Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie ein zweispaltiges und dreispaltiges Layout in CSS2
So implementieren Sie ein zweispaltiges und dreispaltiges Layout in CSS2
- 一个新手Original
- 2017-10-18 09:43:101662Durchsuche
Vorwort
Ich glaube, jeder kennt das flexible elastische Layout. Es ist ein Attribut in CSS3, aber es weist bestimmte Kompatibilitätsprobleme auf. Während des Interviews vor ein paar Tagen traf der Autor den Interviewer, der ein zweispaltiges Layout entwerfen musste. Natürlich sagte ich, dass das übergeordnete Element flexibel sein sollte, aber ich musste das grundlegende Attributlayout in CSS2 verwenden, was albern war. . .
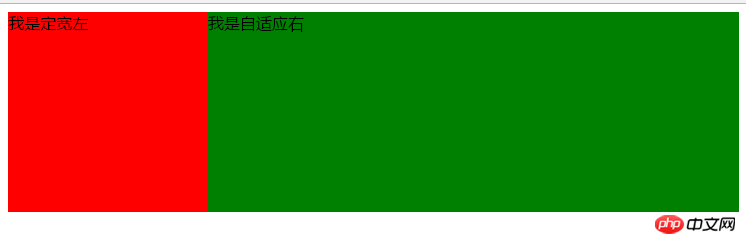
Anforderungen: zweispaltiges Layout, feste Breite links, adaptiv rechts

HTML-Layout ist wie folgt
<p id="father">
<p id="left">我是定宽左</p>
<p id="right">我是自适应右</p>
</p>1. Flex-Layout
#father{
display: flex;
}
#left{
background: red;
height: 200px;
width: 200px;
}
#right{
background: green;
height: 200px;
flex:1;
}2. CSS2 normales Layout
<style>
#left{
background: red;
height: 200px;
width: 200px;
float:left;
}
#right{
background: green;
height: 200px;
margin-left:200px;
}
</style>Hinweis:
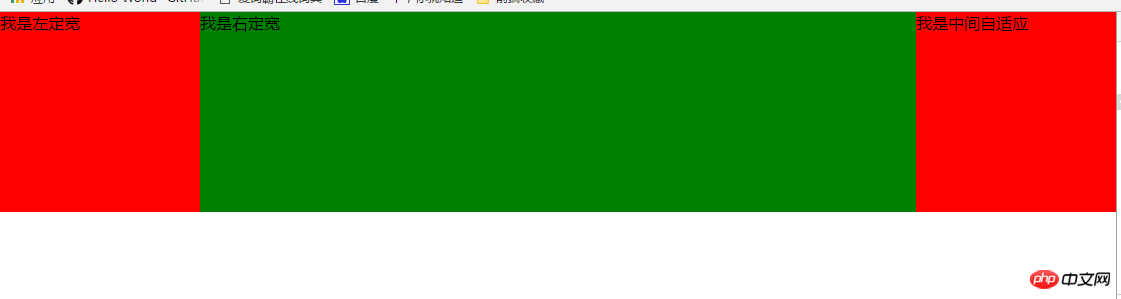
Wenn Sie mehrere Spalten anordnen, müssen Sie den HTML-Code des schwebenden Elements vor dem adaptiven Element schreiben. Das Folgende ist der Code für das dreispaltige Layout:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
#p1{
width: 200px;
height: 200px;
background: red;
float:left;
}
#p2{
margin-left: 200px;
margin-right: 200px;
height: 200px;
background: green;
}
#p3{
width: 200px;
height: 200px;
background: red;
float:right;
}
</style>
</head>
<body>
<p id="box">
<p id="p1">我是左定宽</p>
<p id="p3">我是中间自适应</p>
<p id="p2">我是右定宽</p>
</p>
</body>
</html>Der Effekt ist wie gezeigt:

Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein zweispaltiges und dreispaltiges Layout in CSS2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

