Heim >Web-Frontend >js-Tutorial >Häufige Stücklistenobjekte in JS
Häufige Stücklistenobjekte in JS
- 一个新手Original
- 2017-10-20 09:59:352242Durchsuche
Das BOM-Browserobjektmodell (Browser Object Mode) ist ein wichtiger Bestandteil von Javascript. Es stellt eine Reihe von Objekten für die Interaktion mit dem Browserfenster bereit. Diese Objekte werden oft zusammenfassend als Stückliste bezeichnet.
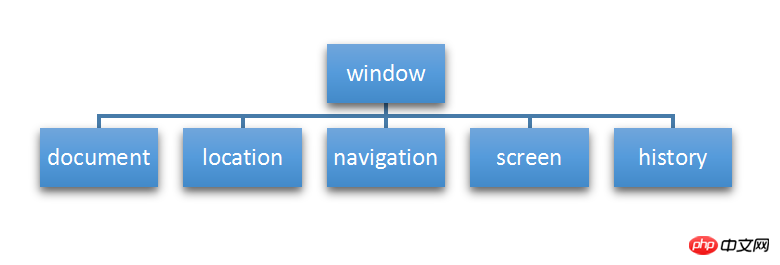
Schauen wir uns zuerst das Bild an

1. Fensterobjekt - Stücklistenkern
Fenster, Wie der Name schon sagt, Fensterobjekt. Es stellt das gesamte Browserfenster dar und dient hauptsächlich der Bedienung des Browserfensters. Gleichzeitig ist das Fensterobjekt auch ein globales Objekt in ECMAScript, sodass alle globalen Variablen und Funktionen seine Eigenschaften sind und alle nativen Konstruktoren und anderen Funktionen auch in seinem Namensraum vorhanden sind.
Methode der Popup-Box-Klasse. Lassen Sie den Fenster-
alert('提示信息')
confirm("确认信息")
prompt("弹出输入框")
open("url地址",“_black或_self”,“新窗口的大小”)
close() 关闭当前的网页-Timer im Vordergrund weg und löschen Sie den Timer.
setTimeout(函数,时间) 只执行一次 clearTimeout(定时器名称) 清除定时器,用于停止执行setTimeout()方法的函数代码。 setInterval(函数,时间) 无限执行 clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
Cookies werden verwendet, um Benutzerinformationen auf Webseiten zu speichern.
JavaScript kann das Attribut document.cookie verwenden, um Cookies zu erstellen, zu lesen und zu löschen. document.cookie gibt alle Cookies in Form von Zeichenfolgen zurück, Typformat: cookie1=value; cookie3=value;
2. document object
Es ist ein Attribut des Fensterobjekts und kann zum Verarbeiten von Seitendokumenten
3 verwendet werden. Das Standortobjekt
wird verwendet, um die Adresse (URL) von zu erhalten die aktuelle Seite und leitet den Browser auf eine neue Seite um.
Das window.location-Objekt kann ohne das Fensterpräfix geschrieben werden. Einige Beispiele:
location.herf = 'url地址' location.hostname 返回 web 主机的域名 location.pathname 返回当前页面的路径和文件名 location.port 返回 web 主机的端口 (80 或 443) location.portocol 返回页面使用的web协议。 http:或https:
4. Navigator-Objekt Das
-Objekt stellt Informationen zum Browser bereit. userAgent ist das am häufigsten verwendete Attribut und wird zur Vervollständigung der Browserbeurteilung verwendet.
window.navigator-Objekt kann ohne Verwendung des Fensterpräfixes geschrieben werden.
5. Das Bildschirmobjekt
wird hauptsächlich zum Abrufen der Bildschirminformationen des Benutzers verwendet.
window.screen对象在编写时可以不使用 window 这个前缀 height: 获取整个屏幕的高。 width : 获取整个屏幕的宽。 availHeight: 整个屏幕的高减去系统部件的高( 可用的屏幕宽度 ) availWidth : 整个屏幕的宽减去系统部件的宽(可用的屏幕高度 )
6. Das History-Objekt
enthält den Verlauf des Browsers.
window.history对象在编写时可不使用 window 这个前缀。 back() 返回上一页。 forward() 返回下一页。 go(“参数”) -1表示上一页,1表示下一页。
Das obige ist der detaillierte Inhalt vonHäufige Stücklistenobjekte in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

