Heim >Web-Frontend >js-Tutorial >So implementieren Sie die kraftgerichtete d3-Graphfokussierung
So implementieren Sie die kraftgerichtete d3-Graphfokussierung
- 一个新手Original
- 2017-10-19 09:36:593115Durchsuche
Effektbeschreibung
Doppelklicken Sie auf den Knoten. Der Knoten und die einmal mit dem Knoten verknüpften Knoten bleiben hervorgehoben, die verbleibenden Knoten werden grau, der Radius wird kleiner, der Text verschwindet und wird nach innen verkleinert.
Effektanzeige
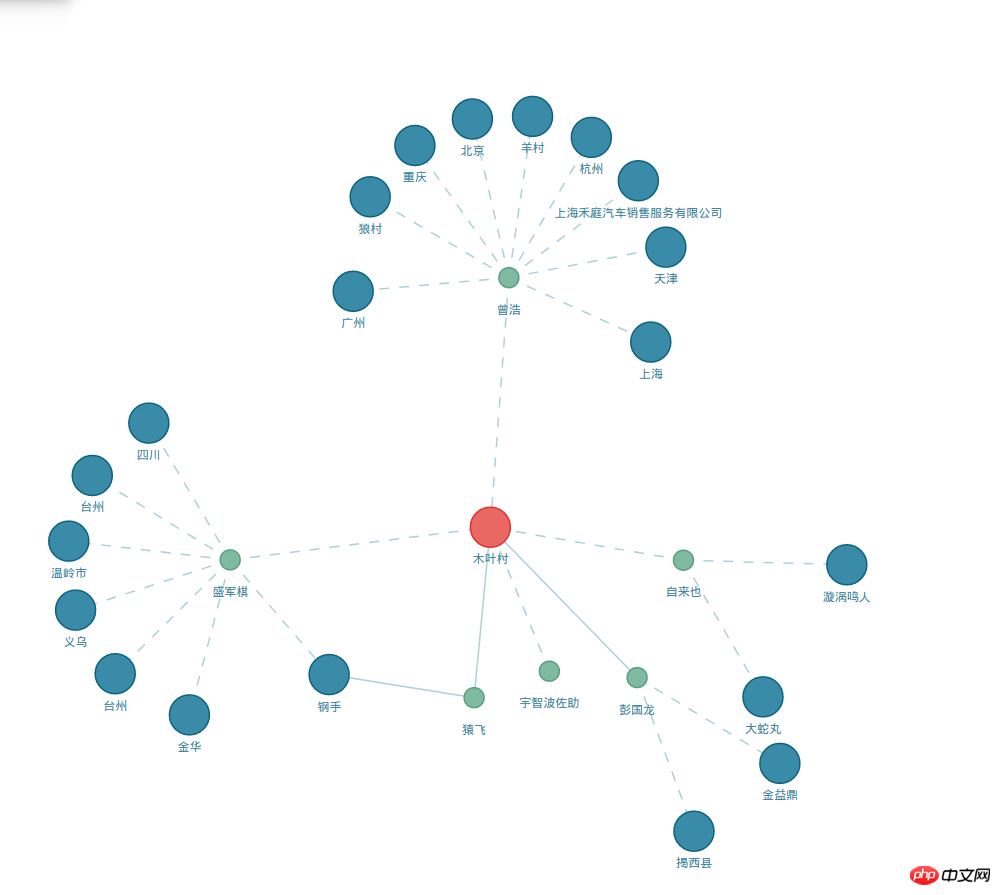
Normalzustand

Fokuseffekt

Tastencode
Knotenänderungen
Aktivierte Knoten behalten den hervorgehobenen Stil bei, und die verbleibenden Knoten wenden den noActive-Stil an und der Radius wird kleiner.
'class', (data) => (data.hide && 'hide') || (data.nodeStatus < 0 && 'noActive') || (data.cateType === 0 && 'mainCompany') || (data.cateType === 1 && 'relativeCompany') || (data.cateType === 2 && 'relativePerson''r', (data) => (data.nodeStatus === -2 5 data.cateType < 2 ? 20 : 10
Das Wichtigste ist, dass sich nach einem Doppelklick auf den Knoten auch die Parameter des Kraftführungsmodells entsprechend dem Knotenradius ändern. Die Knotenladekraft im inaktiven Zustand wird auf 50 geändert. Wenn der Knoten an einem Ende einer Linie inaktiv ist, legen Sie seinen kürzesten Abstand (Distanz) auf 50 fest. Dadurch wird ein Schrumpfeffekt erzielt.
this.simulation
.alpha(0.3)
.force('charge', d3.forceManyBody().strength((data) => {if (data.nodeStatus === -2) {return -50;
}return -200;
}))
.force('link', d3.forceLink(this.edgesData).id((data) => { return data.name; }).distance((data) => {if (data.target.nodeStatus === -2 || data.source.nodeStatus === -2) {return 50;
}return 150;
}))
.restart();Bitte überprüfen Sie den Quellcode für eine detaillierte Implementierung
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die kraftgerichtete d3-Graphfokussierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

