Heim >Web-Frontend >CSS-Tutorial >Beispielanalyse, wie CSS Schalter in Mobiltelefonen implementiert
Beispielanalyse, wie CSS Schalter in Mobiltelefonen implementiert
- 黄舟Original
- 2017-10-21 11:00:061737Durchsuche
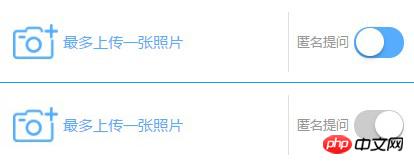
In vielen Konstruktionszeichnungen gibt es Schalter oder Radioauswahlen, wie unten gezeigt. Heute werde ich darüber sprechen, wie man CSS zur Implementierung dynamischer Schalter verwendet.

Im HTML-Code ist es sehr einfach
<input type="checkbox" id="1" class="checkbox"> <label class="switch" for="1"></label>
Das Folgende ist unser CSS-Code
<style>
.checkbox {
display: none;
}
.switch {
width: 50px;
height: 31px;
background: #56ACFE;
border-radius: 20px;
padding: 1px;
box-sizing: border-box;
display: inline-block;
margin-top: 15px;
}
.switch:after {
content: '';
box-shadow: 0 3px 8px 0 rgba(0,0,0,0.15), 0 1px 1px 0 rgba(0,0,0,0.16), 0 3px 1px 0 rgba(0,0,0,0.10);
width: 28px;
height: 28px;
background: #fff;
border-radius: 50%;
display: block;
margin-left: 1px;
float: left;
transition: all 0.5s;
}
.checkbox:checked+.switch:after {
margin-left: 20px;
}
.checkbox:checked+.switch {
background: #ccc;
}
</style>
Auf diese Weise wird der Schalter realisiert, der häufig auf der Konstruktionszeichnung und auf dem Mobiltelefon erscheint.
Das obige ist der detaillierte Inhalt vonBeispielanalyse, wie CSS Schalter in Mobiltelefonen implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispiele für die Verwendung der Hover-Pseudoklasse in CSSNächster Artikel:Beispiele für die Verwendung der Hover-Pseudoklasse in CSS

