Heim >Backend-Entwicklung >C#.Net-Tutorial >Vier Möglichkeiten zum Festlegen von Steuerelementstilen in UWP
Vier Möglichkeiten zum Festlegen von Steuerelementstilen in UWP
- 一个新手Original
- 2017-10-19 10:17:312526Durchsuche
1.Implizite Methode, indem nur der TargetType von Style angegeben wird. (Alle Schaltflächenstile festlegen)
1 <Page.Resources > 2 <Style TargetType="Button"> 3 <Setter Property="BorderBrush" Value="Lime"/> 4 <Setter Property="BorderThickness" Value="4"/> 5 </Style> 6 </Page.Resources>
2.Explizite Methode durch Angabe der TargetType- und x:Key-Attribute von Style und dann Legen Sie die Style-Eigenschaft des Zielsteuerelements fest, indem Sie die Tag-Erweiterungsreferenz {StaticResource} mit dem expliziten Schlüssel
<Page.Resources >
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="BorderBrush" Value="Lime"/>
<Setter Property="BorderThickness" Value="4"/>
</Style>
</Page.Resources>
//调用
<Button Content="跳转方法" x:Name="btnTest" Style="{StaticResource btnStyle}"/>3.Eine einzelne Stildarstellung
//1.App.xaml配置文件中
<Application.Resources>
<SolidColorBrush x:Key="BlueBrush" Color="#FF1C90D1"/>
</Application.Resources>
//2.页面中绑定值MainPage.xaml
<Rectangle Height="2" Width="18" Fill="{StaticResource EggshellBrush}"/>
//3.获取值MainPage.xaml.cs
App.Current.Resources["EggshellBrush"] as SolidColorBrush4.Stildateien verwenden, um Stile anzupassen
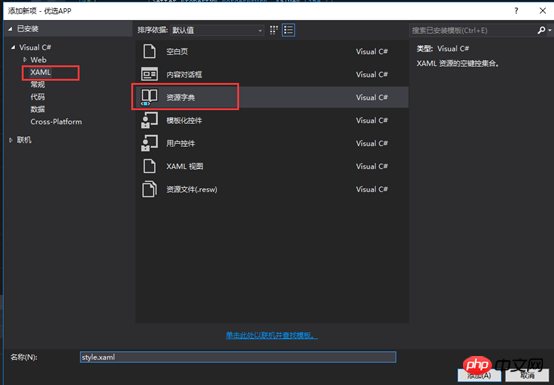
1) Datei erstellen Klicken Sie mit der rechten Maustaste auf „Designs“, um ein neues Element hinzuzufügen: visual C# àxamlàresource dictionary style.xaml

Schreiben Sie Stile in style.xaml wie
<Style TargetType="Button" x:Key="gft_FormBtm">
<Setter Property="Background" Value="OrangeRed"></Setter>
<Setter Property="Height" Value="50"></Setter>
<Setter Property="FontSize" Value="16"></Setter>
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="HorizontalAlignment" Value="Center"></Setter>
<Setter Property="MinWidth" Value="300"></Setter>
</Style> 3) Geben Sie Ressourcen in der App an .xaml-Datei
<!--4.使用样式文件-->
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Themes/style.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>4) Verwenden Sie die Style-Datei in der xaml
-SchnittstelleDas obige ist der detaillierte Inhalt vonVier Möglichkeiten zum Festlegen von Steuerelementstilen in UWP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

