Heim >Web-Frontend >HTML-Tutorial >So legen Sie den automatischen Zeilenumbruch im Span-Tag fest
So legen Sie den automatischen Zeilenumbruch im Span-Tag fest
- 黄舟Original
- 2017-10-24 10:32:0412098Durchsuche
Das
span-Tag wird verwendet, um Inline-Elemente im Dokument zu kombinieren. span hat keine feste Formatdarstellung. Wenn ein Stil darauf angewendet wird, entsteht eine visuelle Veränderung. Wenn der Inhalt zu lang ist, können wir den Überlaufteil durch die Einstellung „overflow:hidden“ ausblenden. In einigen Anwendungsszenarien hoffen wir jedoch, dass der Inhalt automatisch umbrochen werden kann, z. B. der Produktname in der Produktinformationsanzeige des Einkaufszentrums .
Was wir hier verwenden müssen, ist das Leerraumattribut in CSS. Das Attribut „white-space“ legt fest, wie mit Leerzeichen innerhalb eines Elements umgegangen wird. Die relevanten Attributwerte lauten wie folgt:
normal Standardwert, Leerzeichen werden vom Browser ignoriert.
Vorab-Leerzeichen werden vom Browser beibehalten. Es verhält sich wie das e03b848252eb9375d56be284e690e873-Tag in HTML.
nowrap-Text wird nicht umgebrochen, der Text wird in derselben Zeile fortgesetzt, bis das 0c6dc11e160d3b678d68754cc175188a-Tag gefunden wird.
Pre-Wrap behält Leerzeichensequenzen bei, bricht aber normal um.
pre-line führt Leerzeichensequenzen zusammen, behält aber Zeilenumbrüche bei.
inherit gibt an, dass der Wert des Leerraumattributs vom übergeordneten Element geerbt werden soll.
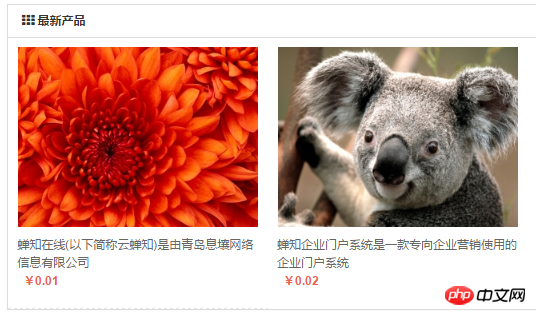
Wir können Zeilenumbrüche mit normalem Zeilenumbruch festlegen. Hier verwende ich das Chanzhi-Website-Erstellungssystem lokal. Der Standardeffekt der Mall-Funktion ist wie folgt:

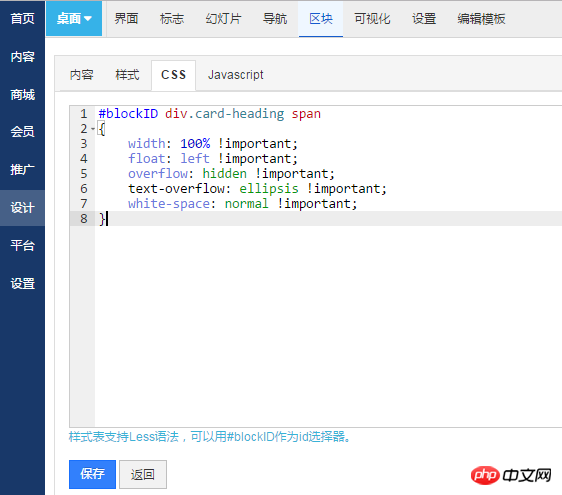
Da der Titel zu lang ist, werden die folgenden ignoriert und ausgeblendet. Jetzt möchte ich, dass der Titel vollständig erscheint und automatisch umgebrochen wird und dass der Preis unter dem Titel erscheint. Wir steuern den Stil direkt über CSS-Code in der CSS-Box des Backend-Produktblocks:
#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

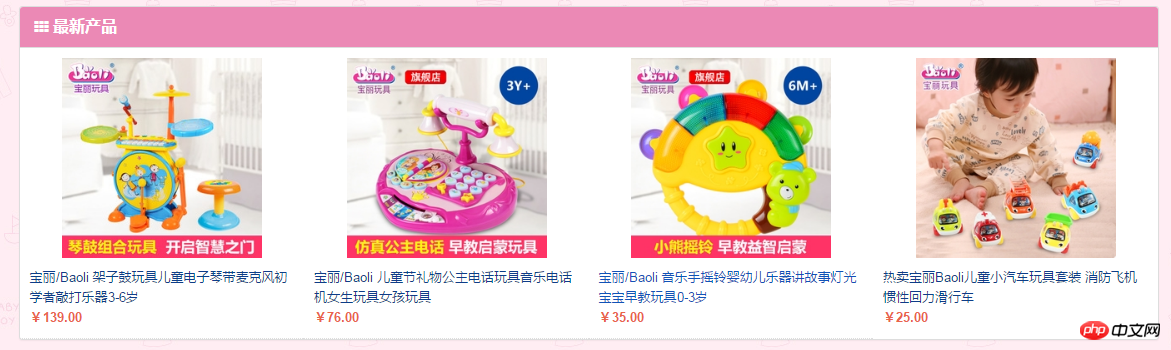
Abschließend werfen wir noch einen Blick auf die Endergebnisse und Kundenfälle:



Das obige ist der detaillierte Inhalt vonSo legen Sie den automatischen Zeilenumbruch im Span-Tag fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

