Heim >Web-Frontend >js-Tutorial >Markdown in der Vorschau anzeigen und Vorschaustil in VSCode ändern
Markdown in der Vorschau anzeigen und Vorschaustil in VSCode ändern
- 一个新手Original
- 2017-10-14 09:54:537073Durchsuche
Erstens kann VSCode Markdown direkt bearbeiten und in der Vorschau anzeigen
Zweitens können Sie den Markdown-Vorschaustil in VSCode ändern
Drei ist mir egal, ich lade das Plug-in direkt herunter
Four End
1. VSCode kann Markdown und Vorschau direkt bearbeiten
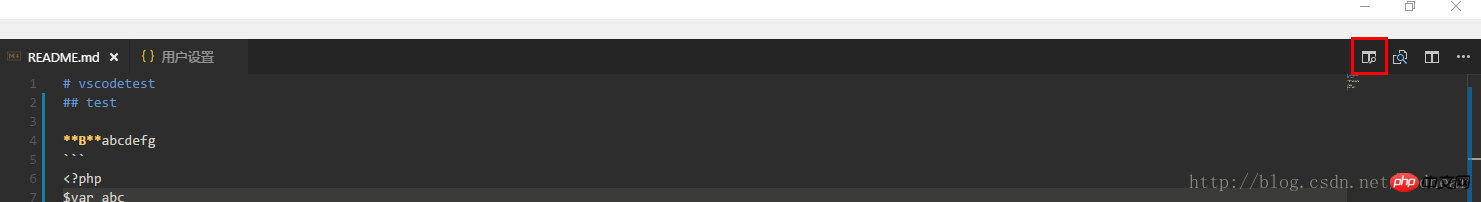
Verwenden Sie die Tastenkombination Strg+k und drücken Sie dann die Taste V oder klicken Sie auf in der oberen rechten Ecke, um die Seitenleistenvorschau (das Scrollen im Bearbeitungsbereich in der Vorschau folgt dem Scrollen)  Sie können das folgende Bild sehen:
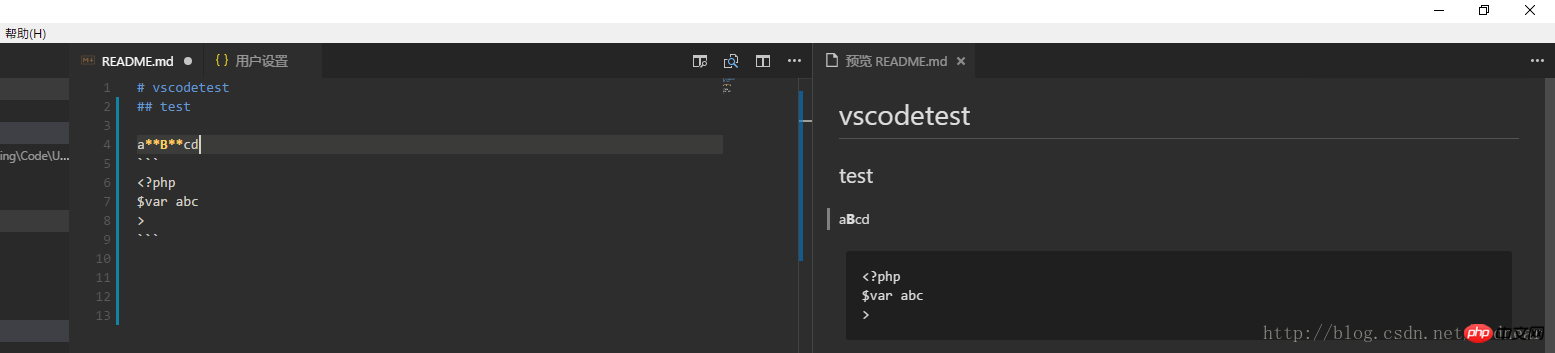
Sie können das folgende Bild sehen:  Sie können auch die Tastenkombination
Sie können auch die Tastenkombination
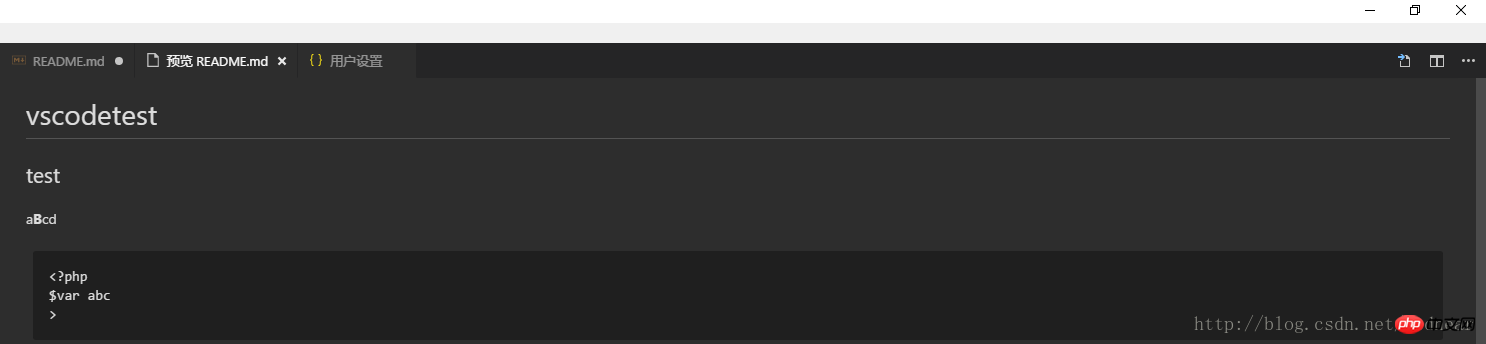
Strg verwenden +Umschalt+v zur direkten Vorschau:  Doppelklick Sie können zur Bearbeitungsansicht zurückkehren
Doppelklick Sie können zur Bearbeitungsansicht zurückkehren
Natürlich ist es bequemer, direkt über die Seitenleiste eine Vorschau anzuzeigen
2. Ändern Sie den Markdown-Vorschaustil in VSCode 1. Stellen Sie
auf die Verwendung von Tastenkombinationen
Strg+, (Komma) ein oder klicken Sie auf Datei>Einstellungen>Einstellungen. oder klicken Sie auf das Einstellungssymbol in der unteren linken Ecke 2. Suchen Sie in den Einstellungen nach Markdown  und klicken Sie auf Bearbeiten
und klicken Sie auf Bearbeiten
3. Suchen Sie im Internet nach einem Markdown-CSS-Stil (Sie können auch schreiben). es selbst)
4. Fügen Sie den folgenden Code zur Konfiguration hinzu
//根据你自己的具体位置自己安排"markdown.styles": [ "file:///D:/Program Files/Microsoft VS Code/resources/app/extensions/markdown/media/Style.css" ]3. Es ist mir egal, ich werde das Plug-in direkt herunterladen 1 das Plugin Markdown Preview Enhanced und installieren Sie es dann
2. Klicken Sie mit der rechten Maustaste auf das Menü im Bearbeitungsbereich, z. B. die folgenden Optionen 4. Ende
4. Ende
Das obige ist der detaillierte Inhalt vonMarkdown in der Vorschau anzeigen und Vorschaustil in VSCode ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

