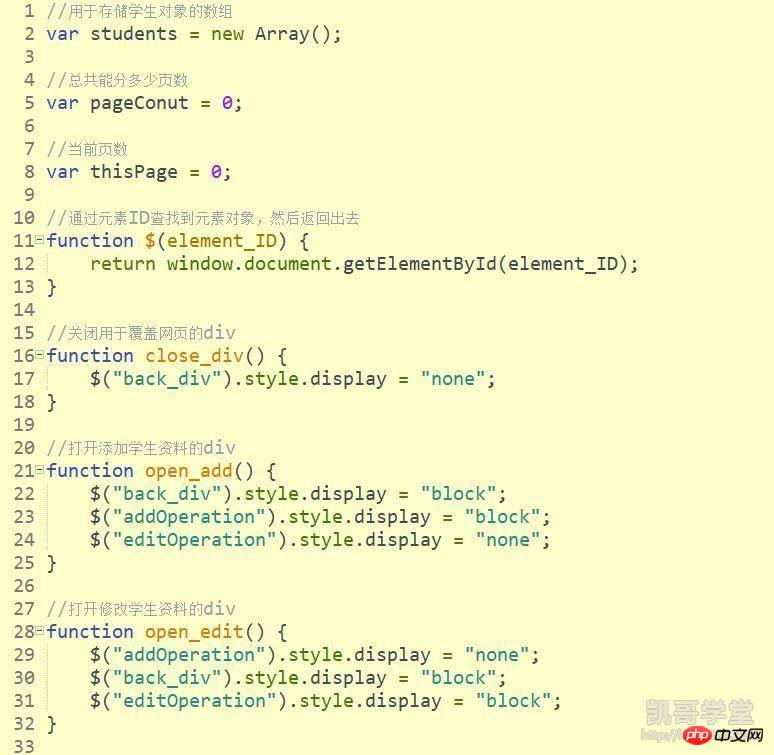
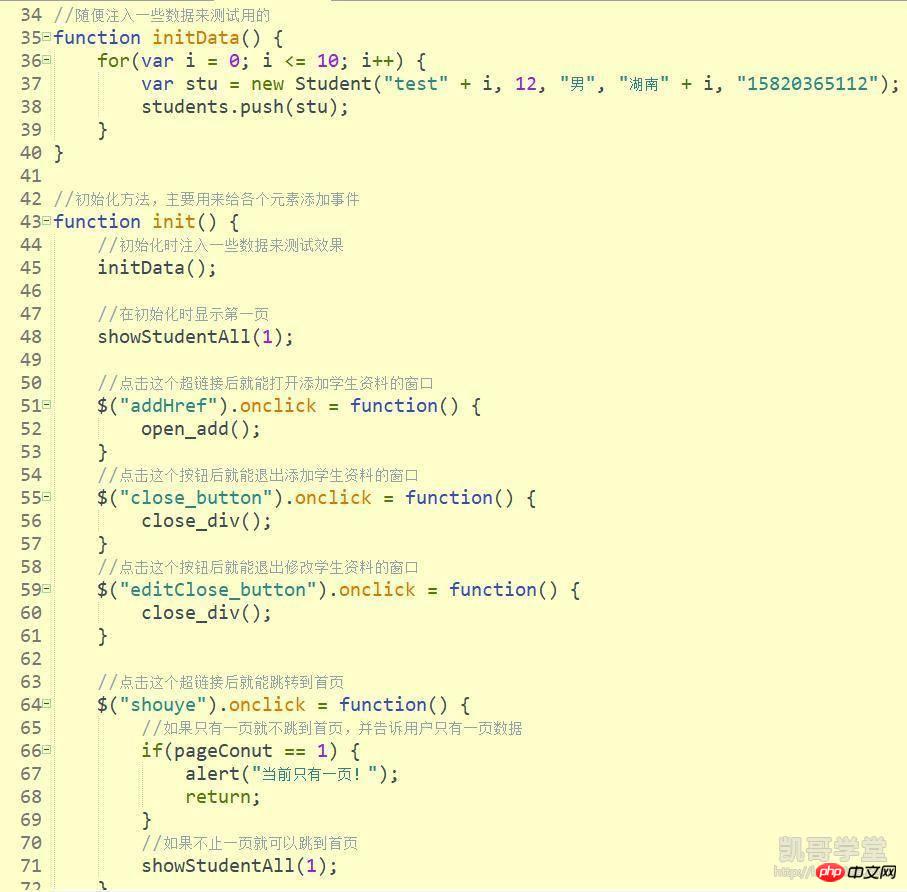
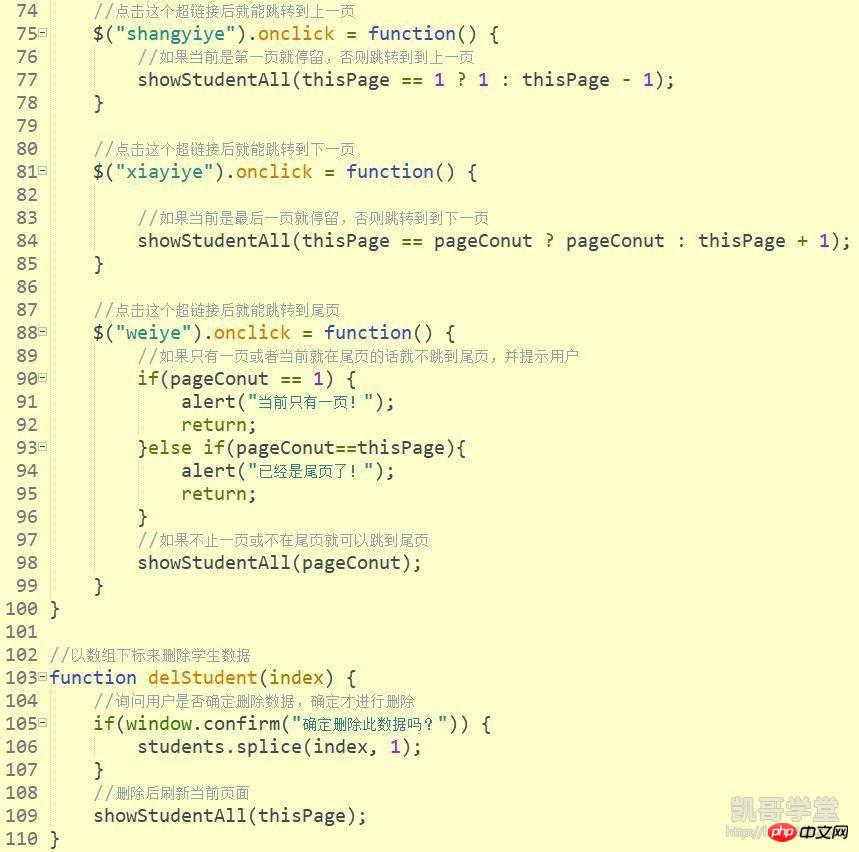
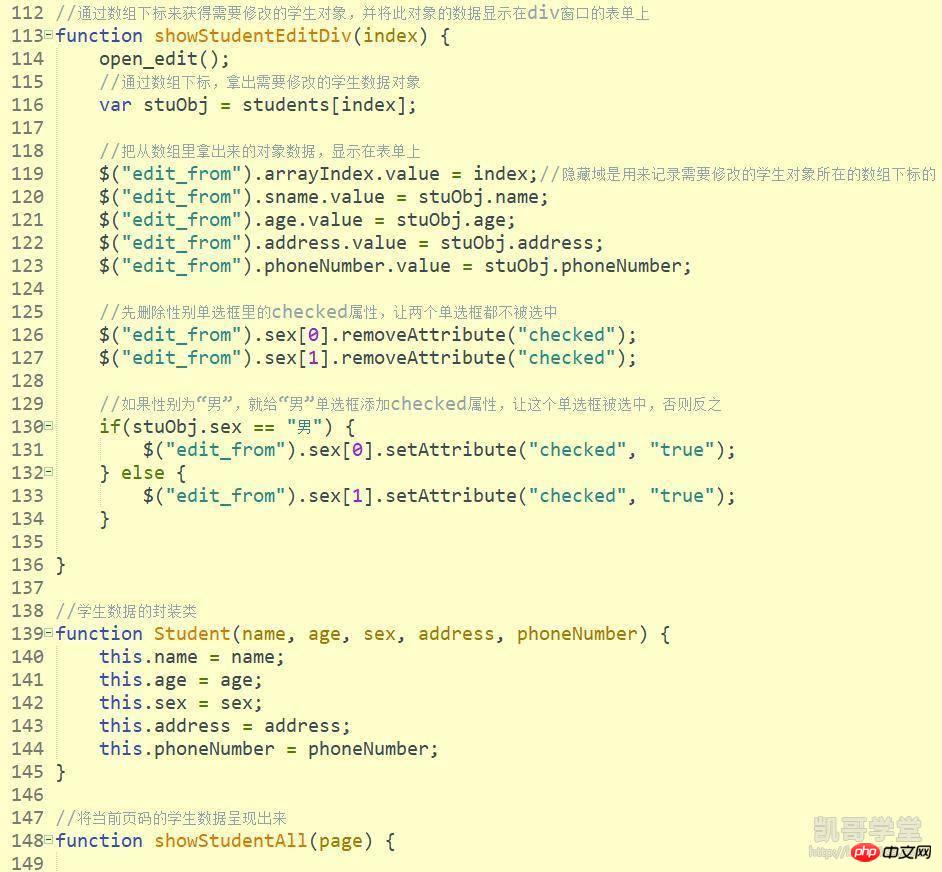
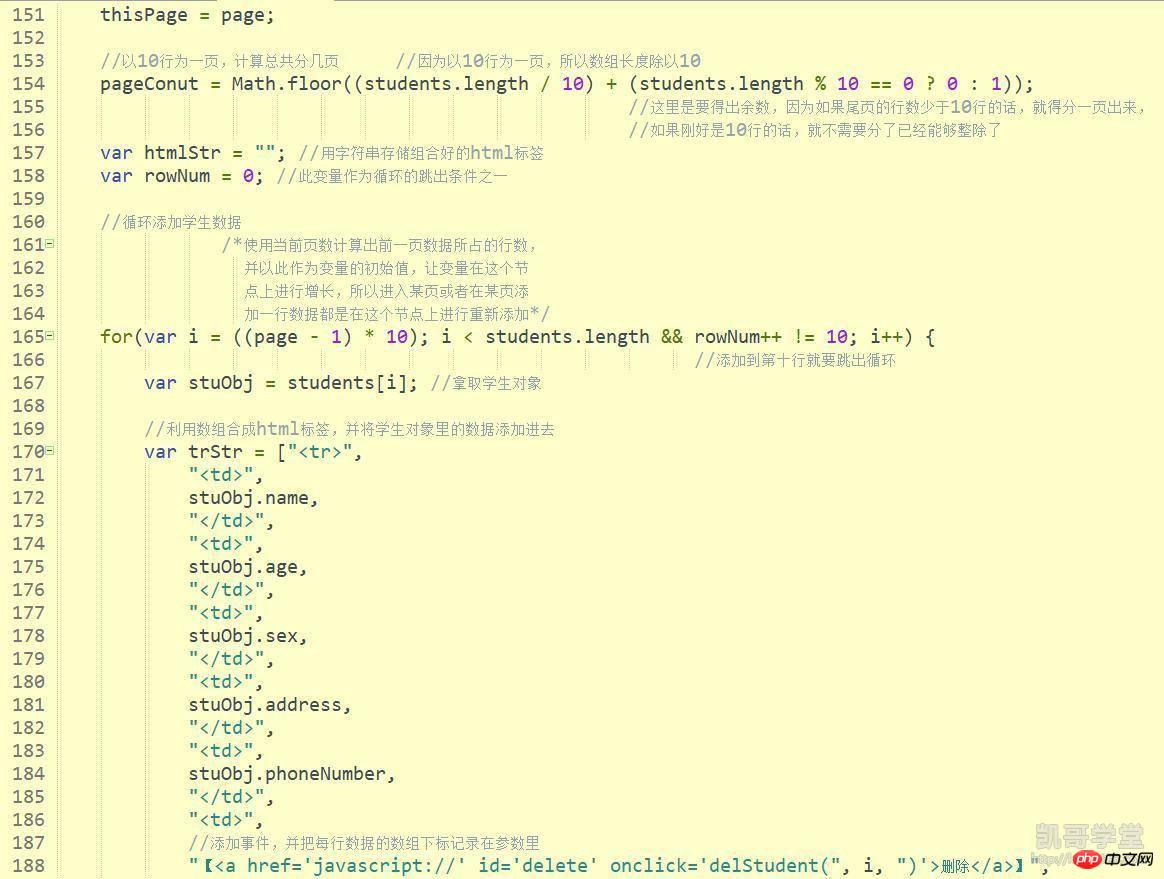
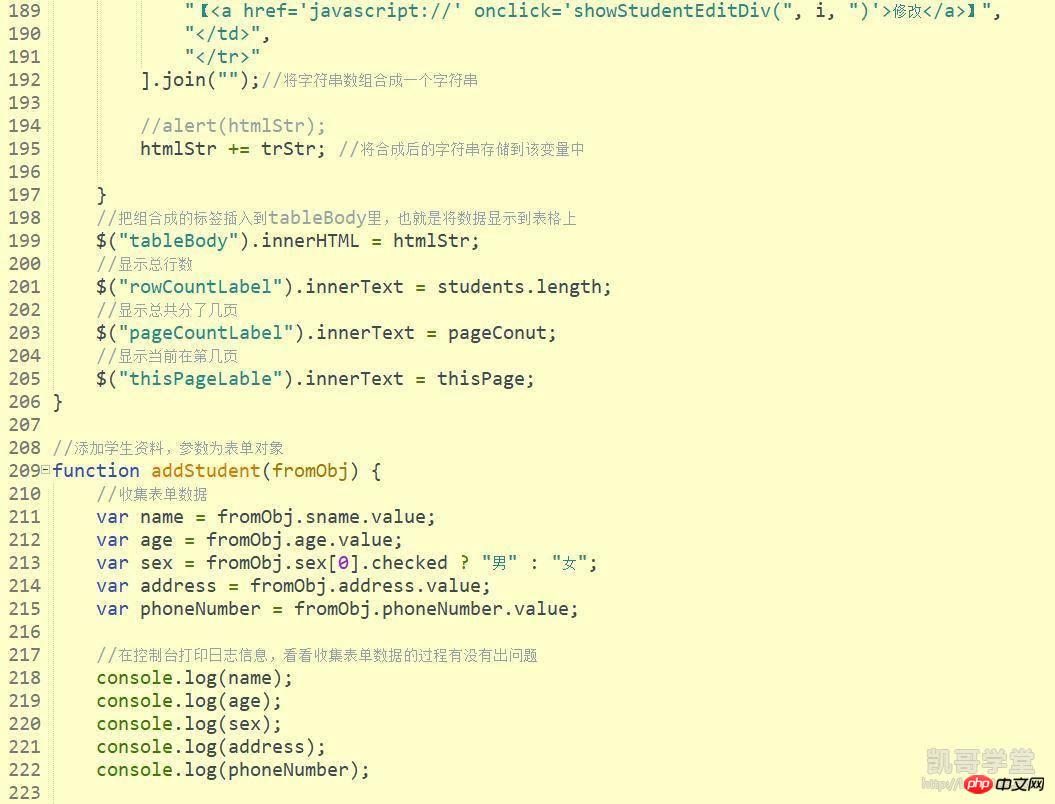
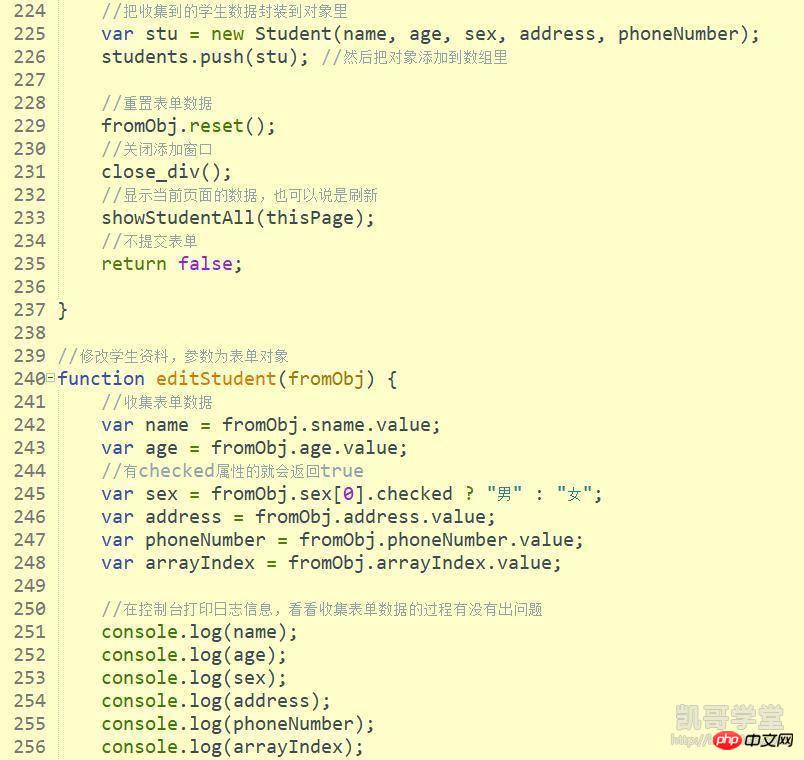
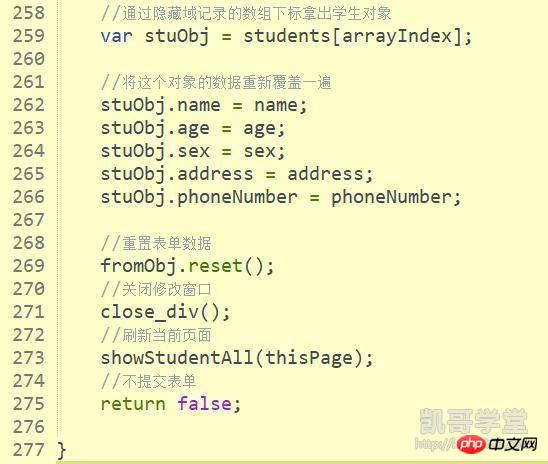
JavaScript-Code:








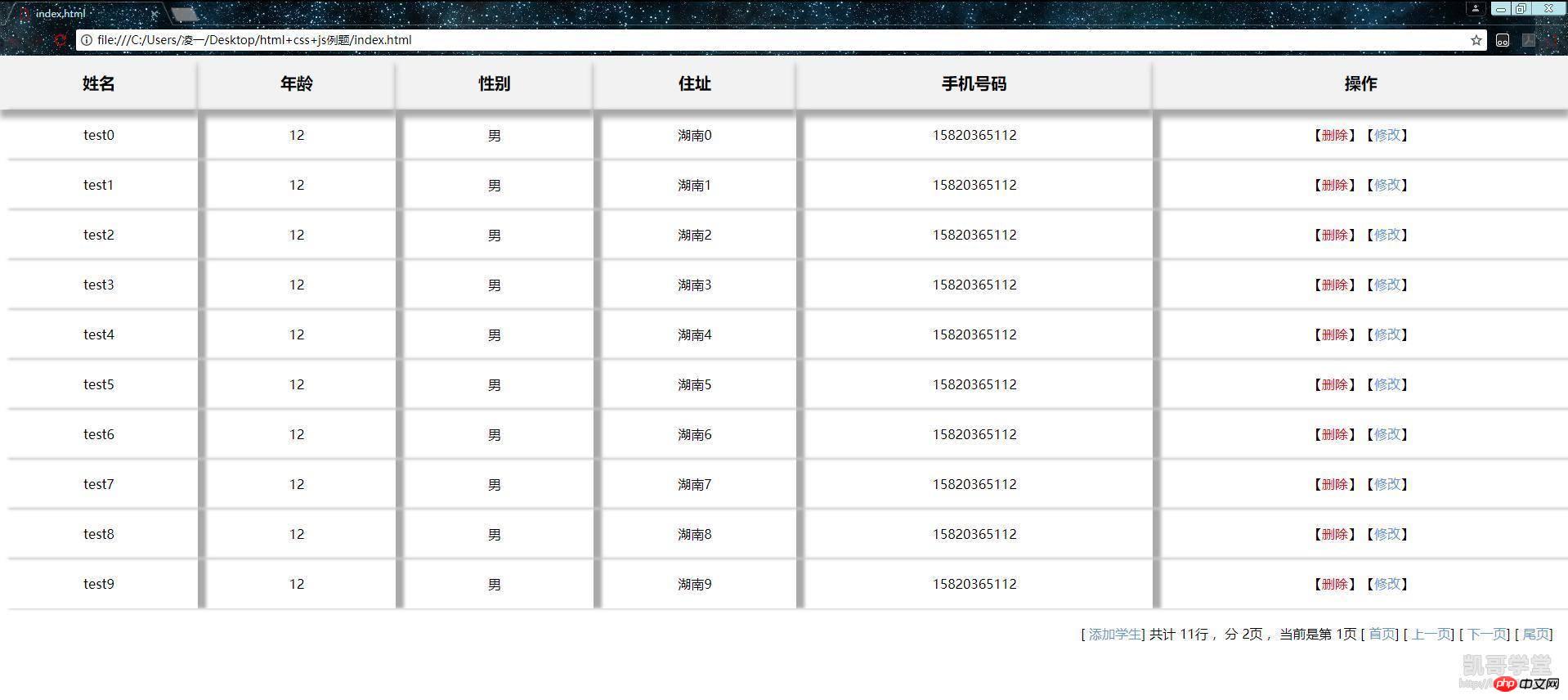
Laufergebnisse:

Das obige ist der detaillierte Inhalt vonKleine Beispiele für HTML, CSS und JavaScript (Bilder). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

