Heim >Web-Frontend >js-Tutorial >Methoden zur Leistungsoptimierung des Laravel-Frameworks
Methoden zur Leistungsoptimierung des Laravel-Frameworks
- 一个新手Original
- 2017-10-25 13:56:152214Durchsuche
Dies ist eine Zusammenfassung im Anschluss. Nachdem wir im Optimierungsprozess viele Fallstricke durchgemacht hatten, perfektionierten und implementierten wir schließlich einen vorläufigen Leistungstestplan und fassten einige praktische Fähigkeiten im Laravel-Entwicklungsprozess anhand realer Testdaten zusammen.
Ursprung von 0x00
Kürzlich berichtete ein Kollege, dass die Reaktion der in Laravel geschriebenen Anwendung etwas langsam sei und mehr als 20 Parallelität die CPU erschöpft ... Zur Lösung Das langsame Problem besteht darin, dass einige Schnittstellen sogar NodeJS verwenden.
Und meine erste Reaktion war, wie konnte ein beliebtes Framework so schlecht sein? Es muss ein Fehler bei der Verwendung vorliegen. Um das herauszufinden, habe ich diese Reise zur Optimierung der Laravel-Anwendungsleistung begonnen.
0x01-Tuning-Tipps
Die in diesem Leistungstestplan verwendeten Optimierungstechniken basieren hauptsächlich auf dem Laravel-Framework selbst und den von ihm bereitgestellten Tools.
Anwendungs-Debugging deaktivieren
app.debug=falseCache-Konfigurationsinformationen
php artisan config:cacheCache Routing-Informationen
php artisan router:cacheOptimierung des Ladens von Klassenkarten
php artisan optimizeOptimierung des automatischen Ladens
composer dumpautoload-
Laden Sie die erforderliche Middleware nur nach Bedarf
Verwenden Sie Just-in-Time-Compiler (JIT), wie zum Beispiel: HHVM, OPcache
Verwenden Sie PHP 7.x
Zusätzlich zu den oben genannten Optimierungstechniken gibt es viele Codierungspraktiken, die die Leistung von Laravel-Anwendungen verbessern können, die in diesem Artikel vorerst nicht erläutert werden . (Sie können auch meinen Folgeartikeln folgen)
1. Schließen Sie das Anwendungsdebug
Öffnen Sie die .env-Datei im Stammverzeichnis der Anwendung und setzen Sie Debug auf „false“.
APP_DEBUG=false
2. Konfigurationsinformationen zwischenspeichern
php artisan config:cache
Durch Ausführen des obigen Befehls können alle Konfigurationsinformationen im Konfigurationsordner in einer bootstrap/cache/config.php-Datei zusammengeführt werden, wodurch die Anzahl der Dateien reduziert wird zur Laufzeit geladene Menge.
php artisan config:clear
Führen Sie den obigen Befehl aus, um den Cache der Konfigurationsinformationen zu löschen, d. h. die bootstrap/cache/config.php-Datei
3 zu löschen Führen Sie den obigen Befehl aus, um die Datei
zu generieren. Routen-Caching kann die Registrierungseffizienz des Routers effektiv verbessern, und der Effekt ist bei großen Anwendungen deutlicher.php artisan route:cache
bootstrap/cache/routes.phpDurch Ausführen des obigen Befehls wird der Routing-Cache geleert, was bedeutet, dass die Datei
php artisan route:clear
4. Optimierung des Ladens der Klassenzuordnung bootstrap/cache/routes.php
Durch Ausführen des obigen Befehls können häufig geladene Klassen in einer Datei zusammengeführt werden, wodurch die Betriebseffizienz durch Reduzierung des Dateiladens verbessert wird. Dieser Befehl generiert zwei Dateien
undphp artisan optimize --force.
bootstrap/cache/compiled.phpSie können zusammenzuführende Klassen hinzufügen, indem Sie die Datei bootstrap/cache/services.json ändern.
In einer Produktionsumgebung müssen keine config/compile.php Parameterdateien angegeben werden und diese können automatisch generiert werden.
--forceDurch Ausführen des obigen Befehls wird die Optimierung des Ladens der Klassenzuordnung gelöscht, d. h. die Dateien
php artisan clear-compiledwerden gelöscht.
bootstrap/cache/compiled.php5. Optimierung des automatischen Ladens bootstrap/cache/services.json
Laravel-Anwendungen werden mit Composer erstellt. Dieser Befehl konvertiert PSR-0 und PSR-4 in eine Klassenzuordnungstabelle, um die Ladegeschwindigkeit der Klassen zu verbessern.
composer dumpautoload -o
Hinweis: Dieser Vorgang wurde bereits im Befehl
durchgeführt.In der Laravel-Anwendung ist eine Menge Middleware integriert und aktiviert. Jede Laravel-Anfrage lädt zugehörige Middleware und generiert verschiedene Daten. Das Auskommentieren unnötiger Middleware (z. B. Sitzungsunterstützung) in
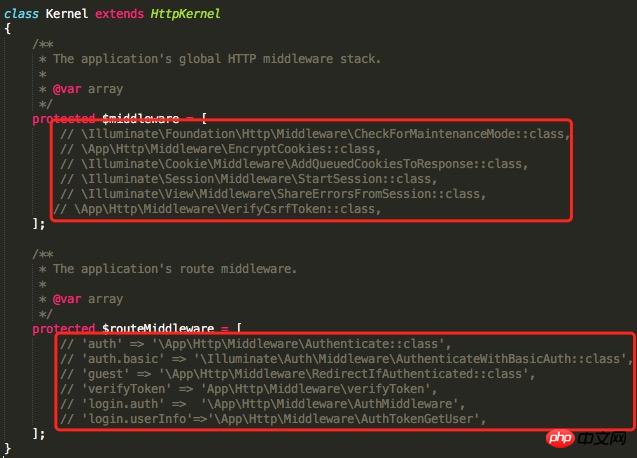
php artisan optimize --force6. Laden Sie nur die erforderliche Middleware nach Bedarf
kann die Leistung erheblich verbessern.
7. Verwenden Sie Just-in-Time-Compiler app/Http/Kernel.php
Nun, wenn man sich auf Ihre reale Unternehmensumgebung beschränkt, wird sich dies möglicherweise noch lange nicht ändern, daher habe ich es nicht erwähnt.
Wir verwenden den einfachen Apache-ab-Befehl, um nur die Anwendungseintragsdatei zu testen und die Daten aufzuzeichnen und zu analysieren. Testen Sie nur die Eintragsdatei index.php der Anwendung und greifen Sie auf „/“ oder „/index.php“ zu, um zur Begrüßungsseite des Frames zurückzukehren. Umfassendere Leistungstests erfordern das Testen weiterer Schnittstellen der Anwendung.0x02-Testplan
- Verwenden Sie den Apache-ab-Befehl. . Dieser Befehl bedeutet, 10 Anfragen an die URL gleichzeitig zu initiieren und 10 Sekunden lang anzuhalten. Die spezifischen Parametereinstellungen im Befehl müssen basierend auf der zu testenden Serverleistung ausgewählt werden.
-
Um Datenfehler zu vermeiden, die durch Maschinenschwankungen verursacht werden, führt jede Testbedingung den ab-Befehl mehrmals aus und zeichnet die Ergebnisse der Befehlsausführung auf, wobei der Schwerpunkt auf der Anzahl der pro Sekunde verarbeiteten Anforderungen liegt die Antwortzeit der Anfrage, analysieren und eliminieren Ausreißer.ab -t 10 -c 10 {url} Jedes Mal, wenn die Testbedingungen angepasst werden, müssen Sie im Browser auf die Begrüßungsseite zugreifen, um sicherzustellen, dass es aufgrund der Änderung der Testbedingungen nicht zu Zugriffsfehlern kommt. Wenn Seitenzugriffsfehler auftreten, sind die Testergebnisse falsch.
Beschreibung der Serverumgebung
Alle von der spezifischen Umgebung getrennten Testdaten sind bedeutungslos und können nur unter ähnlichen Bedingungen verglichen werden.
Diese Umgebung läuft auf einem Mac mit 8G-Speicher, 2,8-GHz-Prozessor und SSD-Festplatte.
Der Testserver wurde mit Homestead erstellt. Die virtuelle Maschine ist mit einer Single-Core-CPU und 2G-Speicher konfiguriert.
Die Server-PHP-Version ist 7.1. Wenn nicht angegeben, ist OPcache aktiviert.
Die getestete Laravel-Anwendung wurde in Version 5.2 geschrieben. 85 Routen sind in
appHttproutes.phpdefiniert.Während des Testvorgangs gab es außer der virtuellen Maschine, dem Terminal und dem festen Browserfenster keine Programme, die den Betrieb der Maschine beeinträchtigen würden.
Die oben genannten Daten können bei der Durchführung eigener Tests herangezogen werden.
0x03 Testprozess und Daten
1. Es wird keine Optimierung durchgeführt
1.1 Betrieb
Führen Sie die entsprechenden Prüfpunkte gemäß durch Folgendes funktioniert.
Ausführen
ab -t 10 -c 10 http://myurl.com/index.php
Grundlegende Prüfelemente
. env-Datei
APP_DEBUG=trueexistiert nicht
bootstrap/cache/config.phpexistiert nicht
bootstrap/cache/routes.php-
Existiert nicht
bootstrap/cache/compiled.phpundbootstrap/cache/services.json app/Http/Kernel.phpDie meisten Middlewares sind imBrowser für den Zugriff aktiviert Laravel Die Begrüßungsseite der Anwendung gewährleistet den normalen Zugriff
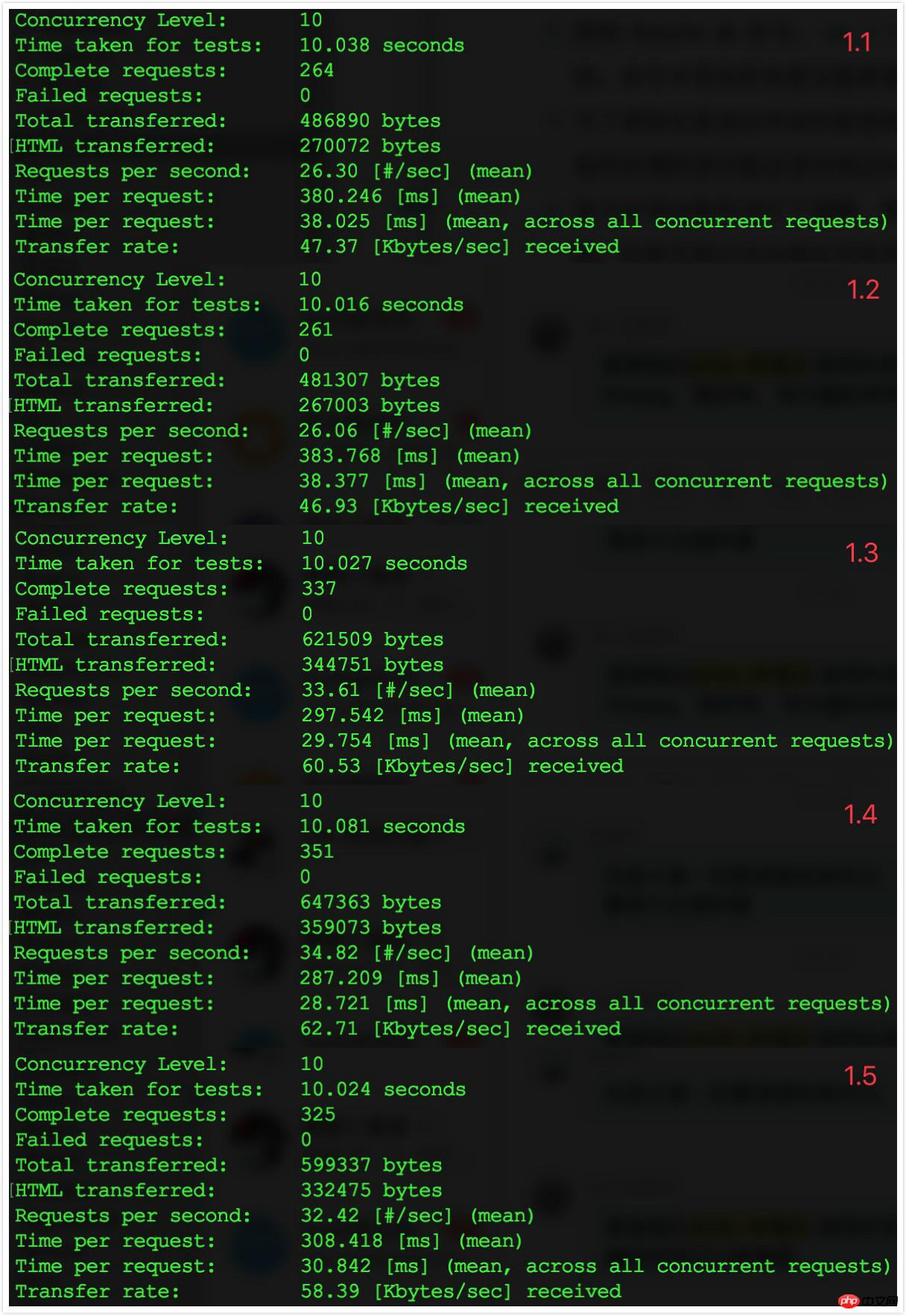
1.2 Datenaufzeichnung

2. Anwendungs-Debug schließen
2.1 Vorgang
Ändern Sie
APP_DEBUG=falsein der .env-Datei basierend auf Schritt 1.Besuchen Sie die Begrüßungsseite der Laravel-Anwendung mit Ihrem Browser, um einen normalen Zugriff zu gewährleisten.
Ausführen
ab -t 10 -c 10 http://myurl.com/index.php.
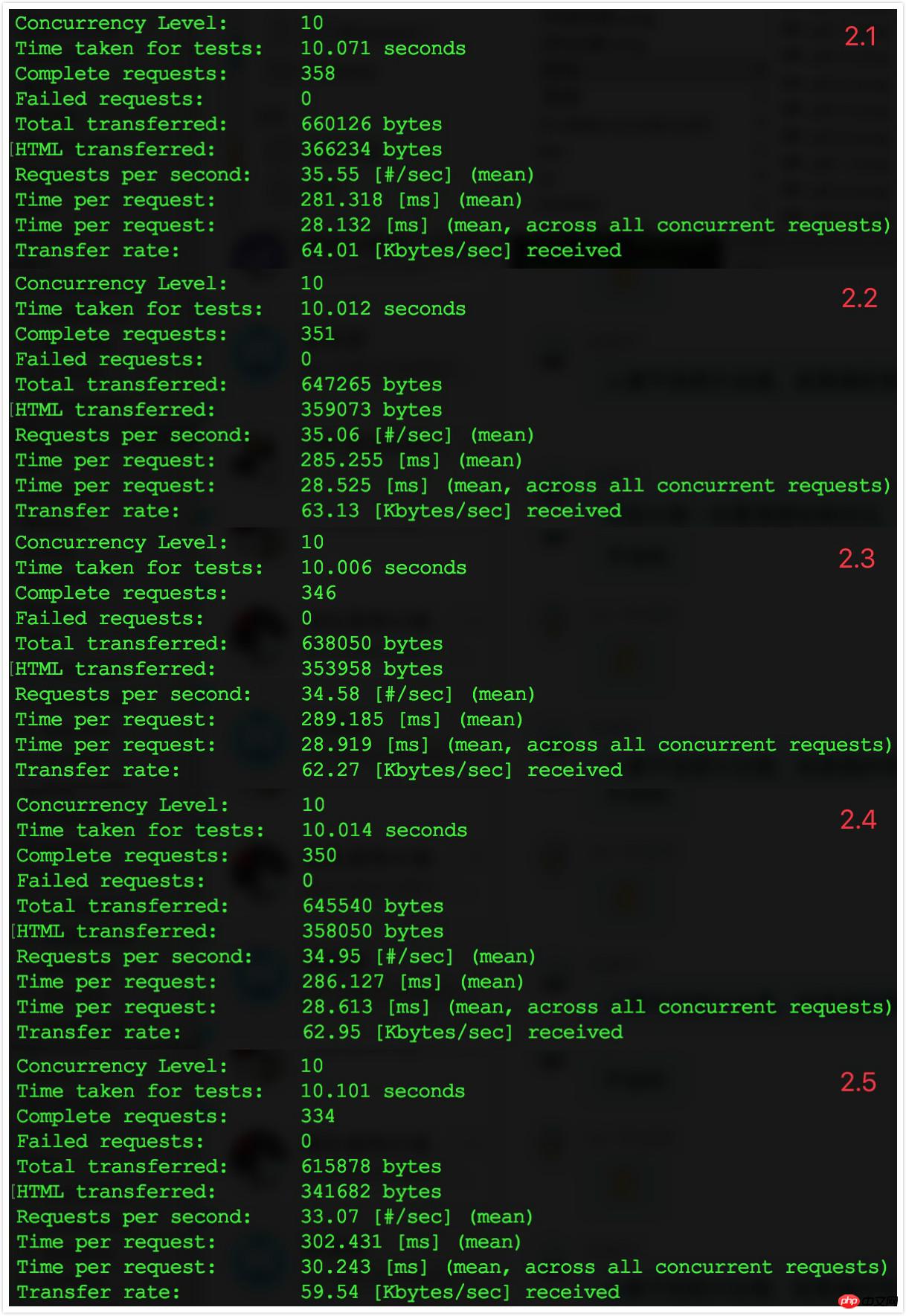
2.2 Datensatz

2.3 Vergleichsergebnisse
Vergleich mit Schritt 1-Ergebnissen Erkennung: Nach dem Deaktivieren des Anwendungsdebuggens stieg die Anzahl der pro Sekunde verarbeiteten Anfragen von 26-34 auf 33-35 und die Antwortzeit auf Anfragen sank von meist mehr als 300 ms auf etwa 290 ms. Der Effekt ist nicht offensichtlich, aber Es gibt tatsächlich eine gewisse Verbesserung.
Hinweis: Dieser Teil hängt eng mit der Verwendung von Protokollen in der Anwendung zusammen.
3. Caching-Konfigurationsinformationen aktivieren
3.1 Vorgang
Führen Sie basierend auf Schritt 2
php artisan config:cacheaus und bestätigen Sie die Generierungbootstrap/cache/config.php.Besuchen Sie die Begrüßungsseite der Laravel-Anwendung mit Ihrem Browser, um einen normalen Zugriff zu gewährleisten.
Ausführen
ab -t 10 -c 10 http://myurl.com/index.php.
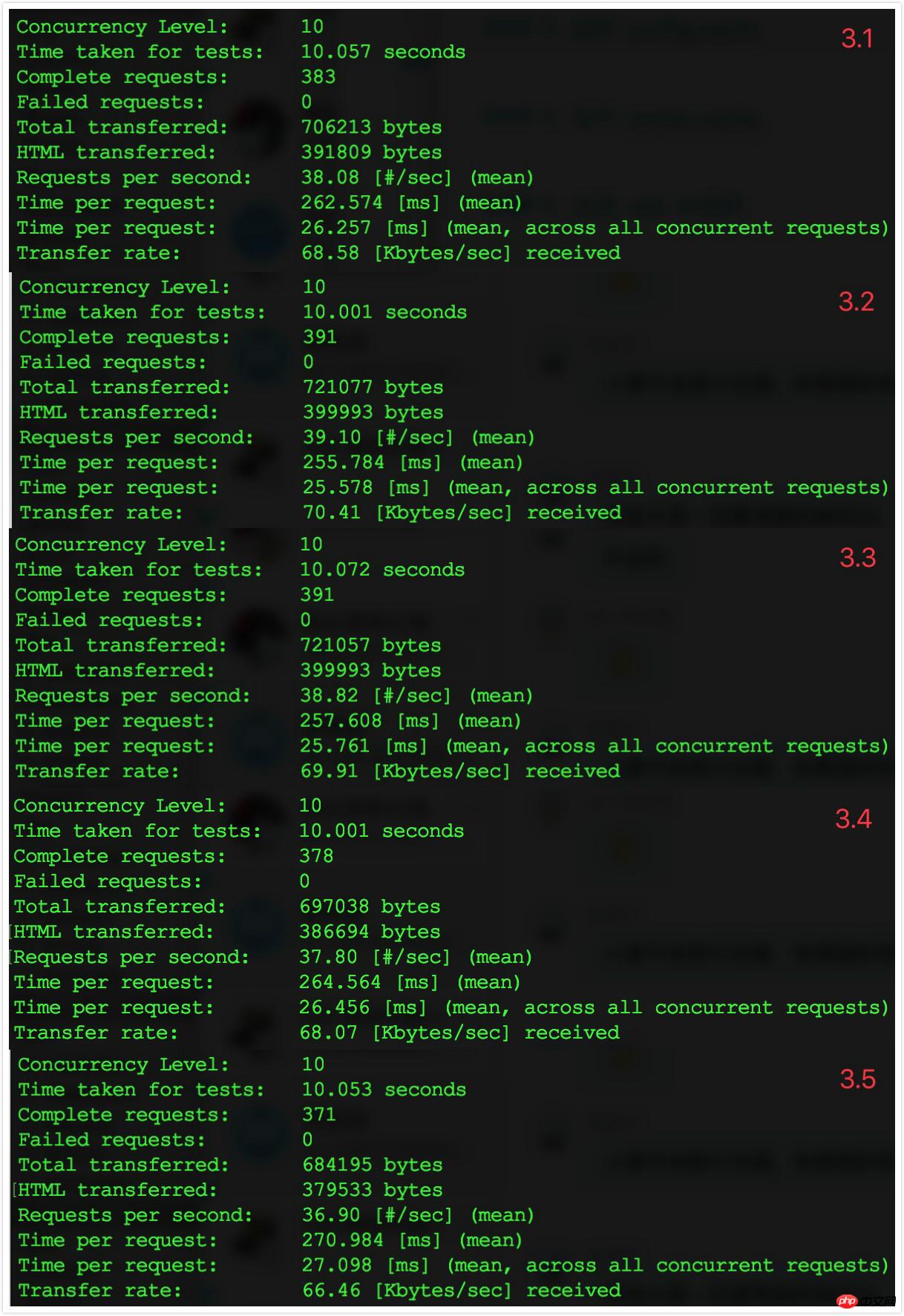
3.2 Datensatz

3.3 Vergleichsergebnisse
Vergleich mit Schritt 2-Ergebnissen Erkennung: Nach dem Einschalten des Konfigurationsinformationscache stieg die Anzahl der pro Sekunde verarbeiteten Anfragen von 33-35 auf 36-38 und die Antwortzeit der Anfrage sank von etwa 290 ms auf etwa 260 ms. Der Effekt ist nicht offensichtlich, aber Es gibt tatsächlich eine gewisse Verbesserung.
4. Cache-Routing-Informationen aktivieren
4.1 Vorgang
Führen Sie basierend auf Schritt 3
php artisan route:cacheaus und bestätigen Sie die Generierungbootstrap/cache/routes.php.Besuchen Sie die Begrüßungsseite der Laravel-Anwendung mit Ihrem Browser, um einen normalen Zugriff zu gewährleisten.
Ausführen
ab -t 10 -c 10 http://myurl.com/index.php.
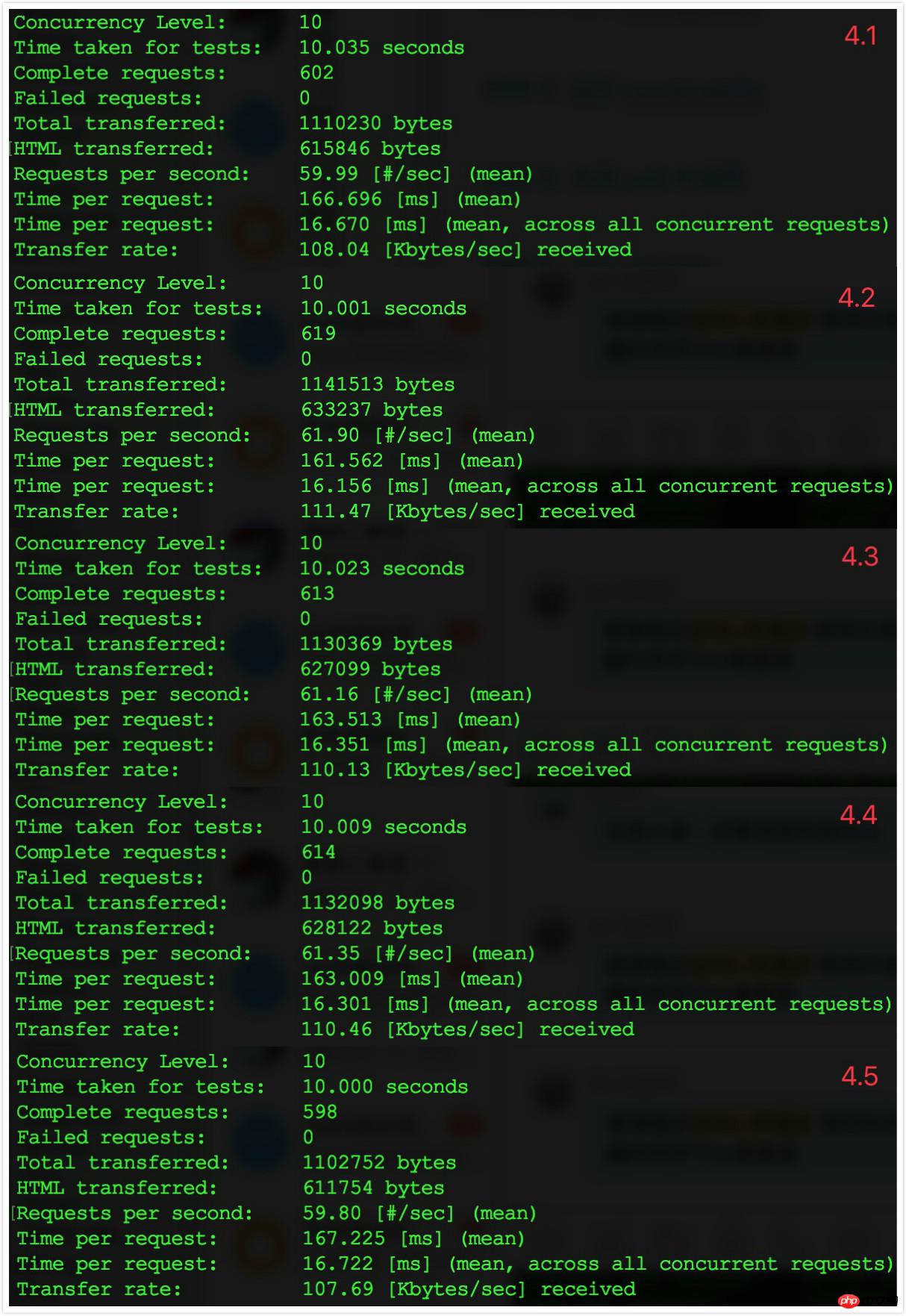
4.2 Datensatz

4.3 Vergleichsergebnisse
Vergleichen Sie mit den Ergebnissen von Schritt 3 Ergebnisse: Nach dem Einschalten des Routing-Informationscache stieg die Anzahl der pro Sekunde verarbeiteten Anfragen von 36-38 auf etwa 60 und die Antwortzeit auf Anfragen sank von 260 ms auf etwa 160 ms TPS, es stieg um 70 %.
5. Löschen Sie unnötige Middleware5.1 Vorgang- Kommentieren Sie auf der Grundlage von Schritt 4 unnötigen Middleware-Code aus.
- Besuchen Sie die Begrüßungsseite der Laravel-Anwendung mit Ihrem Browser, um einen normalen Zugriff zu gewährleisten.
- Ausführen
.
ab -t 10 -c 10 http://myurl.com/index.php

Hinweis: Ich habe die gesamte Middleware in diesem Test auskommentiert. In tatsächlichen Situationen sollten Sie versuchen, nur die notwendige Middleware beizubehalten.
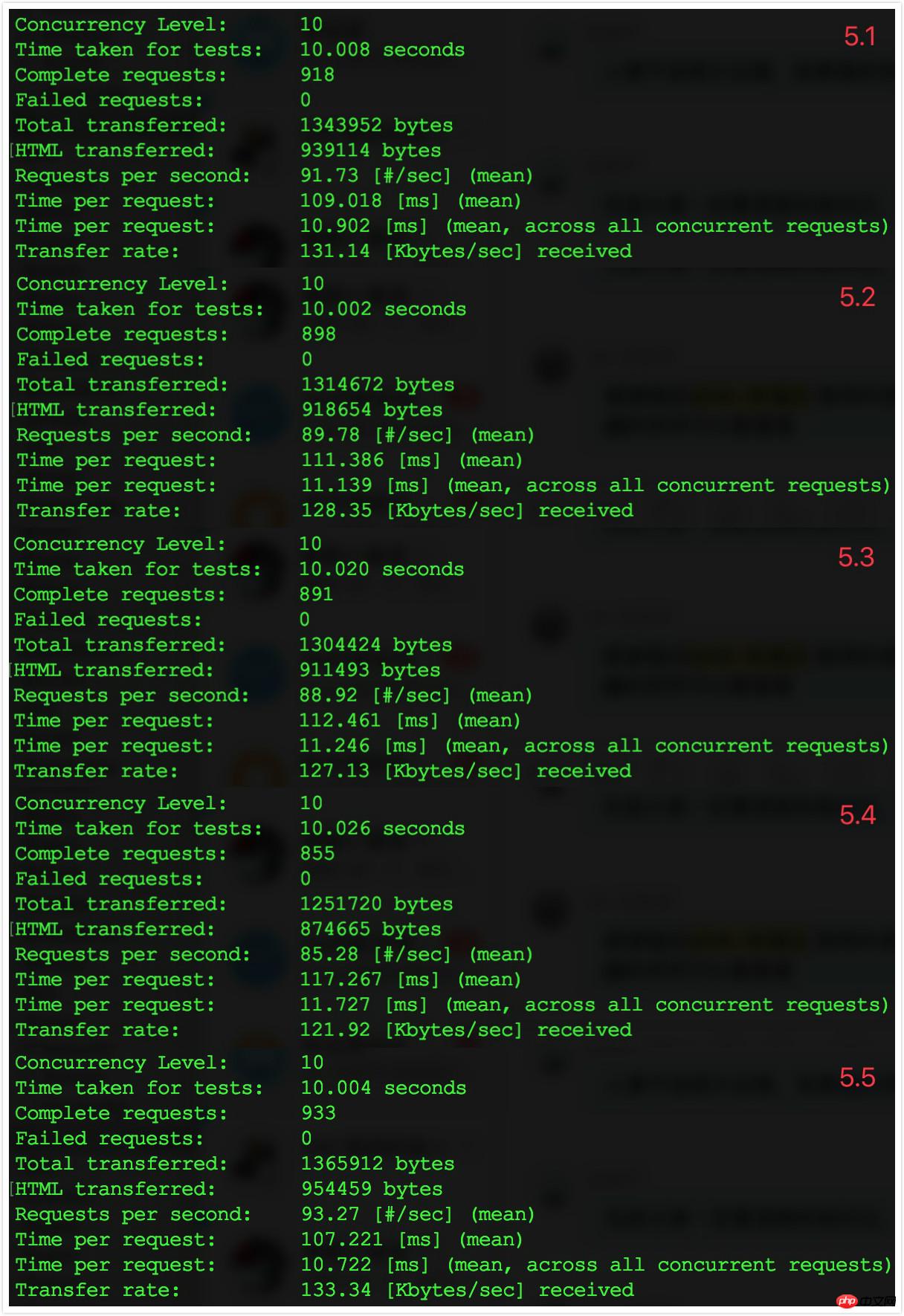
5.2 Datensatz

5.3 Vergleich der Ergebnisse
Verglichen mit den Ergebnissen von Schritt 4 Es wurde festgestellt: Nach dem Entfernen unnötiger Middleware stieg die Anzahl der verarbeiteten Anfragen pro Sekunde von etwa 60 auf etwa 90 und die Antwortzeit der Anfrage sank von 160 ms auf etwa 110 ms. Der Effekt ist sehr offensichtlich von TPS ist es um 50 % gestiegen.
6. Aktivieren Sie die Optimierung des Klassenkartenladens 6.1 Vorgang- Führen Sie basierend auf Schritt 5
aus und bestätigen Sie die Generierung
php artisan optimize --forceundbootstrap/cache/compiled.php.bootstrap/cache/services.json - Besuchen Sie die Begrüßungsseite der Laravel-Anwendung mit Ihrem Browser, um einen normalen Zugriff zu gewährleisten.
- Ausführen
.
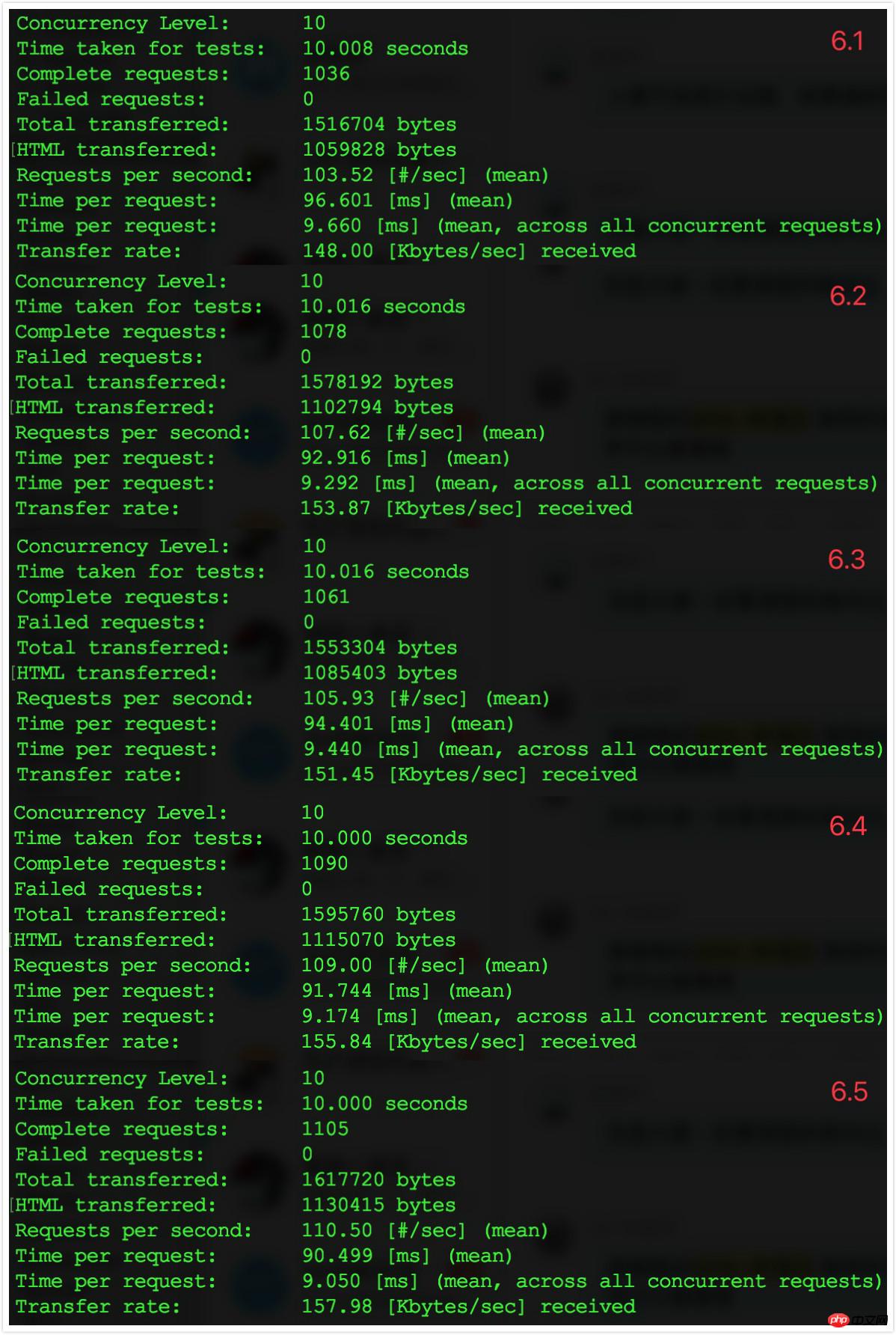
ab -t 10 -c 10 http://myurl.com/index.php

Der Effekt ist ziemlich offensichtlich.
7. OPcache schließen7.1 Vorgang- Schließen Sie basierend auf Schritt 6 den OPcache von PHP und starten Sie den Server neu. Bestätigen Sie, dass der OPcache über den Zend OPcache von phpinfo() geschlossen ist.
- Besuchen Sie die Begrüßungsseite der Laravel-Anwendung mit Ihrem Browser, um einen normalen Zugriff zu gewährleisten.
- Ausführen
.
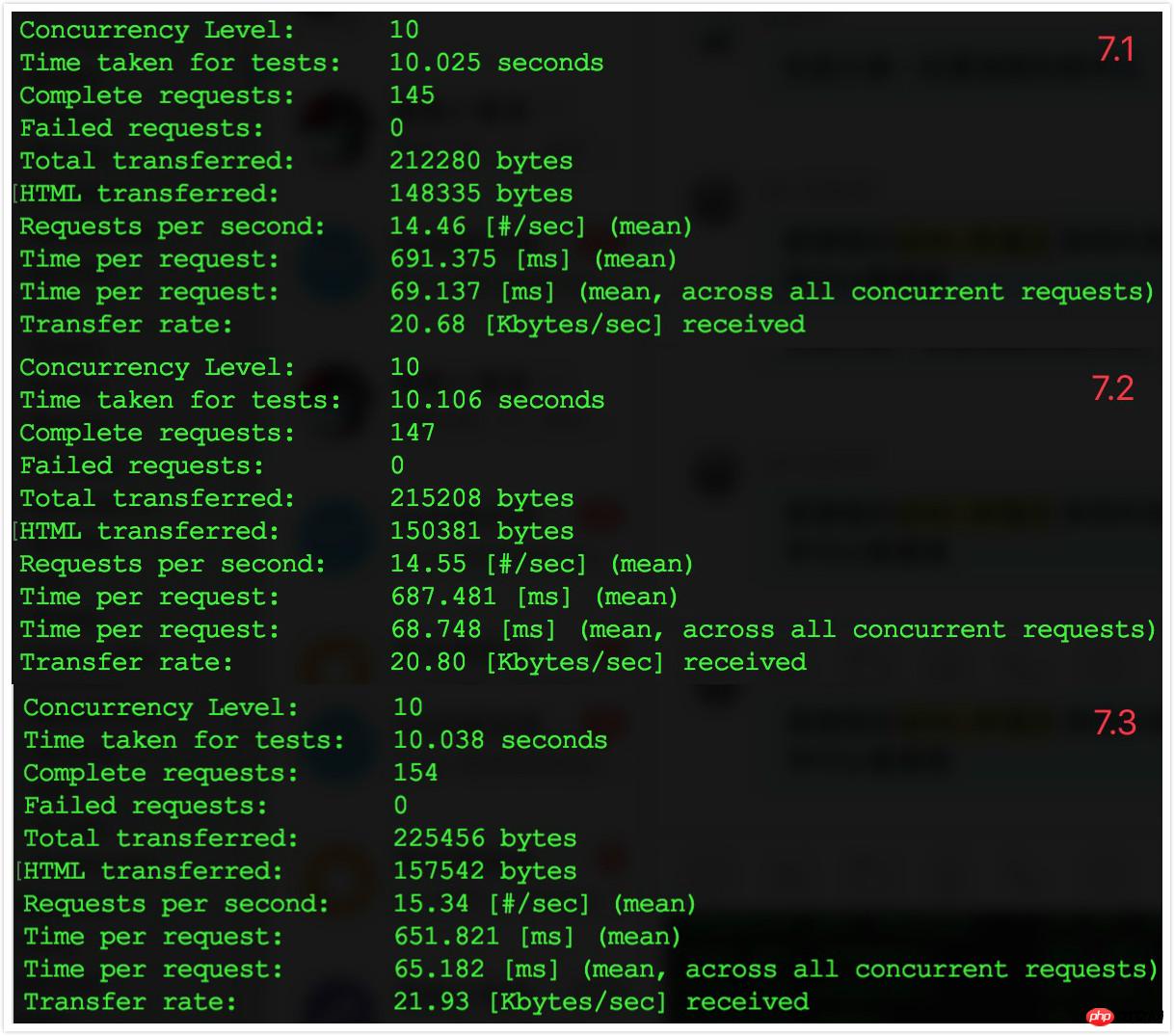
ab -t 10 -c 10 http://myurl.com/index.php

Der Datenunterschied ist um ein Vielfaches größer, wenn OPcache aktiviert oder deaktiviert ist.
Danach habe ich den OPcache von PHP erneut geöffnet und die Daten wurden auf dem Niveau von Schritt 6 wiederhergestellt.0x04 Fallstricke1. [LogicException] Route [/] kann nicht für die Serialisierung vorbereitet werden.Ausführen des Befehls
Melden Sie diesen Fehler . php artisan route:cache
gemeldet. php artisan route:cache
-Methoden wahrscheinlich zu einer Duplizierung ihrer Methoden führen. resource
naming gemeldet. php artisan optimize --force
von Version 5.2 definiert, aber ich weiß nicht, warum vendor/laravel/framework/src/Illuminate/Foundation/Console/Optimize/config.php nicht gefunden wurde, daher wurde dieser Fehler gemeldet. /vendor/laravel/framework/src/Illuminate/Database/Eloquent/ActiveRecords.php
in der obigen config.php vorübergehend aus. ../ActiveRecords.php
wird dieser Fehler beim Zugriff auf die Begrüßungsseite der Laravel-Anwendung im Browser gemeldet. php artisan config:cache
- Anwendungs-Debug deaktivieren
app.debug=false - Cache-Konfigurationsinformationen
php artisan config:cache - Cache-Routing-Informationen
php artisan router:cache Optimierung des Ladens von Klassenkarten
php artisan optimize(einschließlich automatischer Ladeoptimierungcomposer dumpautoload)Notwendige Middleware nur nach Bedarf laden
Verwenden Sie Just-in-Time-Compiler (JIT), wie zum Beispiel: HHVM, OPcache
2. Dinge, die Sie beim Schreiben von Code beachten sollten
Die spezifische Implementierung des Routings wird im Controller platziert.
Definieren Sie keine wiederholten Routen, insbesondere nicht die Methode
resouce.Löschen Sie die Rolle jeder Middleware und löschen Sie unnötige Middleware-Referenzen.
0x06 Nächster Schritt
Die oben genannten Optimierungsfähigkeiten und Codierungsüberlegungen beziehen sich hauptsächlich auf das Framework selbst. Es gibt viele spezifische Optimierungsfähigkeiten in der echten Geschäftslogik-Codierung besprochen.
Die folgende Optimierung konzentriert sich auf bestimmte Codierungspraktiken:
Verwenden Sie Memcached, um die Sitzungskonfiguration/session.php zu speichern
-
Verwenden professioneller Cache-Treiber
Datenbankanforderungsoptimierung
Caching-Logik für den Datensatz schreiben
-
Front -End-Ressourcen mit Elixir zusammengeführt
0x07 Am Ende geschrieben
Ich habe viele Artikel und Debatten zum Leistungsvergleich von Frameworks im Internet gesehen, und das habe ich auch Ich habe viele einfache Datenbeiträge gesehen. Diese reichen nicht aus, um einen Einblick in die tatsächliche Situation zu erhalten. Deshalb haben wir diese Übung durchgeführt und dabei detaillierte Aufzeichnungen erstellt. Es bietet den Lesern Referenz-, Vergleichs- und Reflexionsmöglichkeiten während ihrer Praxis. Leser, die Fragen zu dieser Praxis haben, können gerne auch Fragen und Kommentare einreichen.
![]()
Das obige ist der detaillierte Inhalt vonMethoden zur Leistungsoptimierung des Laravel-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

