Heim >Web-Frontend >js-Tutorial >TypeScript-Verbesserungen in Vue 2.5
TypeScript-Verbesserungen in Vue 2.5
- 一个新手Original
- 2017-10-25 14:54:041808Durchsuche
Typverbesserungen
Seit der Veröffentlichung von Vue 2.0 erhalten wir Anfragen nach einer besseren TypeScript-Integration. Seitdem haben wir offizielle TypeScript-Typdeklarationen für die meisten Kernbibliotheken hinzugefügt (vue, vue-router, vuex). Bei Verwendung der sofort einsatzbereiten Vue-API fehlt jedoch die aktuelle Integration. Beispiel: TypeScript kann die this-Typen in der von Vue verwendeten standardmäßigen objektbasierten API nicht einfach ableiten. Damit unser Vue-Code besser mit TypeScript funktioniert, müssen wir den vue-class-component decorator verwenden, der es uns ermöglicht, Vue-Komponenten mit klassenbasierter Syntax zu schreiben.
Für Benutzer, die klassenbasierte APIs bevorzugen, mag das gut genug sein, aber es ist ein bisschen schlecht, dass Benutzer nur zur Typbestimmung eine andere API verwenden müssen. Dies macht auch die Migration vorhandener Vue-Codebasen zu TypeScript schwieriger.
Anfang dieses Jahres hat TypeScript einige neue Funktionen eingeführt, die es TypeScript ermöglichen, objektliteralbasierte APIs besser zu verstehen, was es auch einfacher macht, die Typdeklarationen von Vue zu verbessern. Daniel Rosenwasser vom TypeScript-Team startete eine ehrgeizige PR (die jetzt vom Kernteammitglied Herrington Darkholme geleitet wird), die nach der Zusammenführung Folgendes bieten wird:
bei Verwendung der Standard-Vue-API Korrekte Typinferenz für
this. Dies funktioniert auch hervorragend in Einzeldateikomponenten!Typinferenz von
propsbasierend auf derthis-Konfiguration der Komponente.props- Darüber hinaus
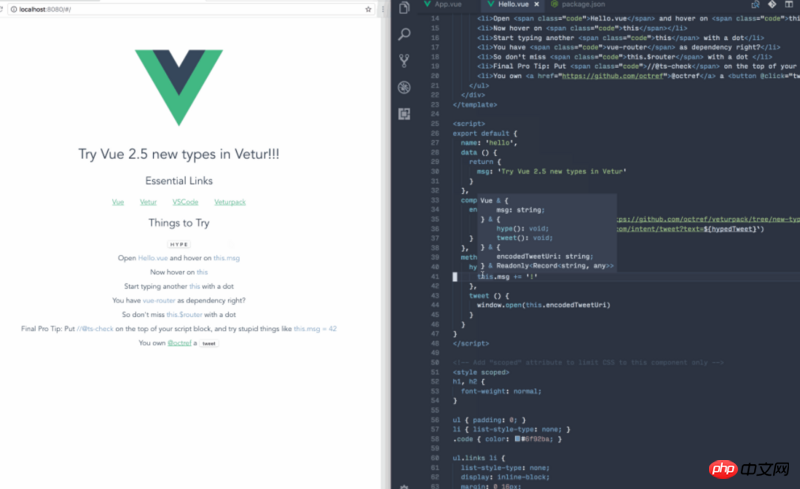
kommen diese Verbesserungen auch reinen JavaScript-Benutzern zugute! Wenn Sie VSCode mit der fantastischen Vetur-Erweiterung verwenden, werden Sie erhebliche Verbesserungen bei den Hinweisen zur automatischen Vervollständigung und sogar bei den Tipphinweisen feststellen, wenn Sie reines JavaScript in Vue-Komponenten verwenden! Dies liegt daran, dass vue-Language-Server, das interne Paket, das Vue-Komponenten analysiert, den TypeScript-Compiler nutzen kann, um weitere Informationen über Ihren Code zu extrahieren. Darüber hinaus kann jeder Editor, der das Sprachdienstprotokoll unterstützt, Vue-Language-Server verwenden, um ähnliche Funktionen bereitzustellen.

Wenn Sie interessiert sind, klonen Sie dieses Erlebnisprojekt (stellen Sie sicher, dass es sich um den Zweig
handelt) und öffnen Sie es mit VSCode + Vetur, um es auszuprobieren. new-types
- Neue Typen erfordern mindestens Version 2.4 von TypeScript. Es wird empfohlen, mit Vue2.5 auf die neueste TypeScript-Version zu aktualisieren. Vor
- haben wir empfohlen,
in
tsconfig.jsonso zu konfigurieren, dass die Importsyntax im ES-Stil ("allowSyntheticDefaultImports": true) verwendet wird. Neue Typen werden offiziell in die Import-/Exportsyntax im ES-Stil konvertiert, sodass die obige Konfiguration nicht erforderlich ist und Benutzer in allen Fällen Importe im ES-Stil verwenden müssen.import Vue from 'vue' - Um mit den Änderungen in der Syntax fertig zu werden, werden die folgenden Bibliotheken, die von Vue-Kerntypen abhängen, größere Versionsaktualisierungen erhalten und müssen mit Vue2.5 aktualisiert werden:
,
vuex,vue-router,vuex-router-sync.vue-class-component - Jetzt müssen Benutzer beim Hinzufügen eines benutzerdefinierten Moduls
anstelle von
interface VueConstructor(Differenzvergleich) verwenden.namespace Vue - Wenn Sie Verwenden Sie
, um Ihre Komponentenkonfiguration mit Anmerkungen zu versehen. Typen wie
as ComponentOptions<something>,computed,watchund Lebenszyklus-Hooks erfordern eine manuelle Typanmerkung.render
verwendeten klassenbasierten API kompatibel zu machen. Für die überwiegende Mehrheit der Benutzer müssen Sie nur die Abhängigkeiten aktualisieren und auf den Import im ES-Stil umsteigen. Gleichzeitig empfehlen wir Ihnen, Ihre Vue-Version unter vue-class-component zu sperren, bis Sie zum Upgrade bereit sind. 2.4.x
![]()
Das obige ist der detaillierte Inhalt vonTypeScript-Verbesserungen in Vue 2.5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


