Heim >Backend-Entwicklung >C#.Net-Tutorial >Ausführliche Erläuterung der ASP.NET Core-Anwendung, die Vue ausführt und auf IIS bereitgestellt wird
Ausführliche Erläuterung der ASP.NET Core-Anwendung, die Vue ausführt und auf IIS bereitgestellt wird
- 黄舟Original
- 2017-10-14 10:02:555656Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Ausführen von Vue in ASP.NET Core-Anwendungen und zum Bereitstellen auf IIS ein Der Wert des Lernens, Freunde, die es brauchen, folgen Sie bitte dem Herausgeber, um gemeinsam zu lernen.
Vorwort
Wir haben es seit .NET Core 1.0 auf das Projekt angewendet, aber ich habe keine Ahnung von einigen Prinzipien von ASP.NET Core Ich habe noch nicht mit der Recherche begonnen, es ist nur für diejenigen gedacht, die wissen, wie man es verwendet, aber es gibt bereits viele Artikel im Garten. Lassen Sie uns in etwas Freizeit darüber sprechen, wie man ASP.NET Core kombiniert Vue läuft auf IIS.
ASP.NET Core in Kombination mit Vue wird auf IIS bereitgestellt
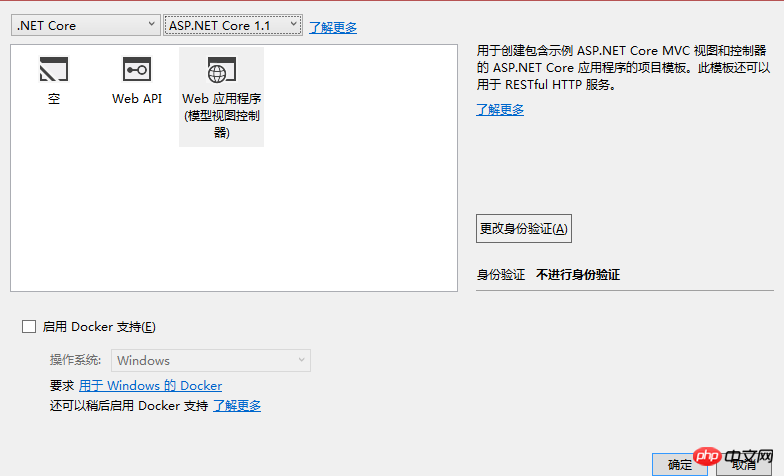
Die Installation von Vue und Webpack muss nicht beschrieben werden ASP.NET direkt. Core-Anwendung oder erstellen Sie eine ASP.NET Core-Anwendung über dotnet new mvc

Als nächstes erstellen Sie eine Vue-Vorlage mit dem folgenden Befehl unter der obigen Anwendung
vue init webpack my-project cd my-project npm install

Als nächstes verwenden wir npm run dev, um Vue zu starten.

Vue läuft derzeit auch. Da wir nun online sind, können wir es problemlos lokal testen. Nach Abschluss des ersten Schritts implementierten wir eine Front-to-Back-Trennung in der Produktionsumgebung, stellten die oben genannte ASP.NET Core-Anwendung als separate Site in IIS bereit und verwendeten gleichzeitig Vue als separate Site. Als nächstes stellen wir die obige Anwendung in IIS bereit.

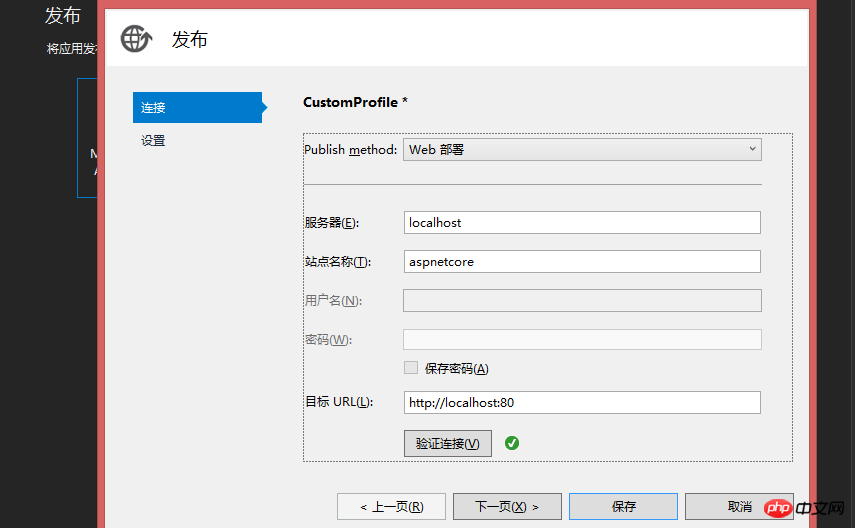
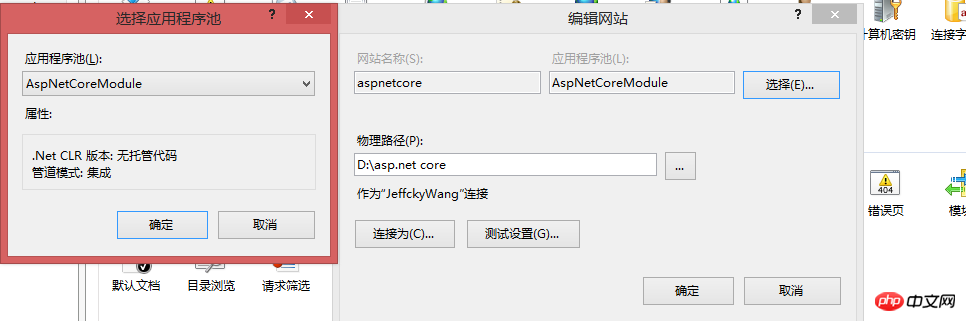
Für die auf IIS erstellte Site aspnetcore ist der Anwendungspool in seinen Grundeinstellungen natürlich nicht verwalteter Code. Wenn nicht, laden Sie bitte die .NET Core-Laufzeit selbst herunter.


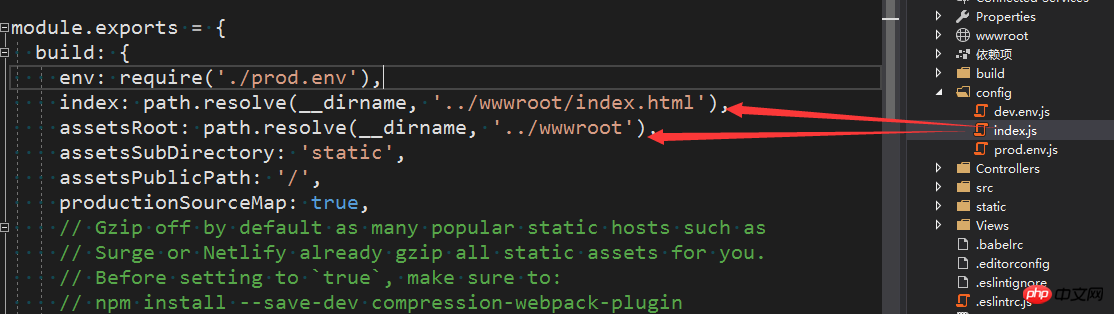
Was wir zu diesem Zeitpunkt tun müssen, ist, die Vue-Konfigurationsdatei zu ändern und den Index im Konfigurationsordner der generierten Datei zu ändern Vue-Vorlagenprojekt.js-Datei, um das Verzeichnis, in dem sich die generierten Dateien befinden, wie folgt zu konfigurieren:

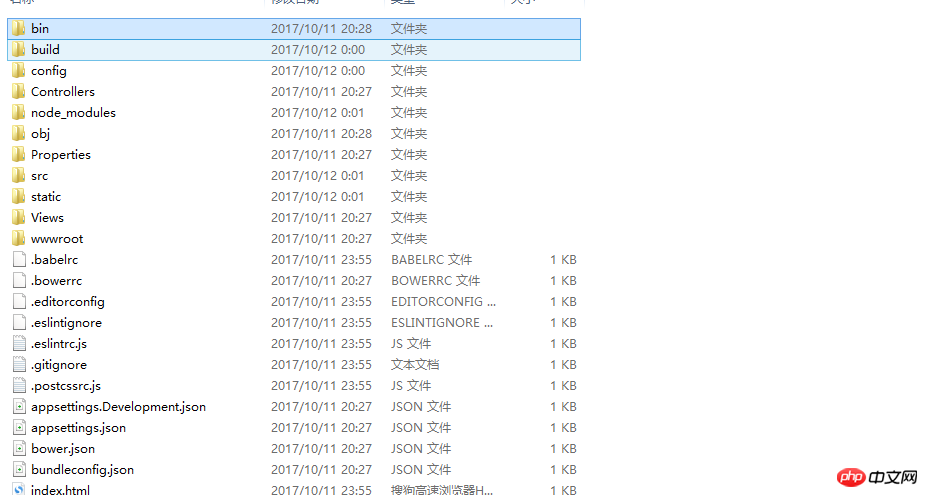
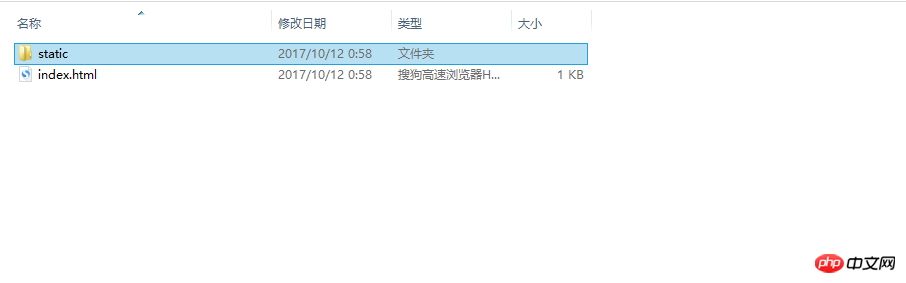
Führen Sie als Nächstes den Befehl npm run build aus, um die Vue-Datei in zu generieren wwwroot-Ordner.

Dann erstellen wir eine Front-End-Site und legen die oben generierten Dateien unter der Site ab. Ich habe beispielsweise VueDemo erstellt.

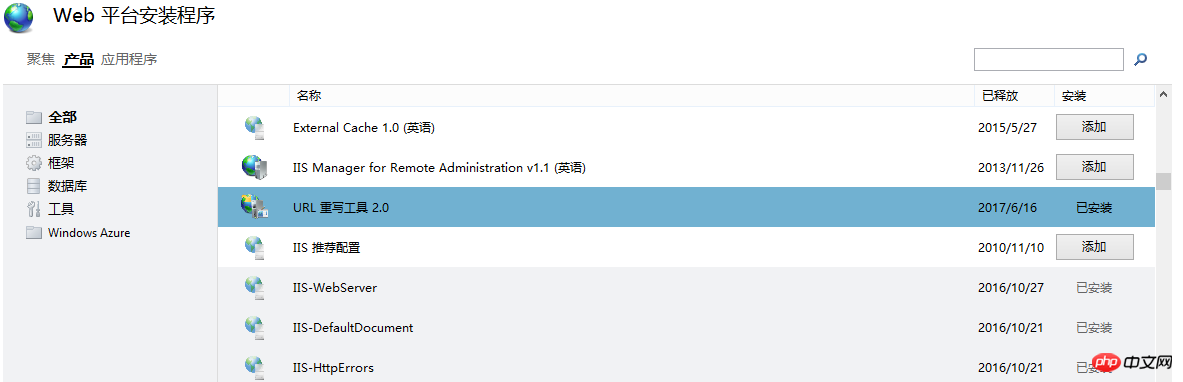
Ist nicht alles so einfach und leicht? Es kann sein, dass es viele Probleme gibt, wenn Sie den obigen Test durchführen. Ich habe es zum Beispiel nicht im Detail erklärt Berechtigungszugriff, dann geben Sie das Berechtigungsversprechen ein. Standardmäßig ist die Berechtigung IIS APPPOOLDefaultAppPool. Wenn die Berechtigung nicht ausreicht, kann auf die erstellte Vue-Site nicht zugegriffen werden Zeit müssen Sie vergehen. Installieren Sie das Programm zum Umschreiben der Route auf der Webplattform.

Zusammenfassung
In diesem Abschnitt stellen wir kurz vor, wie ASP.NET Core-Anwendungen implementiert werden -ends Das Framework (z. B. Vue) wird von vorne und hinten getrennt. Nachdem die oben genannten Schritte abgeschlossen sind, wird Vue als nächstes den Schnittstellenaufruf durchführen und Vue verwenden, um Ajax-Anfragen an den ASP zu stellen .NET Core-Schnittstelle.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der ASP.NET Core-Anwendung, die Vue ausführt und auf IIS bereitgestellt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

