Heim >Web-Frontend >CSS-Tutorial >So verstehen Sie lineare Farbverläufe in CSS3
So verstehen Sie lineare Farbverläufe in CSS3
- 一个新手Original
- 2017-10-16 10:55:432292Durchsuche
Linearer Gradient in CSS3
Lineare Gradientenformel:
background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
bedeutet: (Winkel Grad oder Positionswort, ein oder mehrere Farbverlaufsschlüsselknoten (trennen Sie sie mit ",", wenn mehrere vorhanden sind)); ähnlich:
[ ]: stellt ein Zeichenbit dar, das normalerweise mit „|“ verwendet wird, um die Auswahl eines aus [ ] anzuzeigen; >|: bedeutet „oder“, was bedeutet, dass auf der linken und rechten Seite dieses Symbols eines ausgewählt werden soll.
zB: [1|2], was bedeutet, dass dieses Bit entweder 1 oder 2 ist;? : Zeigt an, dass es entbehrlich ist und der Wertebereich ist [0,1] ;
+: bedeutet, dass es mindestens einen gibt, der Wertebereich ist [1,+∞];
Dieser Artikel wird in der Vorschau angezeigt Chrome-Browser, daher wird das Präfix -webkit- hinzugefügt (am Beispiel von Rot und Gelb)
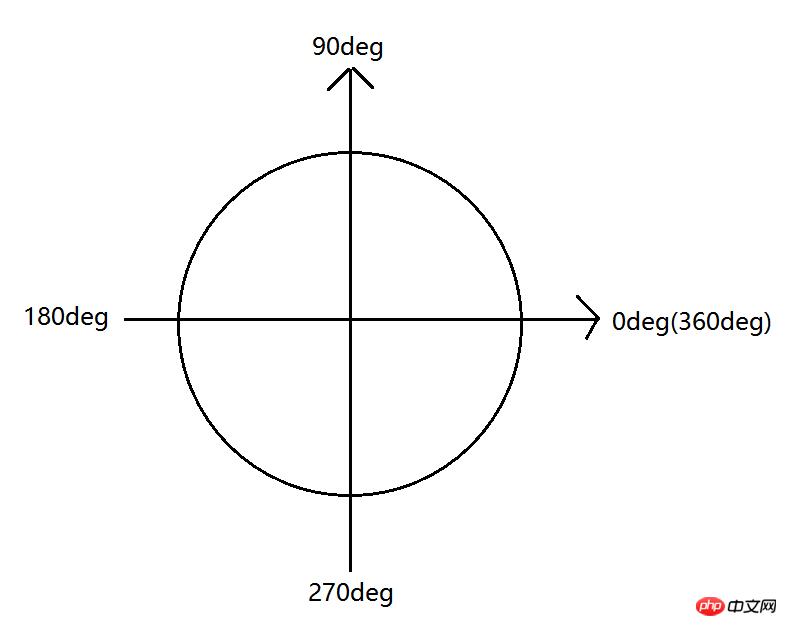
1.angle ist der Winkel des Farbverlaufs, ausgedrückt als xxdeg.
1) Finden Sie den Mittelpunkt der Verlaufsgrafik und verwenden Sie ihn als Ursprung des Koordinatensystems um das Koordinatensystem zu erstellen.
2) Ab 0 Grad ist der durch die Drehung gegen den Uhrzeigersinn gebildete Winkel positiv und der durch die Drehung im Uhrzeigersinn gebildete Winkel negativ.
3) Der Gradiententrend ist derselbe wie die Richtung des Strahls, der nach der Drehung um einen bestimmten Winkel entsteht. 
Abbildung 1:
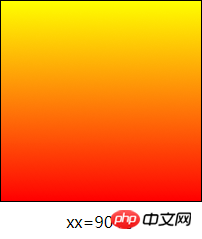
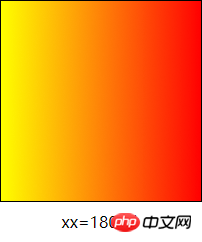
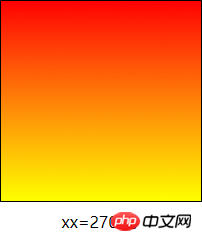
xx=0 或 xx=360 时,渐变为水平从左向右; eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px); xx=90 时,渐变为垂直从下向上; eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px); xx=180 时,渐变为水平从右向左; eg:background: -webkit-linear-gradient(180deg,red 0,yellow 200px); xx=270 时,渐变为垂直从上向下; eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);
 Abbildung 2:
Abbildung 2: 


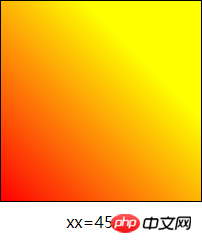
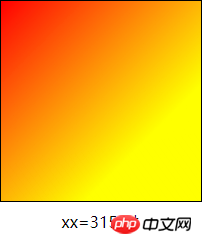
0<xx<90 时,渐变从左下到右上。 eg:beg:ackground: -webkit-linear-gradient(45deg,red 0,yellow 200px); 90<xx<180 时,渐变从右下到左上。 eg:background: -webkit-linear-gradient(135deg,red 0,yellow 200px); 180<xx<270 时,渐变从右上到左下。 eg:background: -webkit-linear-gradient(225deg,red 0,yellow 200px); 270<xx<360 时,渐变从左上到右下。 eg:background: -webkit-linear-gradient(315deg,red 0,yellow 200px);2.side-or-corn (Seite oder Ecke)
Die optionalen Werte sind  oben (270 Grad oder -90 Grad), unten (90 Grad), links (0 Grad), rechts (180 Grad), links oben (315 Grad oder -45 Grad), links unten (45 Grad), rechts oben (225 Grad oder -135 Grad), rechts unten ( 135 Grad)
oben (270 Grad oder -90 Grad), unten (90 Grad), links (0 Grad), rechts (180 Grad), links oben (315 Grad oder -45 Grad), links unten (45 Grad), rechts oben (225 Grad oder -135 Grad), rechts unten ( 135 Grad)  , wird verwendet, um Richtungen von oben nach unten, von unten nach oben, von links nach rechts, von rechts nach links, von links oben nach rechts unten, von links unten nach rechts oben, von rechts oben nach links unten anzuzeigen , von rechts unten nach links oben usw. .
, wird verwendet, um Richtungen von oben nach unten, von unten nach oben, von links nach rechts, von rechts nach links, von links oben nach rechts unten, von links unten nach rechts oben, von rechts oben nach links unten anzuzeigen , von rechts unten nach links oben usw. .


3.color-stop (Verlaufsschlüssel-Farbknoten)
Formel: < ;Farbe> [ 5c052df94b413a7f292436ca4b34174d f64b6a55ab9e6ef9d223847f6e594c7e bedeutet: Farbwert oder englisches Wort, das Farbe darstellt +Leerzeichen+der Prozentsatz der Position dieses Verlaufsschlüsselpunkts in der entsprechenden Grafik oder dem Längenwert (px); Hinweis: Hier kann ein Farbwert b10fb37415d019cfffa8c4d7366c607f nur einer Position [ d82af2074b26fcfe177e947839b5d381] entsprechen der Prozentsatz der Position zwischen den beiden Farbschlüsselknoten und der Längenwert ist der Abstand zwischen der Position und dem Ursprung).
Das obige ist der detaillierte Inhalt vonSo verstehen Sie lineare Farbverläufe in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

