Heim >Web-Frontend >js-Tutorial >Einführung in das visuelle Entwicklungstool „Shadow-Widget' von React
Einführung in das visuelle Entwicklungstool „Shadow-Widget' von React
- 一个新手Original
- 2017-10-25 14:34:462426Durchsuche
In diesem Artikel werden die Best Practices von „React + Shadow Widget“ für die allgemeine GUI-Entwicklung vorgestellt, wobei der Schwerpunkt nur auf den optimalen Entwicklungsmethoden in typischen Szenarien liegt. Es ist in zwei Teile unterteilt. Der zweite Teil beschreibt den orthogonalen Framework-Analysemodus und gängige Debugging-Methoden.
Um den vorherigen Artikel anzuzeigen, klicken Sie bitte hier. Das Open-Source-Projekt Shadow Widget finden Sie hier.

1. Controller-Ansicht und -Ansicht
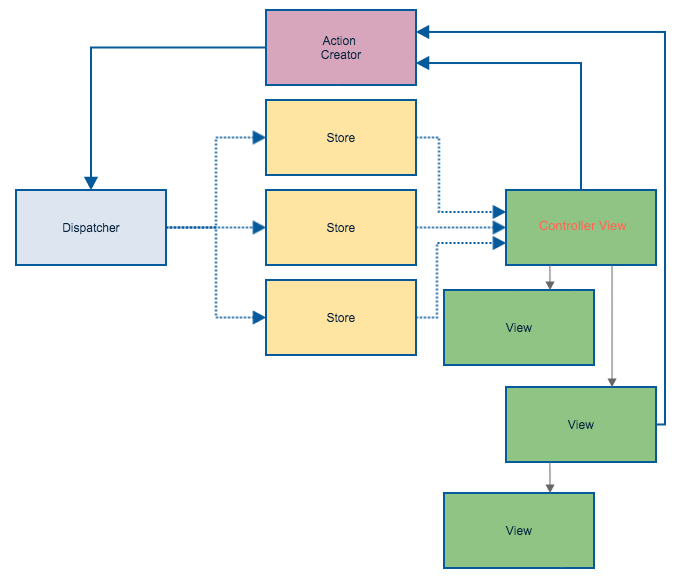
In einem typischen Flux-Framework ist die Beziehung zwischen Store und View wie folgt:

. Die Daten im Store werden an eine Komponente übergeben, die wird durch das Props-Attribut gesteuert, um die Schnittstelle anzuzeigen. In dieser Datenübertragungsbeziehung sind mehrere Komponenten Ansichten, aber die Ansicht, die Daten aus dem Store erhält, ist etwas Besonderes und wird als „Controller-Ansicht“ bezeichnet (siehe Abbildung oben). Entsprechend der Controller-Ansicht und der Ansicht des MVVM-Frameworks von Shadow Widget ist die Controller-Ansicht die VM (ViewModel) und die von der VM gesteuerte untergeordnete Komponente ist V (Ansicht). fluxxor.com

(function() { // functionarity block
var configComp = null;
idSetter['config'] = function(value,oldValue) {
// ...
};
})();Der Einstiegsknoten dieses FB ist . Um das Design zu verfeinern, sollten wir dann die configComp-Definition in den globalen Variablendefinitionsbereich verschieben, da dieser Knoten in beiden FB-Funktionsblöcken verwendet wird. configComp

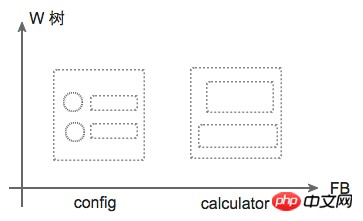
Wenn wir die GUI als Ganzes entwerfen, sollten wir nachdenken auf MVVM-Art . In Kombination mit diesem Beispiel werden die Konfiguration und der Rechner für zwei „Funktionsblöcke“ geplant, der Eingangsknoten jedes Funktionsblocks und seine obere und untere Reihenverbindungsbeziehung bestimmt. Wenn Sie sich mit den Verknüpfungsbeziehungen zwischen verschiedenen Funktionsblöcken befassen, sollten Sie auf die Denkweise des einseitigen Datenflusses von Flux umsteigen.
Zusammenfassend ist die gesamte HTML-Seite ein DOM-Baum, der vertikal ist. Der Prozess der Aufteilung mehrerer Funktionsblöcke in diesem Baum ist ein Designprozess, der auf MVVM basiert Die Verbindung zwischen ihnen wird von der FRP-Idee dominiert. Diese Art des vertikalen und horizontalen Denkens wird alsAnalysemodus „Orthogonaler Rahmen“ bezeichnet.
Erklären Sie, dass Flux eine Implementierung der FRP-Entwicklungsidee (Functional Reactiv Programming) ist. Für die React-Entwicklung entspricht das oben erwähnte Flux grundsätzlich FRP. Was die Interaktion der Funktionen zwischen FBs betrifft: Wenn die Verarbeitungslogik einfach ist, möchten Sie möglicherweise den Code direkt in den entsprechenden FB-Codeblock schreiben. Wenn die Logik komplex ist, möchten Sie möglicherweise die gemeinsame verwenden Legen Sie den übergeordneten Knoten des betreffenden FB als Einstiegsknoten fest und richten Sie einen neuen FB-Funktionsblock ein. Die Hauptfunktion des gemeinsam genutzten übergeordneten Knotens besteht darin, dass der übergeordnete Knoten den Lebenszyklus aller darunter liegenden Knoten von der Erstellung bis zum abdecken kann. Die Programmierung in seiner idSetter-Funktion ist bequemer. unmount
3. 挂载数据来驱动调测
在可视设计器中开发界面的过程,可能存在破坏式重构,比如你在某个 FB 的入口节点指定 data 属性值,然后它的子节点根据 data 取值自动生成子节点,如果你给定的 data 初始值格式不对,其下子节点会无法生成。所给初值不对可能因为设计变化了,你的 data 格式还没来得及调整。
为了最大幅度减少上述破坏式重构带来错误,在设计界面时,我们建议用作驱动源头的数据初值应取 “空” 值,比如赋给 null 或 [] 之类的值。
界面设计过程中,若想查看不同数据初值会驱动什么样的界面形态,不妨启用 W.$dataSrc 定义,比如前面例子界面缺省显示 Celsius 温度格式,因为 '.body.calculator.field' 节点的 scale 属性初值是 'c',现在我们想检查 scale='f' 界面是否正确。按如下方式使用两行代码即可:
if (!window.W) { window.W = new Array(); W.$modules = [];}
W.$modules.push( function(require,module,exports) {
var W = require('shadow-widget');
var dataSrc = W.$dataSrc = {};
dataSrc['.body.calculator.field'] = { 'scale': 'f' };
});其中,var dataSrc = W.$dataSrc = {} 表示启用 W.$dataSrc,缺省是不启用的。另一句 dataSrc['.body.calculator.field'] = { 'scale': 'f' },用来预定义哪个节点要附加哪些属性的初值。
上面代码可以写入独立的 js 文件,多个此类 js 文件可构造不同的调测场景,然后用 3f1c4e4b6b16bbbd69b2ee476dc4f83a 标签按需把某一个 js 文件导入到被测页面。
4. 结合 shadow-bootstrap 的可视化设计
shadow-bootstrap 新近推出 v1.1 版本,Bootstrap 设计方式在 Shadow Widget 体系得到完整支持了。
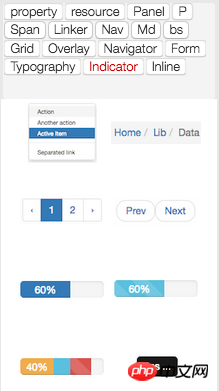
Bootstrap 提供了优秀的前端控件库,在 shadow-widget 上用 bootstrap 堪称完美,毕竟上百个 class 类谁都记不住,大家做开发时,要不停的查手册。用 shadow-widget 的可视化设计器,只需从右侧样板页拖一个样板扔进来,就创建你想要的构件了,然后选择相应节点,把相关属性配置一下,你的界面很快就做好。

上图是其中一个样板页,该拖入哪个样板,看一眼就能区分,不再受那么多 class 类名困扰了。
5. 注意事项
刚开始使用 Shadow Widget 时,大家可能不适应它的可视化设计,容易忘掉几项设计约束,简单举几个例子:
在根节点(即
".body"节点)下只能摆放面板与绝对定位的构件(如 ScenePage 等),即首层节点要么是 Panel 类构件,要么是指定position='absolute'的非行内构件。绝对定位的构件,应挂到根节点,不宜在其它地方出现。(注:此项为建议,不强制)
面板之下不能直接放行内构件,要在面板下放置 P 类构件后,才能放 Span 类构件。
一个构件要么启用
"html."属性,要么使用它的若干子节点,两者只能二选一,若定义子节点了,以"html."表示文本将被忽略。
总之,与界面设计打交道,设计总是具体的,你要面对各类封装好的构件,不少构件有特殊要求,《Shadow Widget 用户手册》有全面介绍,有必要通读该手册。
6. 关于团队分工
Shadow Widget 最佳实践还建议团队成员要按技能分工,至少有两个工种,其一是能运用他人已封装好的 WTC 类或库化 UI,进行 GUI 开发;其二是为他人封装 WTC 类或库化 UI。前者对技能要求不高,后者则要求深入掌握 React 与 Shadow Widget 知识。
对于微型团队,也应按上述分工的思路规划您的产品开发,因为这两种分工的目标不同,前者着眼短期目标,尽快把产品做出来,把界面弄漂亮些,后者着眼中长期目标,用封装库提高开发复用率。即使是单人团队,同样需要分工,无非在时间上错开,一段时间承担一种角色,另一段时间换一个角色。
Shadow Widget 当前的 WTC 类与界面库还不够丰富,但它的架子已搭好,起点不低。它的定制扩展能力出色,已通过一些上规模代码的产品检验,如 shadow-bootstrap, pinp-blogs 等,具备一定成熟度。我们有理由相信,这个产品会随着扩展库逐渐增多,前景越来越光明。
![]()
Das obige ist der detaillierte Inhalt vonEinführung in das visuelle Entwicklungstool „Shadow-Widget' von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

