Heim >Web-Frontend >js-Tutorial >js-Ausnahmebehandlung, versuche es, endlich eine Erklärung zu fangen
js-Ausnahmebehandlung, versuche es, endlich eine Erklärung zu fangen
- 一个新手Original
- 2017-10-26 09:42:481958Durchsuche
Syntaxstruktur
Try Catch ist der ECMAScript-262-Standard der dritten Ausgabe, der einen Ausnahmebehandlungsmechanismus bereitstellt. Die Syntaxstruktur ist wie folgt:
try{
//可能会发生的错误代码
}
catch(error){
//错误处理
}finally{
//无论是否有异常都会执行
} Die Syntax ist die gleiche wie bei den meisten Sprachen wie java.net. Wenn der Codeblock try{} eine Ausnahme abfängt, erhält der Catch-Block ein Fehlermeldungsobjekt (eine Instanz von Error).
Wir sollten den Code, der Fehler verursachen kann, in den Try-Block einfügen, und die Fehlerbehandlung befindet sich im Catch-Block in js, wenn im 3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0-Codeblock ein Fehler auftritt und es gibt keine Erfassungsausnahmebehandlung, der nachfolgende Code des aktuellen 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Codeblocks wird nicht ausgeführt, hat jedoch keine Auswirkungen auf andere 3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0 🎜>
<script>
function run(){
console.log(age);
}
run();
console.log('可以输出吗?');//没有执行
</script>
<script>
console.log('这是第二个代码块');//执行了,这是第二个代码块
</script>Im Gegenteil, nachfolgender Code wird weiterhin ausgeführt, wie zum Beispiel:
<script>
function run(){
try{
console.log(age);
}catch(error){
}
}
run();
console.log('可以输出吗?');//可以输出吗?
</script>
<script>
console.log('这是第二个代码块');//这是第二个代码块
</script>endlich AnweisungWenn es einen final-Codeblock gibt, wird der darin enthaltene Code unabhängig vom Grund ausgeführt, auch wenn die Catch-Anweisung eine Return-Anweisung enthält, der folgende Code: function say() {
try {
console.log(age)
return;
} catch (erroe) {
console.log(erroe.message);//age is not defined
return;
} finally {
console.log('finally 执行了');//finally 执行了
}
}
say();Verstehen Sie den Fehlertyp Wenn beim Ausführen des Codes ein Fehler auftritt, wird ein Fehlerobjekt erstellt und dieses Objekt enthält Fehlerbeschreibungsinformationen. Zum Beispiel ist in der Anweisung try...catch(error){...} Error ein vom Typ Error ausgelöstes Objekt. Das Objekt verfügt über drei grundlegende Attribute: Name , Fehlername, Meldung Fehlerinformationen, Stapelfehler Stapelinformationen; Es können mehrere Arten von Fehlern auftreten, die während des Ausführungszeitraums auftreten können. Daher wurden mehrere Fehler ausgelöst, z. B.:
Fehler Fehler vom Typ Fehler Sehen Sie, wenn es welche gibt, werden sie vom Browser ausgelöst. Der Hauptzweck dieses Basistyps besteht darin, dass Entwickler benutzerdefinierte Fehler auslösen können.Evalerror erstellt eine ERROR-Instanz, um den Grund für den Fehler anzugeben: Sie hängt mit Eval() zusammen.
InternalError , um eine Instanz einer ausgelösten Ausnahme zu erstellen, die einen internen Fehler in der Javascript-Engine darstellt. Zum Beispiel: „Zu viel Rekursion“.RangeError
ReferenceError um auf die Fehlerursache zu verweisen – werden durch Erstellen einer Fehlerinstanz erstellt.
Syntaxerror erstellt eine Fehlerinstanz, um den Grund für den Fehler anzugeben: evac () Der Syntaxfehler ist beim Parsen des Codes aufgetreten.
Typerror erstellt eine ERROR-Instanz, die die Fehlerursache angibt: Variablen oder Parameter sind keine effektiven Typen.
URIError Erstellen Sie eine Fehlerinstanz um die Fehlerursache anzuzeigen: Die an encodeURI() oder decodeURl() übergebenen Parameter sind ungültig.
Error ist die Basisklasse. Andere Fehlertypen werden vom Fehlertyp geerbt, daher verfügt die Unterklasse auch über drei grundlegende Attribute: Name, Fehlermeldung und Stapel.
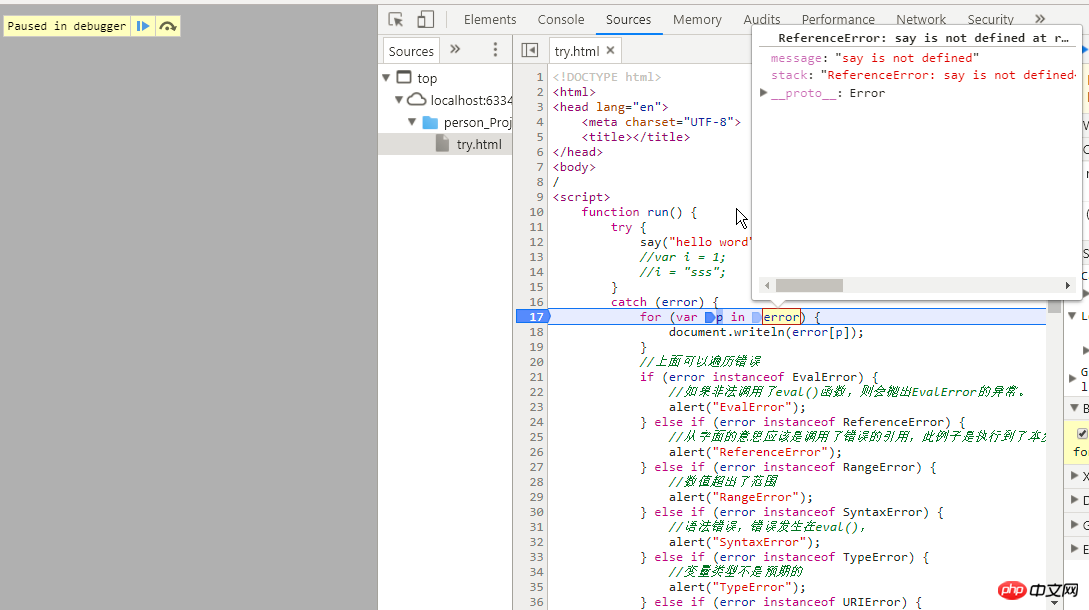
<script>
function run() {
try {
say("hello word");
}
catch (error) {
for (var p in error) {
document.writeln(error[p]);
}
//上面可以遍历错误
if (error instanceof EvalError) {
//如果非法调用了eval()函数,则会抛出EvalError的异常。
alert("EvalError");
} else if (error instanceof ReferenceError) {
//错误的引用,此例子是执行到了本步。
alert("ReferenceError");
} else if (error instanceof RangeError) {
//数值超出了范围
alert("RangeError");
} else if (error instanceof SyntaxError) {
//语法错误,错误发生在eval(),
alert("SyntaxError");
} else if (error instanceof TypeError) {
//变量类型不是预期的
alert("TypeError");
} else if (error instanceof URIError) {
//错误发生在encodeURI()或decodeURI()中
alert("URIError");
}
}
}
run();
</script>throw löst einen benutzerdefinierten Fehlertyp aus 
Javascript-Ausnahmebehandlungsmechanismus
<script>
function see(){
try {
if(true){
throw new Error("my eroor!");
}
} catch (error) {
console.log(error.name );//Error
console.log(error.message);//my eroor!
console.log(error.stack);//Error: my eroor! at see (try.html:12) at try.html:22
}
}
see();
</script> Wenn im ausgeführten Javascript-Code ein Fehler auftritt, wird der js Die Engine sucht Schritt für Schritt nach dem entsprechenden Catch-Handler, wenn der entsprechende Catch-Handler nicht gefunden wird oder ein Fehler auftritt oder ein neuer Fehler geworfen wird Fehlermeldungen für Benutzer auf unterschiedliche Weise anzeigen (IE zeigt ein gelbes Dreiecksmuster in der unteren linken Ecke an und Firefix zeigt in der Fehlerkonsole window.onerrorAlle auftretenden Fehler an); Wird nicht von tyr-catch behandelt, wird ein Fehlerereignis des Fensterobjekts ausgelöst, z. B.:
window.onerror-Ereignis empfängt drei Parameter: msg Fehlermeldung, URL Vorkommen Die URL der Fehlerseite und die Codezeile, in der der Fehler aufgetreten ist.
<script>
window.onerror= function (msg,url,l)
{
console.log(msg)//Uncaught ReferenceError: a is not defined
console.log(url)//http://localhost:63342/person_Project/js_demo/onerror.html
console.log(l)//17
}
function run(){
console.log(a)
}
run()
</script>Front-End-Code-AusnahmeüberwachungslösungDa das Fehlerobjekt, das von Try Catch und window.onerror erfasst wird, Fehlerereignisse global überwacht, wird die Front-End-JS-Code-Fehlerüberwachung zu einfachDas obige ist der detaillierte Inhalt vonjs-Ausnahmebehandlung, versuche es, endlich eine Erklärung zu fangen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

