Heim >WeChat-Applet >WeChat-Entwicklung >So implementieren Sie einen benutzerdefinierten WeChat-Code-Scan-Anmeldestil
So implementieren Sie einen benutzerdefinierten WeChat-Code-Scan-Anmeldestil
- 一个新手Original
- 2017-10-26 10:09:412708Durchsuche
Die PC-Website-Anmeldung des Unternehmens wurde kürzlich überarbeitet und die WeChat-Scancode-Anmeldung wurde hinzugefügt.
Dokument Scannen Sie den QR-Code auf WeChat, um sich beim Dokument anzumelden.
Nachdem ich es eingerichtet hatte, stellte ich fest, dass der mit WeChat gelieferte Stil zu groß und die Position falsch ist, sodass er angepasst werden muss.

Sehen Sie sich das Dokument noch einmal an
WeChat-Dokument
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });
Das href oben können Sie auf die CSS-Datei verweisen, die wir selbst geschrieben haben.
Aber die offizielle Regel ist, dass diese CSS-Datei auf einer Website mit https-Protokoll platziert werden muss, zum Beispiel:
CSS zitieren
href: "https://www.baidu.com/qrcode.css"
Aber die Das Protokoll Ihrer eigenen Website ist nicht https. Lösung:
Lösen Sie das Stilproblem, indem Sie auf die Daten-URL zugreifen.
Schreiben Sie ein NodeJS-Skript, um die CSS-Ressource gerade in die Daten-URL zu konvertieren.
Spezifische Methode:
1. Erstellen Sie einen neuen Ordner, legen Sie die konvertierte JS-Datei und die von Ihnen selbst geschriebene CSS-Datei ab

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
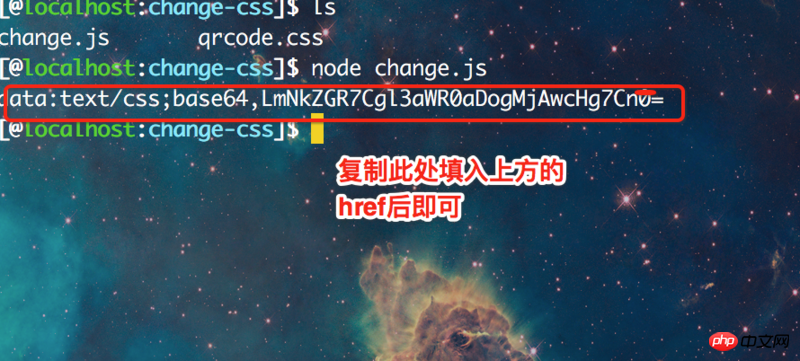
console.log(base64_encode('./qrcode.css'))2. Öffnen Sie das Terminal, geben Sie das Verzeichnis
ein und führen Sie
node change.js

![]()
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen benutzerdefinierten WeChat-Code-Scan-Anmeldestil. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

